
SaaSは、英語のサービスとしてのサイト ( サービスとしてのWebサイト )の略語です。 これは、デザイナーと同時にサイトを作成することを意味します。 このサイトのホスティングも提供されます。 つまり、自分でサイトを作成してインターネットに投稿できます。 Webスタジオのサービスなし。 高速、簡単、無料。
Google Sites Designerは、Googleの多くのサービスの1つです。 Google +、Google Analytics、Google AdWordsを知らない人。 したがって、Googleサイトのデザイナーでサイトを作成するには、Googleアカウントを登録して取得する必要があります。
Googleサイトへのリンク。 sites.google.com
Googleアカウントにサインアップしてサインインします。
[アカウント]セクションには、[製品]というサブセクションがあります。 [製品]サブセクションで、青色の[サイト]アイコンを見つけます

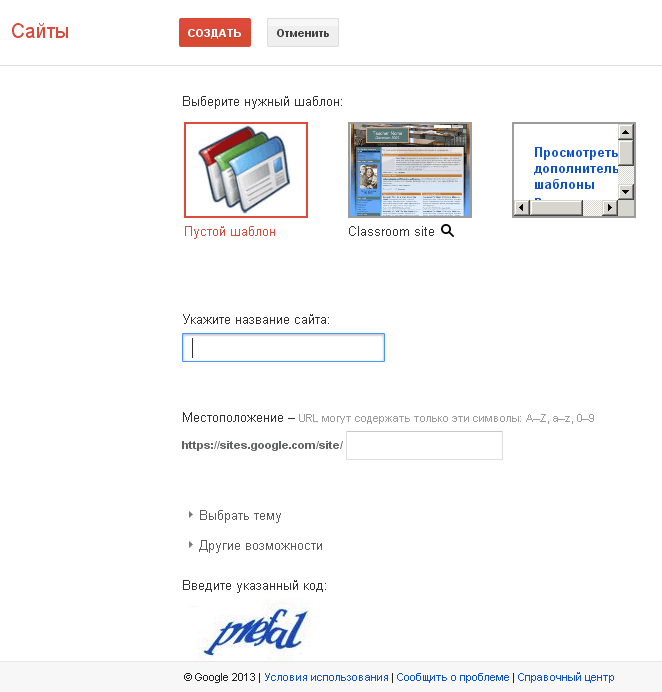
アイコンをクリックすると、[サイト]ウィンドウが開き、赤い[作成]ボタンが表示されます
発明して名前を入力します(これは重要です。修正することはできません)。 テンプレートを選択します(重要ではありませんが、変更できます)Webサイトを作成します。

サイトの更新と編集は、私のサイトのLiveサンプルで検討されています。
ライブサイト: sites.google.com/site/technograderu
Google Sites Designerは2つの主要なインターフェースを提供します
- ウェブサイト編集
- サイト管理
[ サイトの編集 ]モードから[その他]ボタン(追加のアクション)をクリックすると、サイトの[アクション]セクションに[サイトの管理]リンクがあるメニューが表示されます。
サイト管理モードから、上部のサイト名リンクをクリックしてサイト編集モードに入ることができます。
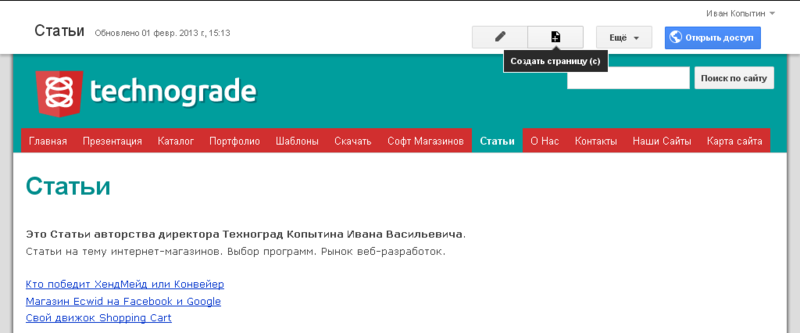
ウェブサイト編集
編集モードでは、右上に4つのボタンが表示され、ライブサイトで直接変更が行われます。 これは便利です。 このサイトは常に目の前にあります。 すべての変更はすぐに表示されます。 変更を表示するために追加のウィンドウを開く必要はありません。
- ページの変更(鉛筆アイコン)
- ページの作成(シート+アイコン)
- 追加のアクション(まだ碑文)
- オープンアクセス(碑文のある青色)

