
この記事では、テクスチャのミキシングアルゴリズムについて説明します。これにより、風景の外観を自然に近づけることができます。 このアルゴリズムは、3Dゲームシェーダーと2Dゲームの両方で簡単に使用できます。
この記事は、初心者のゲーム開発者を対象としています。
風景をテクスチャリングする最も一般的な方法の1つは、複数のレイヤーのテクスチャを混合することです。 これらのレイヤーは互いに重なり合っており、それによって風景の外観を形成しています。 さらに、各レイヤーには透明度マップが追加されており、ランドスケープ上のテクスチャの存在の度合いを決定します。 割合として測定されます。 当然、ランドスケープを透明にすることはできないため、ランドスケープの各ポイントで、すべてのレイヤーの透明度の合計は100%です。 タイルテクスチャとは異なり、透明度マップはランドスケープ全体に完全に引き伸ばされているため、かなり詳細度が低くなっています。
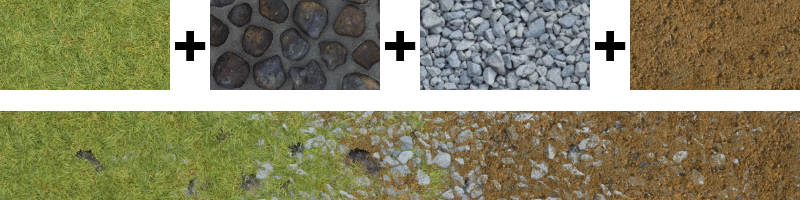
次に、最も興味深いテクスチャ混合アルゴリズムに移りましょう。 シンプルさと視認性のために、私たちの風景は砂が大きな玉石に変わることで構成されます。

ミックスする最も簡単な方法は、テクスチャの色と透明度を乗算し、結果を合計することです。
float3 blend(float4 texture1, float a1, float4 texture2, float a2) { return texture1.rgb * a1 + texture2.rgb * a2; }
これは、Unity 3Dで標準のランドスケープエディターで使用される手法です。 スムーズだが不自然な移行がすぐに目を引きます。 石は砂で均等に汚れているように見えますが、これは実際には起こりません。 砂は石にくっつきません;それどころか、砕けてそれらの間の隙間を埋め、石の上部をきれいにします。
テーブルとグラフを使用して、最も一般的なExcelでこの状況をシミュレートしてみましょう。 丸石の間を砂が「落下」するようにするため、テクスチャごとにその深さのマップが必要です。 この例では、グレーシェードのテクスチャ自体から生成し、アルファチャネルに配置しました。
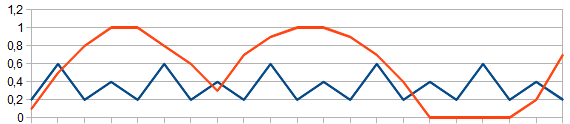
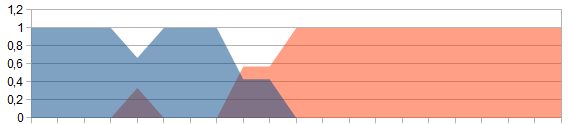
まず、砂と石の深さのマップの単純化されたモデルを検討します。

青い線は砂の高さの地図を象徴的に示し、赤い線は丸石を示しています。 玉石の上部が砂のレベルの上に突き出ていることがわかります。 この事実を踏まえて、より高いテクスチャのピクセルを表示してみましょう。
float3 blend(float4 texture1, float a1, float4 texture2, float a2) { return texture1.a > texture2.a ? texture1.rgb : texture2.rgb; }

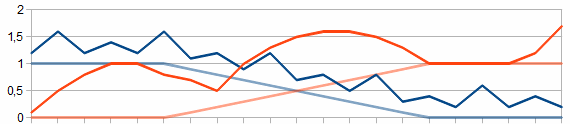
いいね! 石の上部はきれいなままですが、砂はそれらの間の隙間で崩れているようです。 しかし、レイヤーの透明度はまだ考慮されていません。 これを行うには、透明度マップを使用して高さマップを追加するだけです。
float3 blend(float4 texture1, float a1, float4 texture2, float a2) { return texture1.a + a1 > texture2.a + a2 ? texture1.rgb : texture2.rgb; }
合計すると、透明度の低いテクスチャが通常よりも高くなります。


そのため、砂から石への自然な移行が実現しました。 丸石が玉石間の隙間を埋め始め、徐々に玉石の後ろに隠れるようになっていることがわかります。 しかし、レンダリングはピクセルごとに行われるため、テクスチャ間の境界にアーティファクトが現れ始めました。 何らかの方法でそれらを滑らかにするために、1つではなく、深さ数ピクセルを取り、それらを混合します。
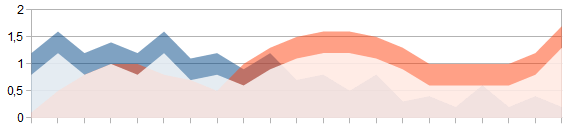
float3 blend(float4 texture1, float a1, float4 texture2, float a2) { float depth = 0.2; float ma = max(texture1.a + a1, texture2.a + a2) - depth; float b1 = max(texture1.a + a1 - ma, 0); float b2 = max(texture2.a + a2 - ma, 0); return (texture1.rgb * b1 + texture2.rgb * b2) / (b1 + b2); }
上記のコードでは、最初に特定の深さで見えるレリーフの一部をハイライトします。

そして、新しい透明度を得るために正規化します。


結果として、風景の自然な外観に近い結果をもたらすテクスチャミキシングメカニズムが得られました。
結論として、このアルゴリズムが開発された理由とその使用方法についてお話したいと思います。
シェーダーは、アイソメ2D戦略というジャンルのインディーゲームSteam Squad用に開発されました。 開発フレームワークとして、Unity 3Dを使用します。 また、Unity開発環境は非常に柔軟であるため、拡張機能(レベルエディター)を作成しました。 概して、このエディターは、ゲームエディターTitan Questから取得した要素を含む、標準のランドスケープエディターの簡略化されたコピーです。
テクスチャをランドスケープ上に描画すると、対応する透明度マップが再計算されます。 また、すべての透明度の合計は100%である必要があるため、他のすべてのレイヤーの透明度マップは正規化されます。 エディターでどのように見えるかは、短いビデオで見ることができます。