エントリー
JavaScriptでのこのコーナーゲームの実装は、教育目的で作成されました。 ゲームプレイは、対戦相手よりも速くチップを競技場のあるコーナーから別のコーナーに(特定のルールに従って)移動することから成ります。 この実装には4つのモードがあります。コンピュータープレイヤーのプレイ、コンピュータープレイヤーのプレイ、1台のコンピューターでのマルチプレイヤー、ネットワーク経由のマルチプレイヤーです。
ゲームの説明
インターフェイスは、メッセージボックス、設定パネル、ゲームフィールドの3つの部分で構成されています。 ゲームフィールドには、基板自体(背景のあるdiv)に加えて、さらに2つの要素の層があります。チップ要素の層と、8 x 8グリッドを形成し、ゲームプロセスと対話するために必要なセル要素の層です。 現在の進行状況に関する情報がメッセージウィンドウに表示され、ゲームの終了時に結果が表示されます。 設定パネルで、ゲームモードとオプションを選択できます。
「自分に対するAIゲーム」モードでは、コンピューターは、私が開発したアルゴリズムに従って、自分自身と対戦します。 偶然の要素が提供されていないため、結果は常に同じです。 ゲーム自体とAIアルゴリズムを示すように設計されています。 「AIと対戦する」モードでは、コンピューターと対戦できます。 チップの色を選択できます。 白が最初になることを覚えておく価値があります。 「マルチプレイヤーモードのゲーム」-ここでは、同じコンピューターで一緒にプレイできます。 「ネットワーク上のゲーム」モードでは、ネットワーク経由でプレイできます。 ゲームを作成するか、作成済みのゲームに接続できます。 新しいゲームでは、「ゲームに接続」をクリックしたときに表示されるフィールドに識別子を入力することにより、別のプレイヤーが接続できる番号が生成されます。 1回の移動が20分に制限されていることにも注意してください。