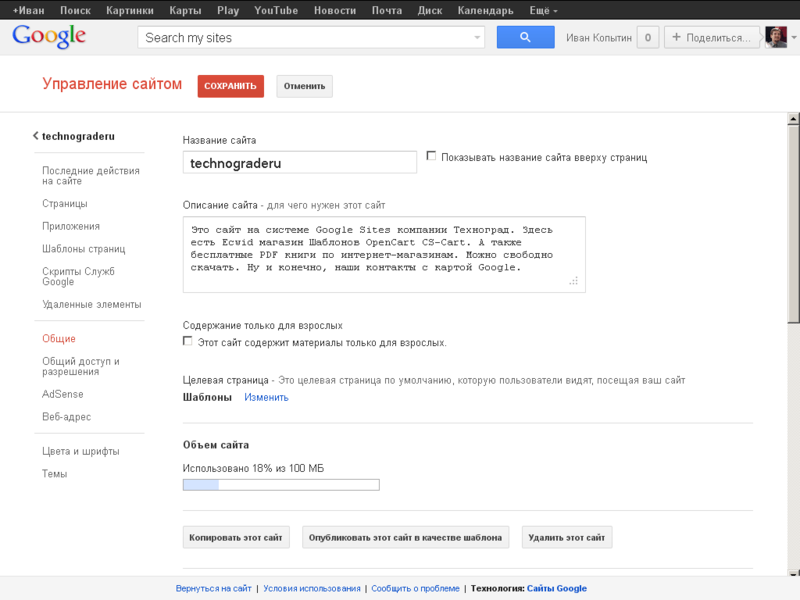
サイト管理
これはセクションがあるGoogleアカウントのページです
- 最近のサイトアクティビティ
- Pages
- 用途
- ページテンプレート
- Google Appsスクリプト
- 削除されたアイテム
- 全般
- 共有と許可
- アドセンス
- ウェブアドレス
- 色とフォント
- テーマ

編集中
ページを作成
右上の[ページの作成]ボタン(シート+アイコン)をクリックすると、[新しいページの作成]ウィンドウが表示されます。

名前を入力してください。 必要に応じて、テンプレートを選択します。 デフォルトは通常のWebページです。 場所を選択してください。 これが親のルートページになります。 または、親ページに関連するサブページ。 すべてが入力されたら、赤い[ 作成]ボタンをクリックします 。 サイトでページを作成すると、ページの編集エディターがすぐにロードされます。
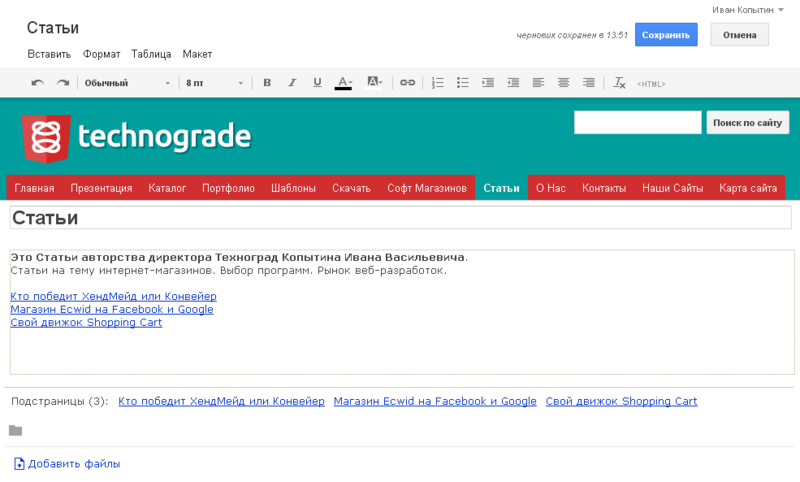
ページを変更
ページは作成後すぐに変更できます。 または、必要な場合、サイトを編集する場合。 これを行うには、右上の[ ページの編集]ボタン (鉛筆アイコン)をクリックします

これは、Googleサイトのメインツールです。
上部には、水平のページ書式設定バーがあります。 上部のフィールドでページタイトルを変更できます。 メインフィールドにテキストを書くことができます。 ファイルを追加できます(これにより、Webページのレイアウトが可能になります)。 変更を確認するために、右上に[保存]ボタンと[キャンセル]ボタンが表示されました。
変更メニュー
- 埋め込む
- 書式
- テーブル
- レイアウト
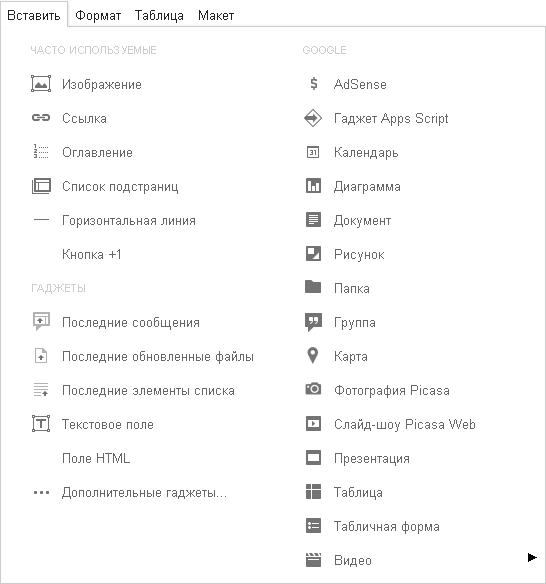
貼り付けメニュー
膨大な数の異なる種類のコンテンツをページに埋め込むことができます。 ガジェットはサードパーティのアプリケーションです。 Googleアプリケーションを挿入できます。
よく使う
- 画像
- リンク
- 目次
- サブページのリスト
- 横線
- +1ボタン
ガジェット
- 最近の投稿
- 最新の更新ファイル
- 最近のリストアイテム
- テキストボックス
- HTMLフィールド
- 追加のガジェット
グーグル
- アドセンス
- Appsスクリプトガジェット
- カレンダー
- チャート
- 文書
- 描画
- フォルダー
- グループ
- 地図
- ピカッサの写真
- Picassa Webスライドショー
- プレゼンテーション
- テーブル
- 表形式
- 映像

