今日は、IOS Configuration UtilityとWeb Clipsを使用して、ジェイルブレイクなしで標準アプリケーションアイコンを変更する方法を説明します。

IOSはデスクトップ上のWebページへのショートカットを追加する機能をサポートしており、ほとんどの標準アプリケーションはSafariを使用して起動する独自のプロトコルを持っていることを誰もが知っています。入力してください。 したがって、sms://にリダイレクトするカスタムアイコンを使用してhtmlページを作成し、標準のメッセージアプリケーションを開くことができます。 このアプローチの欠点は、変更されたアイコンを使用してアプリケーションを開くには、常に動作するインターネット接続が必要であることです。 しかし、インターネット接続の必要性を回避する方法があります。 カスタムデザインと実験が好きな人は、habrakatをお願いします。
計画を実行するには、 iPhone構成ユーティリティと実際に変更されたアイコンが必要です。
ステップ1
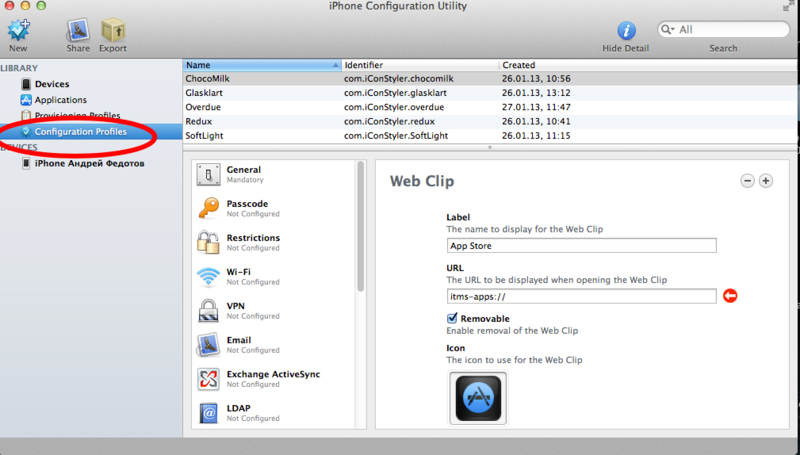
iPhone構成ユーティリティを開き、[構成プロファイル]タブに移動します

ステップ2
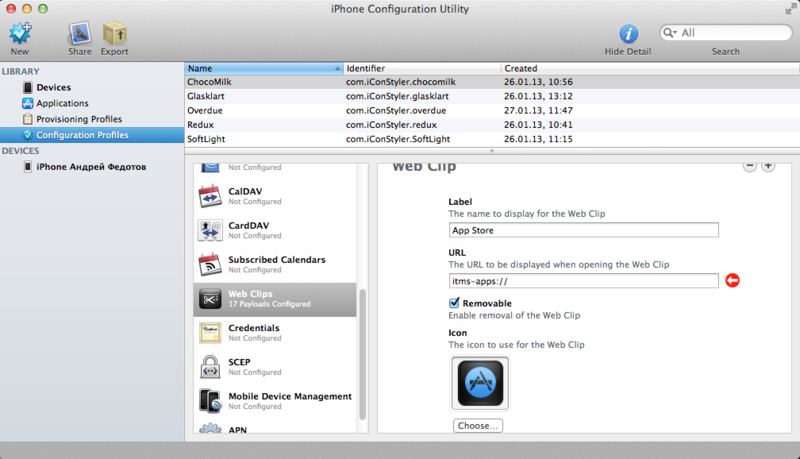
下にスクロールして[Webクリップ]タブを選択します

ステップ3
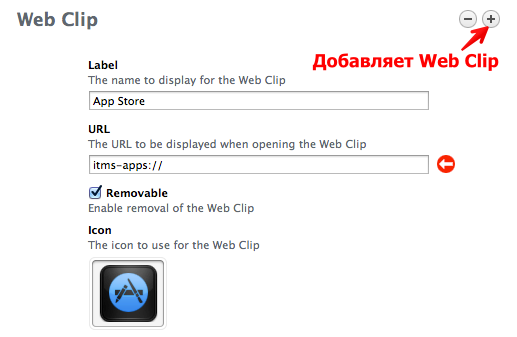
アイコンを追加し、短いリンクを作成します。 標準アプリケーションの利用可能なリンクのリストはこちらにあります。

ステップ4
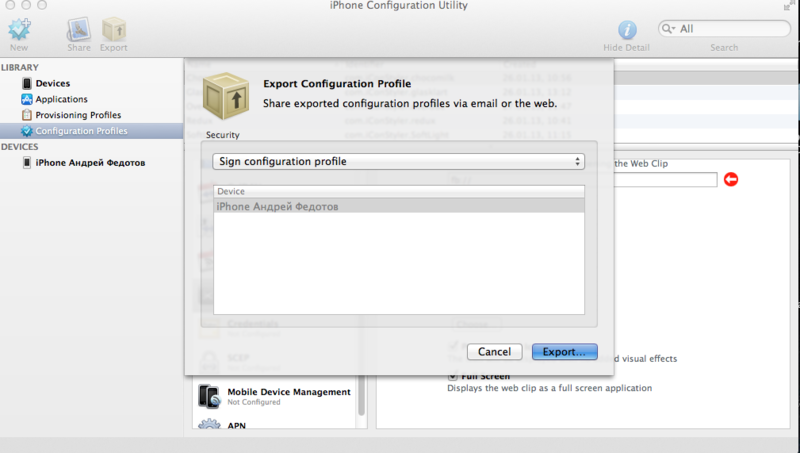
プロファイルに署名してデスクトップにエクスポートするか、デバイスに送信します

ステップ5
iTunes、Safari、またはMailを使用してプロファイルを設定し、アイコンをお楽しみください:)
追加
たとえば、既製のテーマまたはアイコンを2回以内のクリックでデバイスに直接インストールできるiConStylerサービスを作成しました。 実際に試してみるには、 HackSto.re / iConStylerにあるデバイスのSafariにアクセスして、デスクトップに追加します。 当社のサービスが気に入った場合は、いつでも最新のテーマやアイコンをメールsupport@hack-store.comに送信していただければ、すぐにカタログに追加されます。 私たちは常に新しいアイデアや提案を受け付けています。