しかし、私たちにはGimpがあり、そのためのスクリプトを作成したいと思っています。
Habréには、Gimpでスクリプトを書く可能性についての記事がすでにかなりありました。
以下に、Script-fu言語自体の最も詳細な概要と、Gimpの拡張機能を記述する可能性を示します。
これがバッチ処理に関する記事です。
理論的には、これらの記事のうち2つを読んだ後は、何でもできます。 しかし、見出しに示されている問題を解決するときだけ、多くのニュアンスに遭遇しましたが、それらを克服するにはかなりの時間がかかり、いくつかの場所で説明されています。 英語のチュートリアルとヘルプでも。 それらについて、そして議論されます。
リトリート
DSLRカメラには、そのすべての利点に加えて、わずかな欠点があります。 マトリックス上のほこり。 それを除去するための多くの物理デバイスがあり、一部のモデルでは、マトリックスからほこりを取り除くために特別な内部システムが組み込まれています(この方向のすべての技術に関する大きな記事があります)。
しかし、普通の生活では、マトリックスを掃除するために単一の「モップ」をとらずに、あるいはホコリを吹き飛ばすために梨を使わずに休暇に行く状況があります。 さて、または1000ショットを撮影し、分析中に自宅でのみ、すべてのフレームに大きなほこりの斑点があることに気付きました。これは印象的です。
この場合、ほとんどの専門家はAdobe Photoshop Light Roomまたは完全版のAdobe Photoshopの最新版を使用します 。
LRは、豊富なバッチ写真処理機能を使用します 。
フルPhotoshopで、 アクションを作成する機能 。
しかし、一般の人々は、原則としてLightRoomもPhotoshopも持っていません。
しかし、Gimp、スクリプトを作成する機能、そして少しの時間と熱意があります。
スクリプトを書く
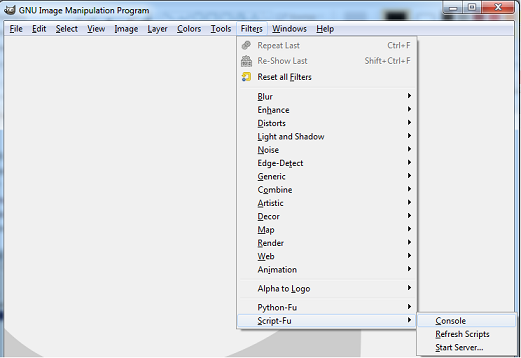
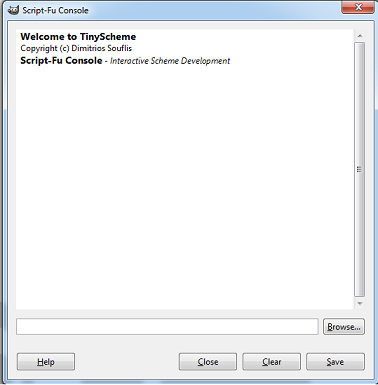
これを行うには、Gimpを開き、Script-Fuコンソールを開きます

右側のコンソールの外観。

括弧を表示するテキストエディターでスクリプトを記述することをお勧めします。 これにはメモ帳++を使用しました。 作成後、スクリプトをコンソールに挿入し、その動作を確認します。
このアイデアを実装するために、Gimp-a自体のGUIのコピーツールと本質的に同じことを行うクローン機能を使用します。 写真に埃の斑点の座標を入力し、何らかの方法でエリアをクローンして、この埃の斑点を閉じます。
ここで説明したように、アイデアをテストするために、すべてのルールに従って「関数」をすぐに作成しませんでした 。
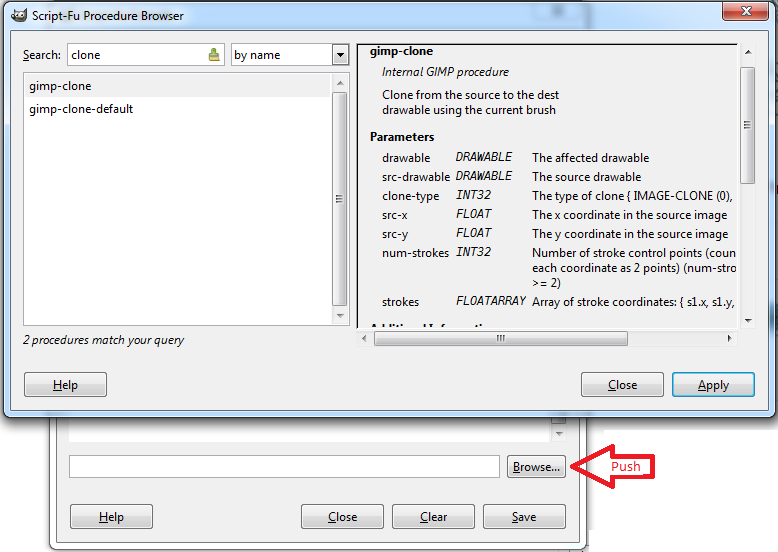
手始めに、プロシージャブラウザで必要な機能を見つけました。