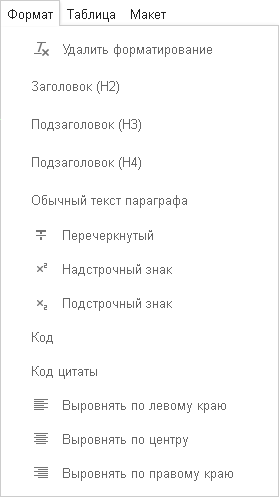
書式
複製パネルの上部水平フォーマットバー
- フォーマットを削除
- 見出し
- 字幕
- プレーン段落テキスト
- 取り消し線
- 上付き
- 下付き文字
- コード
- 見積コード
- 左揃え
- 中央揃え
- 右揃え

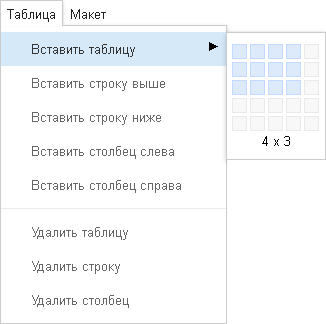
テーブル
テーブルを操作できます。
- テーブルを挿入
- 上に行を挿入
- 下に行を挿入
- 列を左に挿入
- 列を右に挿入
- テーブルを削除
- 行を削除
- 列を削除

レイアウト
ページレイアウトを選択できます。
- 単一列(シンプル)
- 2列(シンプル)
- 3列(シンプル)
- 単一列
- 2列
- 3列
- 左サイドバー
- 右サイドパネル
- 左右のサイドパネル

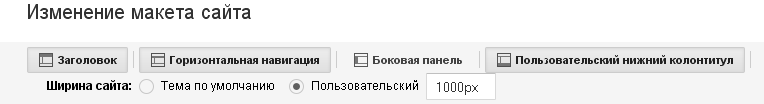
ページのレイアウトは、サイト全体のレイアウトとは異なります。 [ サイトレイアウトの変更]リンクは 、サイトの編集時に[追加のアクション]メニュー([詳細]ボタン)で使用できます。

画像を挿入
次をクリックしてください。 ボタン変更ページ(鉛筆アイコン)挿入メニュー。 リンク画像。 [画像の追加]ウィンドウが開きます。 コンピューターからイメージファイルをダウンロードします。 または、既にダウンロード済みの画像を選択します。 OKをクリックします。
画像がページに表示されます。

アイテム設定
挿入されたアイテムを変更します。 最初に、この要素が配置されているページに移動する必要があります。 次に、[ページの変更]ボタン(鉛筆アイコン)をクリックします。 目的のアイテムをクリックすると(変更されると、キャプション付きの灰色の四角形を表します)。 アイテムの下部に小さな設定メニューが表示されます。