前述したように、ゲームプレイでは、チップをプレイフィールドの1つのコーナーから別のコーナーに移動します。 マウスポインターがそれらの上に移動したときに移動できるチップには、緑色の枠が付いています。 赤い枠はアクティブなチップを表します。 利用可能な動きは青色でマークされています。 チップからアクティブモードを削除するには、クリックする必要があります。 プレーヤーの1人がチップを反対側のコーナー全体に持って行くと、ゲームは終了します。
1つのチップの動きを計算するために使用されるアルゴリズムの説明
可能な動き:
- 隣接するフリーセルごとに1つの小さなステップ(垂直または水平);
- ジャンプの連鎖。 1つのジャンプは、別のチップを介してフリーセル(水平または垂直)に「実行」できますが、戻ることはできません。つまり、前のジャンプで残ったセルに「ジャンプ」します。 ジャンプするセルがなくなると、チェーンは終了します。
つまり、タスクは、1つのチップのすべての動き(「ステップ」と「ジャンプ」)を検索することです。
競技場は次のように定義されています。

このアルゴリズムも機能します。 まず、チップの入力座標(i、j)を取得する関数を呼び出すことから始めます。 この関数は、競技場でのチップの位置に関する情報を含むグローバル配列(ブロック図ではCHIPSだけのCORNERS.chips)も使用します。 たとえば、CORNERS.chips [5] [1] = 1のようなレコードは、位置i = 5およびj = 1に白いチップがあることを意味します。 値が-1の場合、ブラックチップがあることを意味します。 値0は、フィールド内の空きセルを示します。 つまり、この配列の要素には次の値があります。