そして彼はパラメータを拾い始めました。
ここで最も興味深く、文書化されていないものが始まりました。 悪魔は細部に隠れています。
関数の説明からわかるように、7つのパラメーターが入力に供給され、そのうちの最初の2つはDRAWABLEオブジェクトです。 少しグーグルで、これらのドローバベルを画像へのパスから取得するスクリプトの例を簡単に見つけることができます。
ここにコードがあります
( let* ( (image (car (gimp-file-load RUN-NONINTERACTIVE "E:/test.png" "E:/test.png"))) (drawable (car (gimp-image-get-active-layer image))) ) )
最初の2つのパラメーターは(ソースとターゲットの両方に画像があるため)
3番目のパラメーターはIMAGE-CLONEで設定されます。 以前に作成したパターンからではなく、同じ画像からクローンを作成します。 4番目と5番目も、すべてが明確です。ここに、塵の点の座標を書きます。
しかし、6番目と7番目のパラメーターはそれほど明確ではありません。
試行錯誤を通して、このツールがブラシで機能することがわかりました。 そして、6番目と7番目のパラメーターだけで、このブラシが移動するパスを設定します。 ブラシを正しく設定する方法を以下に説明します。
ほとんどの時間は6番目のパラメーターの理解に費やされ、多くの混乱がそれについてコメントしました
ストロークコントロールポイントの数(各座標を2ポイントとしてカウント)(num-strokes> = 2)ここでは、数値ではなく座標の数を永続的に入力しました。 そして、予想外の結果を得ました。 これは、単に次のパラメーター(配列)の数字の数であることがわかります。 つまり たとえば、x = 50 y = 50でクローンを開始し、ポイント0、0からポイント10、10まで、さらにポイント20、30までの3つのポイントを通るブラシを作成する場合(ポイントは線で接続されますが、ループはされません。後者は最初のものと接続していません)このようなものを書く必要があります
(gimp-clone drawable drawable IMAGE-CLONE 50 50 6 #(0 0 10 10 20 30) )
配列には6つの数字がありますが、合計3つの座標が記述されています。 4つの座標が必要な場合、8を書き、次に8つの数字の配列を書きます。 などなど。
次にブラシについて。 残念ながら、このバージョンのGimp(2.8.4)では、ブラシで作業するときに特定の不具合があります。 既存のブラシからブラシを選択してサイズを設定することはできません(このバグ )。 サイズは標準か、GUIにあるサイズが設定されます。
そのため、独自のブラシを作成し、そのパラメーターを設定する必要があります(実際にはより便利です)
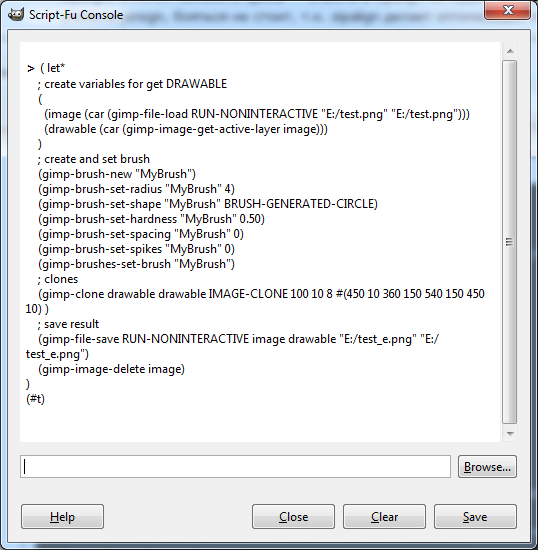
テスト画像を開き、ブラシを作成し、画像の左側のクローンを作成するコードを次に示します-所定のルートに沿って右側に(三角形を描画)。
( let* ; create variables for get DRAWABLE ( (image (car (gimp-file-load RUN-NONINTERACTIVE "E:/test.png" "E:/test.png"))) (drawable (car (gimp-image-get-active-layer image))) ) ; create and set brush (gimp-brush-new "MyBrush") (gimp-brush-set-radius "MyBrush" 4) (gimp-brush-set-shape "MyBrush" BRUSH-GENERATED-CIRCLE) (gimp-brush-set-hardness "MyBrush" 0.50) (gimp-brush-set-spacing "MyBrush" 0) (gimp-brush-set-spikes "MyBrush" 0) (gimp-brushes-set-brush "MyBrush") ; clones (gimp-clone drawable drawable IMAGE-CLONE 100 10 8 #(450 10 360 150 540 150 450 10) ) ; save result (gimp-file-save RUN-NONINTERACTIVE image drawable "E:/test_e.png" "E:/test_e.png") (gimp-image-delete image) )
スクリプトをコンソールにコピーして、Enterキーを押します。 すべてがうまくいくと、コンソールに次のように表示されます

