
Node.jsは当初から多くのモジュールを取得していますが、 強力な Java ライブラリセットよりも機能が大幅に劣っています 。 では、Javaの可能性を利用してJavaScriptでWebアプリケーションを開発してみませんか? Javaで便利なJavaScript MVCフレームワークを構築する方法を見てみましょう。
Mozillaサイ
まず、サイから始めましょう。 JavaScriptをコンパイル/解釈するために、 Mozilla Rhinoエンジンを使用します。これは、JavaアプリケーションでのECMAScriptコードの優れた統合を提供します。 J2SE 6以降、RhinoはJava Scripting APIの一部としてJREに含まれていますが、JREのバージョンはかなり古くなっており、さらに、Sunのいくつかの不快な実装機能があるため、 フレッシュビルドを使用することをお勧めします。
まず、
helloworld.js
:
print('Hey you!');
Rhinoライブラリが
./lib
に解凍されていると仮定して、次のように例を実行します。
java -Djava.ext.dirs=./lib org.mozilla.javascript.tools.shell.Main helloworld.js
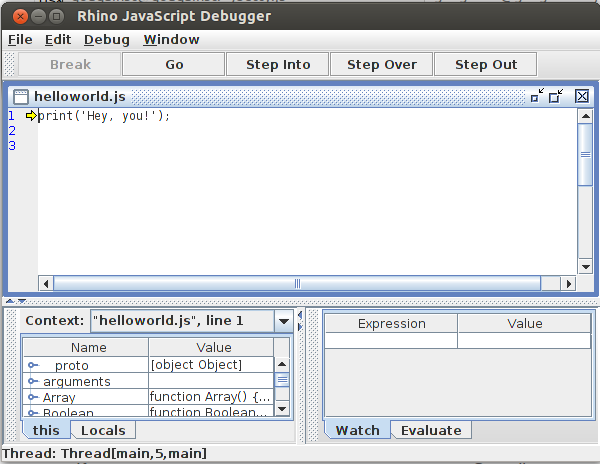
ちなみに、キットには優れたUIを備えたデバッガが含まれており、次のように起動します。
java -Djava.ext.dirs=./lib org.mozilla.javascript.tools.debugger.Main helloworld.js

Rhinoは、標準のECMAScriptオブジェクトに加えて、JavaScriptとJavaの通信を容易にするグローバルコンテキストの多くの関数を含んでいます。 はい、まだ理解していない場合は、JavaScriptコードからJavaコードを透過的に操作することができます。 パッケージを操作するために、グローバルオブジェクト
Packages
ます。 たとえば、
java.io.File
インスタンスを作成できます。
var file = new Packages.java.io.File('filename');
ただし、
java
、
com
、
org
、
edu
、および
net
グローバルオブジェクトもあるため、コードは次のように縮小できます。
var file = new java.io.File('filename');
インポートには次のパターンを使用できます。
var File = java.io.File; //... var file = new File('filename');
しかし、次のようにさらに便利です:
importClass(java.io.File); //... var file = new File('filename');
または:
importPackage(java.io); //... var file = new File('filename');
Rhinoを使用すると、JSプログラマーにとって便利な方法でJavaインターフェースを実装できます。
var runnable = new java.lang.Runnable({run: function() { print("I'm running!"); }}); new java.lang.Thread(runnable).start();
ところで、組み込みのECMAScriptタイプとの競合を避けるために、
java.lang
グローバルコンテキストにインポートされないことに注意してください。
また、Rhinoの最新バージョンには、 CommonJSの完全な実装が含まれています。これは、スイッチ
-require
してRhino Shellに含めることができます。
モジュール
./modules/math.js
がある場合:
exports.sum = function(a, b) { return a + b; }
その後、次のように使用できます。
var math = require('math'); print(math.sum(2, 4));
このコードは次のように実行されます。
java -Djava.ext.dirs=./lib org.mozilla.javascript.tools.shell.Main -require -modules ./modules test.js
桟橋
JettyをHTTPサーバーの基盤として使用します。 Jettyはサーブレットのコンテナであると同時に、SPDY、WebSocket、OSGi、JMX、JNDI、JAASをサポートするWebサーバーを柔軟に構成できます。 ディストリビューションはこちらからダウンロードできます。
Jettyを実行する最も簡単なコードは次のとおりです。
importPackage(org.eclipse.jetty.server); var server = new Server(8888); // 8888 server.start(); server.join(); // Jetty
Jettyディストリビューションの
./lib
も
./lib
に配置する必要があります。将来的には、次のようにすべてを実行します。
java -Djava.ext.dirs=./lib org.mozilla.javascript.tools.shell.Main -require -modules ./modules server.js
はい、それだけです。
このサーバーは、すべてのリクエストで
HTTP 404
を発行し
HTTP 404
。 シンプルなファイルサーバーに変えてください。
importPackage(org.eclipse.jetty.server); importPackage(org.eclipse.jetty.server.handler); var resourceHandler = new ResourceHandler(); resourceHandler.setDirectoriesListed(true); // resourceHandler.setResourceBase('web'); // ./web resourceHandler.setWelcomeFiles(['index.html']); // index.html var server = new Server(8888); server.setHandler(resourceHandler); server.start(); server.join();
それでは、サーブレットを作成してみましょう。
