はじめにWindows Phone 8開発:レッスン2:ローカルアプリケーションストレージへのアクセス
はじめにWindows Phone 8開発:レッスン3.ページナビゲーションと受け渡しの設定
はじめにWindows Phone 8開発:レッスン4:サービスへの接続とデータへのバインド
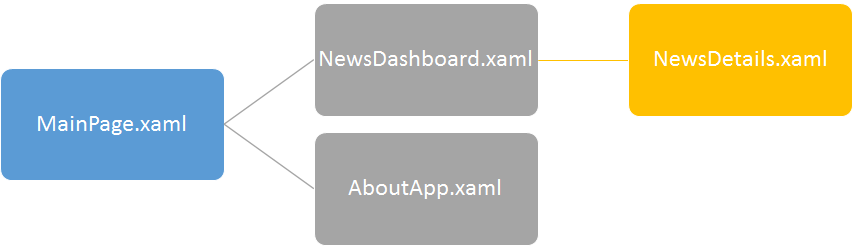
前のレッスンで述べたように、Windows Phone 8アプリはXAMLページを使用します。 つまり、通常のWebページとほとんど同じように取得できます。 また、各アプリケーションには独自のナビゲーションがあります。 たとえば、ニュースアプリケーションには、ニュースのカテゴリを表示するメインページがあります。 カテゴリを選択すると、このトピックに関連するすべてのニュースが表示されるページに移動します。 さて、あなたはすでにあなたが完全に読みたいニュースを選択しています。

次のレッスンでは、データバインディングと適切な要素の選択について詳しく説明しますが、ここではページ間を移動してページ間でパラメーターを渡す方法を学習します。
そして、それはすべてこのようになります...
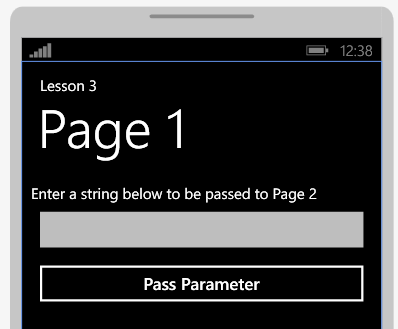
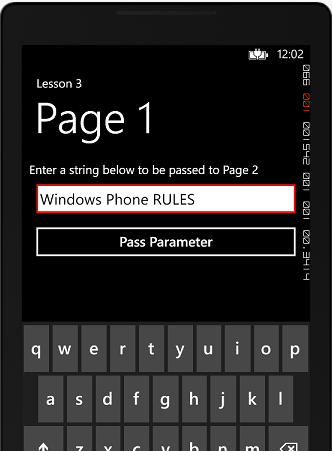
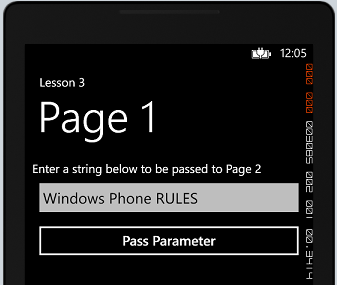
2ページ。 メインのページ、つまりページ1で、行を入力してページ2に転送し、そこで表示します。

おそらく既にご想像のとおり、StackPanelとTextBlockを使用してユーザーにメッセージを表示し、TextBoxを使用して行をキャプチャし、ページ2に移動するボタンを使用します。

コード
<!--ContentPanel - place additional content here--> <StackPanel x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <TextBlock Text="Enter a string below to be passed to Page 2"> </TextBlock> <TextBox x:Name="SomeText"></TextBox> <Button x:Name="PassParameter" Content="Pass Parameter"></Button> </StackPanel>
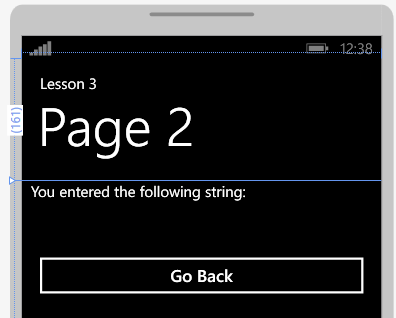
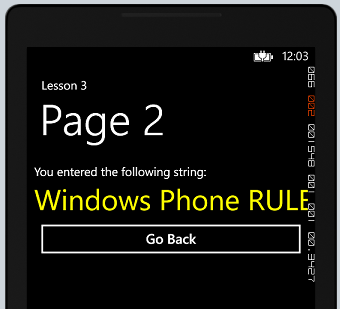
2ページのように見えます

2つのTextBlockを含むStackPanelを作成します。1つはユーザーに通知し、2つ目はページ1から渡された行を表示します。また、戻るボタンを使用して前のページに移動します。

コード
<!--ContentPanel - place additional content here--> <StackPanel x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <TextBlock Text="You entered the following string: "> </TextBlock> <TextBlock x:Name="SomeText" Foreground="Yellow" FontSize="48"></TextBlock> <Button x:Name="GoBack" Content="Go Back"> </Button> </StackPanel>
パラメータを渡す
1ページ目で、PassParameterボタンをダブルクリックして、イベントハンドラーを作成します。 別のページに移動するには、NavigationService.Navigate関数を使用して、目的のURIを渡します。

コード
NavigationService.Navigate ( new Uri("/Page2.xaml", UriKind.Relative));
そして、パラメーターを渡す必要がある場合、これは次のように行われます。

コード
NavigationService.Navigate (new Uri("/Page2.xaml?UserString="+ SomeText.Text, UriKind.Relative));
ここでは、UserStringパラメーターを定義し、ユーザーが入力した文字列をTextBox要素からその中に渡しました。 私自身はWeb開発者です。この方法でパラメーターを渡し、ページを呼び出す方法を見たときの驚きを想像できます。 唯一の違いは、Response.Redirect関数がWeb上で呼び出されることです。
個人的には、string.Format関数を使用することを好みます。文字列を気にせずに、多数のパラメーターを追加し、中括弧とインデックスを使用する方が簡単だからです。
ページ2を呼び出してパラメーターを渡すボタンのコードは次のとおりです。

コード
private void PassParameter_Click(object sender, RoutedEventArgs e) { NavigationService.Navigate(new Uri(string.Format("/Page2.xaml?UserString={0}", SomeText.Text), UriKind.Relative)); }
パラメータを取得する
ページ2のロジックは非常に単純です。 パラメータを取得して、その値をTextBoxに表示するだけです。 パラメーターを取得するには、NavigationContextを使用します。

コード
private void PhoneApplicationPage_Loaded_1(object sender, RoutedEventArgs e) { SomeText.Text = NavigationContext .QueryString["UserString"] .ToString(); }
[戻る]ボタンのイベントハンドラーを追加します。

コード
private void GoBack_Click(object sender, RoutedEventArgs e) { NavigationService.GoBack(); }
テスト中!
F5を押して、ダウンロードを待ちます。 アプリケーションを読み込んだ後、フィールドにメッセージを入力し、[パラメータを渡す]ボタンをクリックします。

また、2ページ目には次のようなものがあります。

[戻る]ボタンをクリックすると、ページ1に戻ります。

まとめると
Windows Phone 8アプリケーションでページ間を移動するために、NavigationService.Navigate関数を使用しました。 また、パラメーターを転送するために、Webで行われているように、目的のURIにパラメーターが付加されました。 転送されたパラメーターを取得するために、NavigationContext関数が使用されました。