エラーの場合-エラーの説明を参照してください。
そして、ここにスクリプトの前と後の写真があります。

必要に応じて、ブラシオプションで遊ぶことができます。
結果を数千のファイルに適用する
上記の記事のコードを使用して、フォルダーに適用する関数を作成し、各写真にクローンを適用し、結果を新しいフォルダーの新しいファイルに保存します。
フォルダーへのパス(入力および出力)、閉じるポイント(つまり、ほこりの小片)およびそのサイズがパラメーターとして渡されます。 ちりの領域の右側からクローンを作成します。
このようなスクリプトを取得します
(define (script-fu-batch-dust-remove inputFolder outputFolder dustX dustY dustRadius) (let* ((filelist (cadr (file-glob (string-append inputFolder DIR-SEPARATOR "*") 1)))) ; create and set brush (gimp-brush-new "DustBrush") (gimp-brush-set-radius "DustBrush" dustRadius) (gimp-brush-set-shape "DustBrush" BRUSH-GENERATED-CIRCLE) (gimp-brush-set-hardness "DustBrush" 0.70) (gimp-brush-set-spacing "DustBrush" 0) (gimp-brush-set-spikes "DustBrush" 0) (gimp-brushes-set-brush "DustBrush") ; go throw all files in inputFolder (while (not (null? filelist)) (let* ((filename (car filelist)) (image (car (gimp-file-load RUN-NONINTERACTIVE filename filename))) (drawable (car (gimp-image-get-active-layer image))) (dustCoordinates (vector dustX dustY)) ) ; clone (gimp-clone drawable drawable IMAGE-CLONE (+ dustX (* dustRadius 2)) dustY 2 dustCoordinates) ; save result to outputFolder (set! filename (string-append outputFolder DIR-SEPARATOR (car (gimp-image-get-name image)))) (gimp-file-save RUN-NONINTERACTIVE image drawable filename filename) (gimp-image-delete image) ) (set! filelist (cdr filelist)) ) ; remove just created Brush for not spam brush list (gimp-brush-delete "DustBrush") ) )
コンソールに挿入します。 コンソールにscript-fu-batch-dust-remove関数があります
写真をほこりで開き、ブラシでほこりの大きさを見つけます(ほこりの上にマウスを移動し、ほこりが完全に覆われるようにブラシのサイズを選択します)。 写真上のカーソルの座標は、左下から書き込まれます。
受信した座標と半径を書き留めます
修正するすべてのファイルをフォルダーにコピーします。 行のすべてをコピーすることは価値がありません。ほこりの斑点がはっきりと目立つもの、つまり たとえば、澄んだ空や海、またはその他の均一なテクスチャの背景に対して。 この場所の画像の不均一性のためにほこりの斑点が見えない場合でも、すべてをコピーすると、これらの写真は無駄なクリッピングによって複製されません。
コンソールでスクリプトを実行する
(script-fu-batch-dust-remove "E:/toEdit/in" "E:/toEdit/out" 3186 682 15)
そして、E:/ toEdit / outフォルダーには、同じ名前のすべてのファイルがあります-しかし、すでにほこりはありません!
結果が達成されました。
PS
一連の実験の後、gimp-cloneではなくgimp-healの関数を使用する方が良いという結論に達しました。 これにより、写真の周囲のほこりに関係なく、結果が良くなります。 パラメーターはまったく同じで、IMAGE-CLONEはありません
したがって、スクリプト内の呼び出しは次のようになります
(gimp-heal drawable drawable (+ dustX2 (* dustRadius2 2)) dustY2 2 dustCoordinates2)
UPD1
gimp-healを使用したスクリプトの例
成功した処理(開口22)
に

後

処理が完全に成功したわけではありません(開口11)
に

後(窓の半分が塵の代わりになりました)

絞り結果7.0
に

後(小さなオーラがまだ残っていることは明らかですが、おそらくこの写真の半径を大きくする必要があるでしょう)

ほとんどの場合、最初または3番目の写真のような結果は良好です。 埃の粒子は、単調な背景に囲まれているとはるかに目立ち、その上で完全に閉じます。 スクリプトはそのタスクに対処します-はっきりと目立つダスト粒子を除去し、Webアルバムへの投稿にはそのような処理で十分です。 高解像度で何かを印刷する場合、写真は自然に個別に変更されます。
UPD2
スクリプトでは、結果を保存するためにgimp-file-saveメソッドを使用したという事実に照らして、出力ファイルは元のファイルよりも小さくなっています。 つまり gimp-file-saveは、ソースファイルとは異なる品質でJPEGを押します。 これがだれにとっても重要な場合は、ブラウザでfile-jpeg-saveに関する手順を読んで、私が提案したgimp-file-saveを使用した単純なソリューションの代わりに使用できます。