
チャレンジ:
最近、自分にとって興味深い仕事に出くわしました。私のサイトからのいくつかの投稿をサムネイルの形で表示するスクリプトを作成してください。 それはもっと簡単に思えるかもしれませんが、タスクの本質は、このスクリプトを普遍的かつ手頃な価格であらゆるエンジンのあらゆるサイトで使用できるようにすることです。
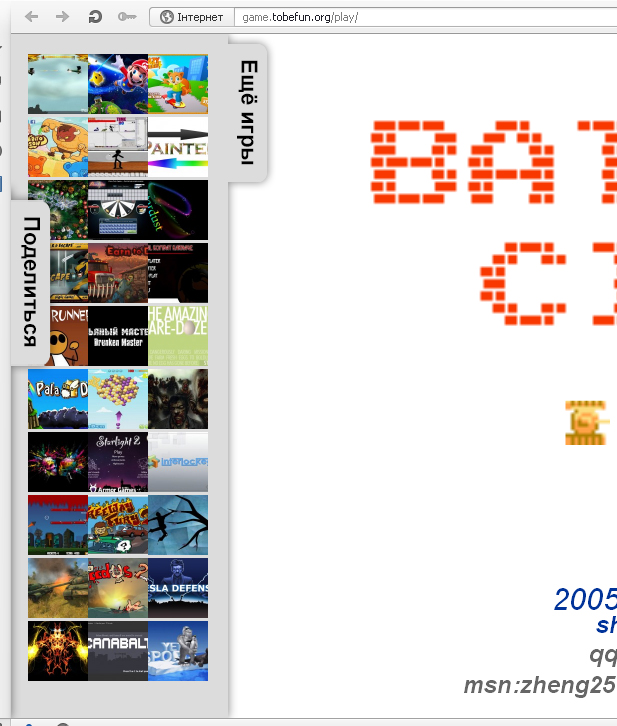
ゲームを開くと、私のgame.tobefun.org Webサイトで実装の例を見ることができます。
ご覧のとおり、このアルゴリズムを適用して、指定されたレコードへのリンクであるランダムなサムネイルを一定量(ウィンドウのパラメーターで設定)で出力しました。
ステップ1-htmlドキュメント
htmlドキュメントの一般的な構造は次のとおりです。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="http://code.jquery.com/jquery-2.0.0.js"></script> <!-- --> <script src="http://game.tobefun.org/play/more.js"></script> </head> <body> <div class="more"> <span class="more_game" lang="ru"></span> </div> </body> </html>
ステップ2-JavaScriptとAjaxリクエストの生成
最初に、ブラウザウィンドウの作業領域のサイズを決定する必要があります。 これを行うには、次のコードを使用します。
var width = $(window).width(); var height = $(window).height();
次に、POSTメソッドを使用して受信データを渡します
var width = $(window).width(); var height = $(window).height(); $.post( "more.php", // php-, { width: logo_width, height: height }, onAjaxSuccess // , ); function onAjaxSuccess(data) { // , id="more_game". $("#more_game").html(data); // $('#more_game').css('height', height); }
ステップ3-PHP-ハンドラー
<?php /* $_POST['height'] - 64 - */ $img_kil = floor($_POST['height']/64); /* ... */ if ($img_kil >= 1) { // <- IF /* , */ $db = new PDO('mysql:host='.DB_HOST.';dbname='.DB_NAME, DB_USER, DB_PASSWORD); // /* , $img_kil */ $k=$img_kil*3;
ステップ3.1-画像リンクを取得するSQLクエリ
次の3つの部分で構成されます。
1.公開されたエントリのIDを取得するリクエスト
SELECT `ID` FROM `wp_posts` WHERE `post_type` = 'post' AND `post_status` = 'publish'
2.サムネイルとして設定されているIDの写真の選択を要求する
SELECT `meta_value` FROM `wp_postmeta` WHERE `meta_key` = '_thumbnail_id' AND `post_id` IN ()
3.選択した写真に必要なデータを選択する要求。
SELECT `post_id`, `meta_value` FROM `wp_postmeta` WHERE `post_id` IN () ND `meta_key` = '_wp_attachment_metadata'
$ kのランダムエントリを返す一般的なクエリは次のようになります。
$sql=' SELECT `post_id`, `meta_value` FROM `wp_postmeta` WHERE `post_id` IN ( SELECT `meta_value` FROM `wp_postmeta` WHERE `meta_key` = \'_thumbnail_id\' AND `post_id` IN ( SELECT `ID` FROM `wp_posts` WHERE `post_type` = \'post\' AND `post_status` = \'publish\' ) ) AND `meta_key` = \'_wp_attachment_metadata\' ORDER BY RAND() LIMIT '.$k;
今、あなたはそれを処理する必要があります
$stmt = $db->query($sql); // fetch mode $stmt->setFetchMode(PDO::FETCH_ASSOC); while($row = $stmt->fetch()) { $img_mass = unserialize($row['meta_value']); /* $img_mass Array ( [width] => 1000 [height] => 651 [file] => 2013/01/-.jpg [sizes] => Array ( [thumbnail] => Array ( [file] => --538x350.jpg [width] => 538 [height] => 350 [mime-type] => image/jpeg ) [medium] => Array ( [file] => --300x195.jpg [width] => 300 [height] => 195 [mime-type] => image/jpeg ) [yarpp-thumbnail] => Array ( [file] => --120x120.jpg [width] => 120 [height] => 120 [mime-type] => image/jpeg ) ) [image_meta] => Array ( [aperture] => 0 [credit] => [camera] => [caption] => [created_timestamp] => 0 [copyright] => [focal_length] => 0 [iso] => 0 [shutter_speed] => 0 [title] => ) ) */ list($year, $mount, $name) = explode("/", $img_mass['file']); /* $img_mass['file']=' 2013/01/-.jpg' $year = '2013' $mount = '01' $name = '-.jpg'*/ $img_dir = $year.'/'.$mount.'/'.$img_mass['sizes']['yarpp-thumbnail']['file']; /* ( 'yarpp-thumbnail')*/ $base [] = array ( 'post_id' => $row['post_id'], 'img_dir' => $img_dir); /* */ }
ステップ3.2-レコードへのリンクを取得するSQLクエリ
$k_post = sizeof($base); // for ($i=0; $i<$k_post; $i++) { /* */ $sql=' SELECT `post_title`, `post_name` FROM `wp_posts` WHERE `ID` IN ( SELECT `post_id` FROM `wp_postmeta` WHERE `meta_value` = '.$base[$i]['post_id'].' )'; /* */ $stmt = $db->query($sql); $stmt->setFetchMode(PDO::FETCH_ASSOC); /* */ while($row = $stmt->fetch()) { echo '<a href="http://game.tobefun.org/'.$row['post_name'].'.html" title="'.$row['post_title'].'"><img width="120" height="120" src="http://game.tobefun.org/wp-content/uploads/'.$base[$i]['img_dir'].'"></a>'; } } $db = null; // } // <- IF ?>