要素をページの中央に配置できます。 テキストを囲むように要素を設定します。 アイテムを削除できます。 歯車はアイテム設定ウィンドウを開きます

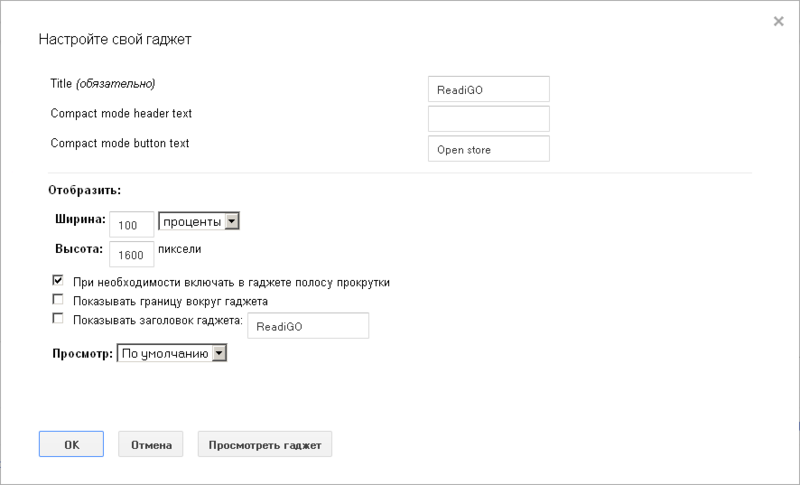
他のガジェット設定は、挿入時に設定されました(この例では、これはEcwidオンラインストアのガジェットです)
このウィンドウでは、ページ上のガジェットのサイズ、タイトル、ページの編集に必要なすべてを構成できます。
運営管理
これは、セクションがあるGoogleアカウントのページです。 [追加]ボタン(追加のアクション)をクリックすると、[ サイトの編集 ]モードから、[ サイトのアクション]セクションに[サイト管理]リンクがあるメニューが表示されます
Pages
これは、ページのライブ(編集可能)ツリーです。 マウスを使用して、ページを階層内の任意のレベルに移動できます。

用途
これはマテリアルマネージャです。 つまり、アップロード、削除、視聴、ダウンロードできます。 サイトで使用されるすべてのメディア資料
ページテンプレート
標準テンプレートとユーザー作成テンプレートがあります。
標準テンプレート
- クラシファイド-広告付きミニブログ
- ファイルマネージャー-ファイルの保存場所
- リスト-リストを作成して、さまざまな情報を追跡します
- Webページ(デフォルト)-標準Webページ
ユーザー自身が自分のサイトに必要なテンプレートを作成できます。 また、ページを作成するときは、標準のページではなく、それらを使用します。 はるかに効率的です。
ウェブアドレス
このサイトは、個人ドメイン(たとえばwww.example.com )にリンクできます。 これを行うには、まずドメインを所有していることを確認します。
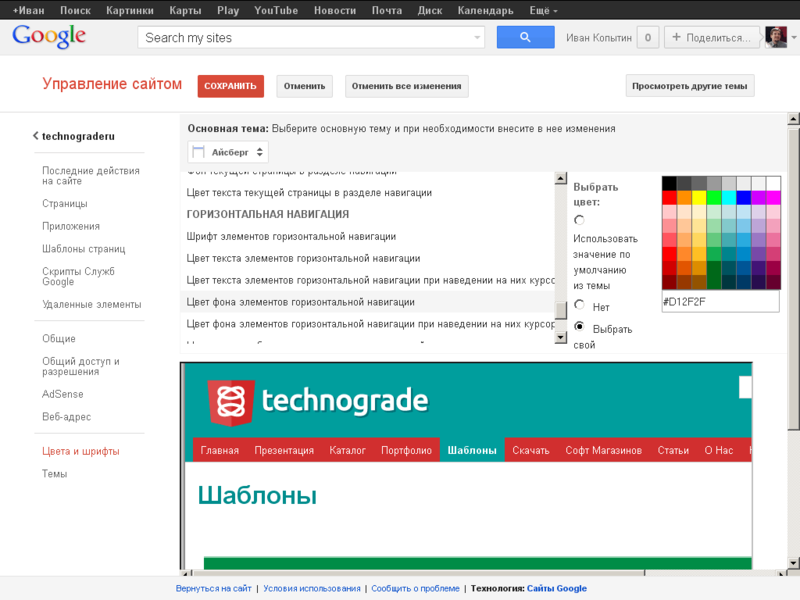
色とフォント
- ページ全体-6設定
- Webサイトのタイトル-5つの設定
- コンテンツエリア-9設定
- コンテンツエリアガジェット-10の設定
- サイドバーガジェット-10の設定
- ナビゲーションガジェット-2つの設定
- 水平ナビゲーション-7つの設定
- 水平ナビゲーションドロップダウンメニュー-2つの設定
約50のフォントと色の設定のみ。 これはたくさんあります。 そして、色とフォントを微調整するのに十分です。

テーマ
デザイナーは52個のテンプレートから選択できます。 さらに、各テンプレートは[色とフォント]セクションでカスタマイズできます。 色、フォント、ヘッダー、フッター、背景。 これをすべて設定する方法を知っている人は、リストの最初のテンプレートを選択します。 誰がどのように知らないのか、好きなものを選ぶ。
それ以外。 どのユーザーでも、Google Designerで作成したWebサイトをテンプレートとして公開できます。 そして、デザインをコミュニティと共有します。 出版社へ-人気。 ユーザー向け-選択。 たくさんのテンプレートがあります。 スクロールしながら読み込みます。
セクション
- 人気
- ビジネスコラボレーション
- イベントとアクティビティ
- 学校と教育機関
- クラブと組織
- 個人および家族
- 州および非営利団体