importPackage(org.eclipse.jetty.server); importPackage(org.eclipse.jetty.server.handler); importPackage(org.eclipse.jetty.servlet); importPackage(javax.servlet.http); var contextHandler = new ServletContextHandler(ServletContextHandler.SESSIONS); contextHandler.setContextPath('/'); contextHandler.addServlet( new ServletHolder(new HttpServlet({ // , doGet: function(request, response) { response.setContentType('text/plain'); response.getWriter().println('Yes, it works!'); } })), '/test' ); var server = new Server(8888); server.setHandler(contextHandler); server.start(); server.join();
私たちのサーブレットは
localhost:8888/test
localhost:8888/test
別の例として、その場でテキストを含む画像を生成するサーブレットモジュールの形式で配置してみましょう。
importPackage(java.awt.image); importClass(java.awt.Color); importClass(javax.imageio.ImageIO); // J2SE 6 var width = 400, height = 400; exports.doGet = function(request, response) { var image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB); var graphics = image.createGraphics(); var color = new Color(Math.random(), Math.random(), Math.random()); graphics.setColor(color); graphics.fillRect(0, 0, width, height); graphics.setColor(color.brighter()); graphics.drawString('On the fly!', 10, 20); response.setContentType('image/png'); var outputStream = response.getOutputStream(); ImageIO.write(image, 'png', outputStream); outputStream.close(); };
./modules
として
./modules
フォルダーに入れ、サーバーコードに含めます。
contextHandler.addServlet( new ServletHolder(new HttpServlet(require('imageServlet'))), '/image.png' );
DBMSには何がありますか? MySQLからデータベースのリストを取得する方法を見てみましょう。
importPackage(java.sql); exports.doGet = function(request, response) { try { var connection = DriverManager.getConnection('jdbc:mysql://localhost/?', 'root', ''); try { var resultSet = connection .createStatement() .executeQuery('show databases;'); response.setContentType('text/html;charset=UTF-8'); var writer = response.getWriter(); writer.println('<h1>Databases</h1>'); while (resultSet.next()) { writer.println(resultSet.getString('Database') + '<br />'); } } catch(e) {} finally { resultSet.close(); } } catch(e) {} finally { if(connection) connection.close(); } };
このコードには、JDBC用のMySQL Connector / Jが必要です。
これで、最後のコンポーネントであるテンプレートエンジンが残ります。
フリーマーカー
FreeMarkerは、HTMLとHTTPだけでなく、間違いなくJavaの最高のテンプレートエンジンです。 その豊富な機能については、別の記事を書くことができますので、すぐに詳細に目を向けてください。
このようなテンプレートを
./templates/template.ftl
入れてください:
<html> <head> <title>${title}</title> </head> <body> <h1>${title}</h1> <#if message??> <pre>${message?html}</pre> <#else> <form method="post"> <textarea name="message"></textarea> <p><input type="submit" value="Post!"/></p> </form> </#if> </body> </html>
サフィックス
?html
は、同じ特殊文字を、置換された変数のエスケープシーケンスに置き換えます。 このテンプレートは次のサーブレットを使用します。
importPackage(Packages.freemarker.template); importPackage(Packages.freemarker.ext.rhino); var configuration = new Configuration(); configuration.setObjectWrapper(new RhinoWrapper()); // . var template = configuration.getTemplate('templates/template.ftl'); exports.doGet = function(request, response) { response.setContentType('text/html;charset=UTF-8'); template.process( {'title': 'Compose a message'}, response.getWriter() ); }; exports.doPost = function(request, response) { response.setContentType('text/html;charset=UTF-8'); template.process( { 'title': 'Message', 'message': request.getParameter('message') }, response.getWriter() ); };
Node.jsとの比較読者を気の毒に思う。 完全なサンプルコードはGitHubで入手できます 。