多言語サイトは優れていますが、面倒です。 そして、 最も人気のある言語の場合、テキストのいくつかのバリエーションがあるだけで十分であれば、RTL(右から左)を追加すると、すべてがさらに悪化します。 右から左へ、またはその逆(フロート、パディング、マージンなどのプロパティ)をすべて置換して新しいスタイルセットを開始する必要がありますが、それだけではありません。 方向が異なる言語のフレーズが同じドキュメントに共存している場合に状況が発生する可能性があり、bidiはここで作業を開始します。 誰もが興味を持っている場合....
多言語サイトは優れていますが、面倒です。 そして、 最も人気のある言語の場合、テキストのいくつかのバリエーションがあるだけで十分であれば、RTL(右から左)を追加すると、すべてがさらに悪化します。 右から左へ、またはその逆(フロート、パディング、マージンなどのプロパティ)をすべて置換して新しいスタイルセットを開始する必要がありますが、それだけではありません。 方向が異なる言語のフレーズが同じドキュメントに共存している場合に状況が発生する可能性があり、bidiはここで作業を開始します。 誰もが興味を持っている場合....
ビディ
ページに異なるスペル(RTLとLTR)の言語がある場合、文字はブラウザーのメモリに格納されている順序ではなく、原則として表示されます。 ビディは彼らを彼らの場所に置くことを約束します。 文字の順序は、テキストのいわゆる基本的な方向に依存します。 ほとんどのタグに指定できるdir属性で指定されます。 RTLでページ全体の基本方向を設定する最も簡単な方法は、最上部にdir属性を追加することです:
<html dir="rtl">
。 さらに、ほとんどのUnicode文字自体には特定の方向性があります。 この基準に従って、それらは厳密に型付けされたもの、弱く型付けされたもの、および型付けされていない(中立)ものに分けられます。
強く入力された文字
これらはほとんどの文字です。 LTR文字のシーケンスは、左から右に1つずつ、右から左にRTLが表示されます。
いくつかの異なる方向からのフレーズのフレーズがいくつかのパスで表示されます。 それらの方向はベースに依存せず、キャラクターの方向にのみ依存します。 したがって、たとえば、アラビア語の単語は、サイトのRTLバージョンとLTRバージョンの両方で右から左に読み上げられます。 しかし、これらの「アプローチ」の順序は変わります。 次の例では、最初にバーレーン、次にمصر、次にクウェートを読みます。
dir=”rtl”
親要素に追加すると、基本的な方向、つまり単語の順序は変わりますが、単語自体は以前のように読み込まれます。
これら2つのページのコードの違い(画像はクリック可能)のみがdir属性の存在であり、語順ではないことに注意してください。
入力されていない文字
スペースおよび句読点は、任意のテキストで使用できるため入力されません。 それらは中立と呼ばれます。 双方向の観点から、 同じ方向の強く型付けされた2つの文字の間に位置するニュートラル文字は同じ方向を持ちます。つまり、2つのRTL文字の間のスペースもRTLになります。 このため、次の例の3つのアラビア語は一度に表示されます。
しかし、ニュートラルシンボルが異なる方向のシンボルの間にある場合、基本的な方向を取りますが、これは常に正しいとは限りません。 名前がデータベースから取得され、感嘆符で終わる必要があるとします。
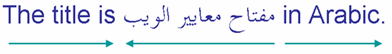
The title is <?php echo $title ?>! in <?php echo $lang ?>.