- 1-白いチップがこの位置にあります。
- (-1)-これはブラックチップです。
- 0-空きセルがあります。
したがって、このアルゴリズムは、これらのデータを使用して、すべての動き(フィールドセルの座標のリスト)に関する情報を含む配列を形成する必要があります。 この配列の構造:result [m] [k] = x、ここでmは座標ペアの数、k-0は座標iまたは1は座標j、xは対応する座標の値です。
このプロセスでは、さらに2つの補助配列を使用します:traveledおよびpatch。 ジャンプの連鎖を計算するために必要です。 旅行では、計算されたセルの座標、つまり、結果配列に入力する必要がなくなったセルの座標が入力されます。 パッチ配列には、移動の新しいオプションを見つけるために調べる必要があるフィールドセルの座標が含まれています。
さて、検索自体は、このチップの可能な動きの方向を順番に回って、「ステップ」と「ジャンプ」のフィールドセルを見つけ、次に新しい動きの「ジャンプ」のすべてのセルを調べることにあります。
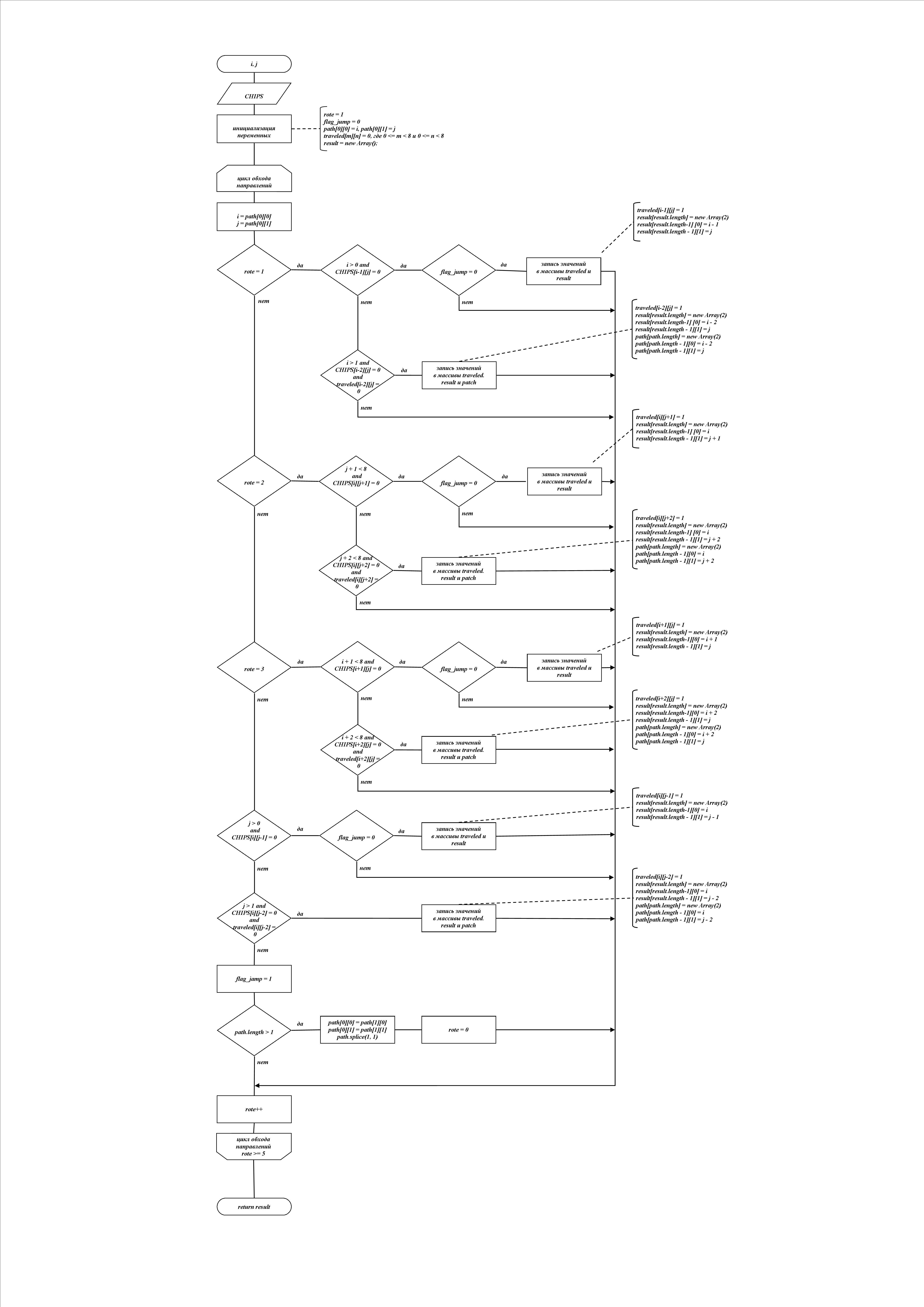
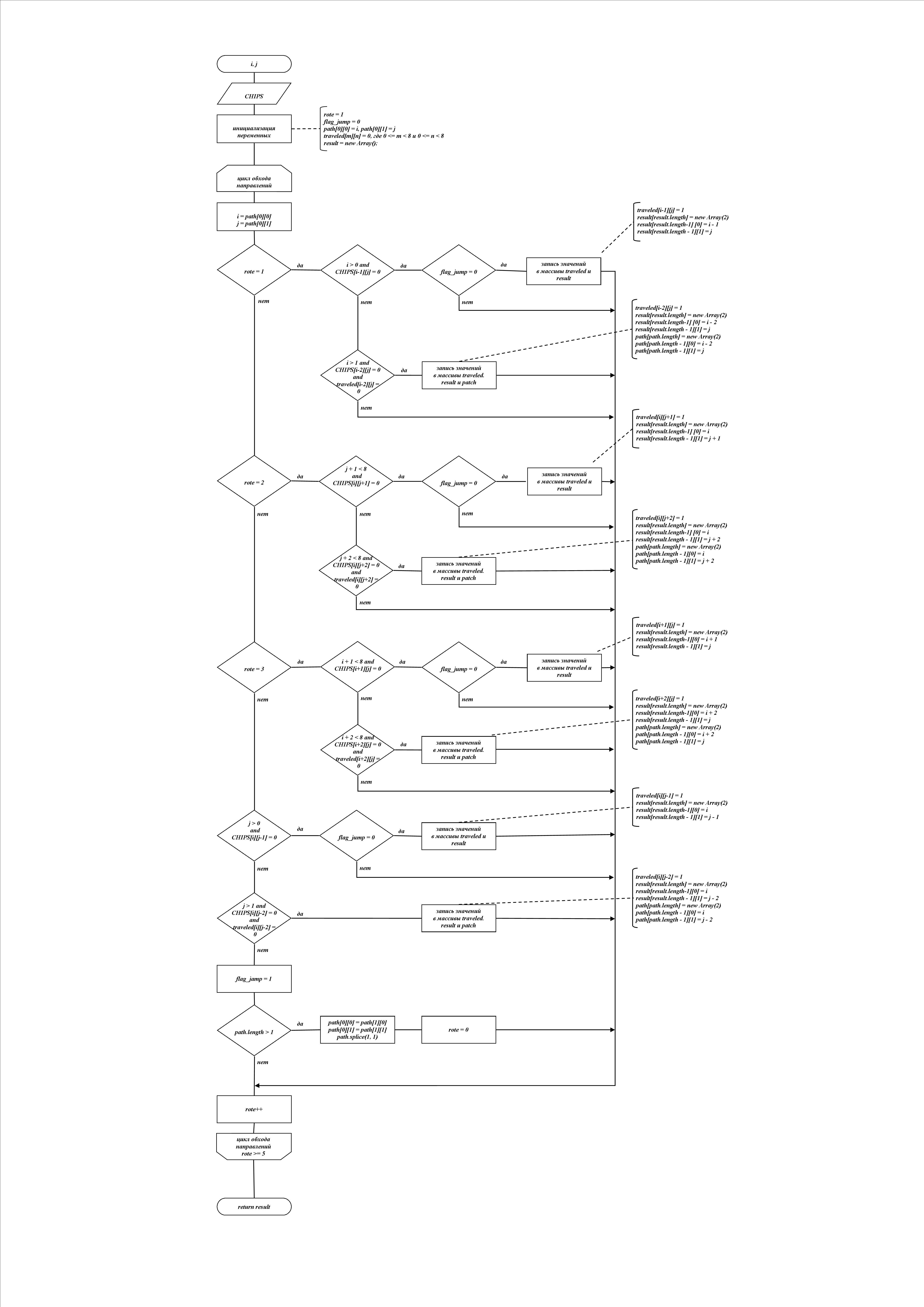
フローチャート 

おわりに
これはJavaScriptを教えるために設計された私のプロジェクトでした。 多くの間違いや欠点がありますが、どういうわけか機能します。 コンピュータープレーヤーが歩く別のアルゴリズムを説明することは可能ですが、次回はそうかもしれません。
このアプリケーションのコードは、 GitHubリポジトリで入手できます。