アラビア語の名前の場合、感嘆符を転送するのが正しいでしょう。
しかし、bidiはこれを行いません。 感嘆符(隣のスペースなど)は、異なる方向の文字の間にあります。つまり、基本方向を取り、次の-LTR-呼び出し中に表示されます。 つまり、最初の実行では「The title is」、2番目の実行では「مفتاحمعاييرالويب」、次に「! アラビア語」
したがって、アラビア語を話すサイトの訪問者の場合、フレーズは感嘆符で始まり、感嘆符で終わることはありません。
ミラーリングされたシンボル
これらはすべて種類のブラケットであり、Bidiがそれらを転送するだけでなく、拡張するため、特別な言及に値します。 開始ブラケット(「?」)は常にベース方向に「開き」、閉じブラケットは反対方向にありますか。 そして、これはそれが起こる方法です: ルールは同じです。一番上の行では、閉じ括弧が境界線上にあります->基本方向を取ります->転送され、反転されます。 良くない。
弱く入力された文字
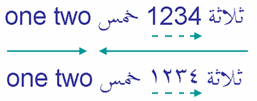
数字はLTR文字と見なされますが、中立的な数字には影響しません。
この例の数字はアラビア文字の間にあるため、RTL呼び出し中に表示されますが、左から右にスペースに影響を与えることなく表示されます。 たとえば、ドル記号が数字の一部であり、中立的な記号ではないと見なされるような微妙な点がありますが、私はそれについてほとんど知りません。
どうする
ご覧のとおり、さまざまな方向のテキストの境界で問題が発生し、中立的な文字に関連付けられています。 Bidiは、このようなシンボルの方向を独立して決定することはできず、それをベースと見なします。 最も簡単な解決策は、
<span>
問題領域を適切なディレクトリでラップすることです。 したがって、あいまいさを排除しますが、このためには、この場所に配置されるテキストの方向を事前に知る必要があります。
HTML5は、dir属性に別の可能な値
auto
を追加し、まったく新しい
<bdi>
も追加します。 それらのいずれかを使用すると、bidiは要素内で最初に厳密に入力された文字を検出し、対応する基本的な方向を取り、ほとんどの問題を解決します。
タグに加えて、特別なマーカー (方向マーク)を使用できます。 これらは、実際には、厳密に型指定されたLTRまたはRTL文字を置き換える印刷できない文字です。 htmlでは、ニーモニックとlrmを使用できます。 および&rlm;
まあ、そのようなテスト :
| ひも | | | | |
|---|---|---|---|---|
| - | - | - | - |
| + | + | + | + |
| + | + | + | + |
| - | - | + | + |
| - | - | + | + |
もっとタール!
また、入力フィールドもあり、そこには多方向文字のハッシュもあります。
たとえば、RTLサイトと、電話番号を自由形式で入力するフィールドがあります。 行に数字を入力するか、ハイフンを使用して入力すると、すべては問題ありませんが、スペースに対する反応はかなりおもしろいです。 以下に例を示します。 また、括弧でいくつかの数字を強調してみてください。 なぜそう はい、すべて同じです:数字はLTR文字ですが、タイピングが弱いため、中立文字には影響しません。つまり、スペースは基本方向(RTL)を取り、1つのLTR行(一度に表示されます)の代わりに、いくつかが区切られますスペースおよびこれはすべて、bidiに従って表示されます。「単語」-右から左、その中の文字-左から右。 強く型付けされたLTRシンボルを先頭に追加すると、LTRでも中立方向が設定され、問題はなくなります。 私が見る唯一の解決策は、jsを使用して何らかの形でユーザー入力を処理することです。 たとえば、&lrm;を追加します 各中立記号の前。 誰かがより美しい解決策を教えてくれたら、感謝します。
upd:
T2Lはこの解決策を提案しました。
<input type="text" value="123456" dir="ltr" style="text-align: right" />
基本方向をLTRに設定し、コンテンツを右に揃えるだけです。 これは、厳密に型指定されたRTL文字を想定していないフィールドに最適だと思います。
おわりに
アルゴリズムは優れていますが、完全ではありません。これを考慮する必要があります。 入力フィールドについては、ハブで質問をしましたが、回答は1つしかありませんでした(非常に詳細ですが、ありがとうございます、 yogev_ezra )。 テキストは、私にとってすべてを明確にしたw3の記事に基づいています。 移籍するのに十分な部隊がなかったので、言い直そうとすることにしました。 そこからの写真。 エラーの兆候は大歓迎です。
PS
はい、そしてtipのgribozavrに感謝します 。