以下のテキストは、Ostrovプラットフォームの作成者の1人であるDanila Kovchiyによって作成されました。これについては後で説明します。 現在、彼はステージ上にいて、自分で投稿することはできません。 さらに、物語は彼のために行きます。

私はダニラ・コフチイです。ヤンデックスのデザイナーとして登録しました。そして、私はあなたと会社の最新のイベントの仲介役を務めます。
ビジネスへ
Yandexは変化しています。 彼の主力製品である検索も変化しています。 ここでは主に彼について、何を、どのように、そしてなぜやり直さなければならなかったのか、その理由は何か、結果については少し話をします。
検索の変更は、次の2つの領域に分かれています。
-ブロック発行;
-コンテキスト依存インターフェイス。
背景
ヤンデックスの検索は常に、あらゆる要求にすべての人に答えるために、その広大さを取り入れようとします。 検索エンジンの回答に対する人々の要件は常に高まっています。アルゴリズムはより複雑で扱いにくくなり、検索結果に対する回答は増え、価格、評価、写真、勤務時間、住所、電話番号が組み込まれています。 拡張回答による発行の範囲は着実に増加しており、一部の要求によると、私たちの多様性のほとんどすべてが一人当たりでなくなる可能性があります: yandex.ru/yandsearch?text=madonna
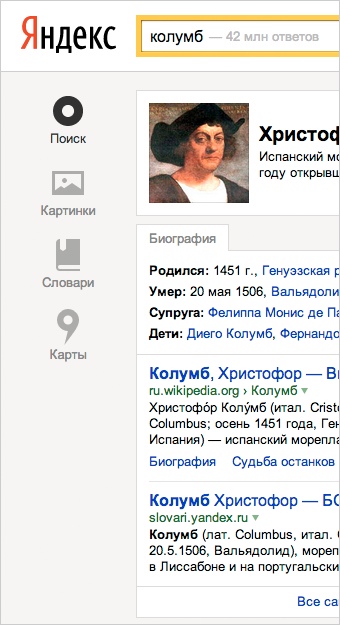
何らかの方法で、Yandexは独自のパスを設定しました-問題の解決策を提供します。 ドキュメントへのリンクの同種リストを特定の回答で希釈しました。これにより、ショーを離れることなく開始したことを完了できます。歌を聴き、興行で映画を選択し、自宅でお湯をオフにするタイミングを指定します。 そのような答えを魔術師と呼びます。 以下に例を示します。
http://yandex.ru/yandsearch?text=5月初旬の雷雨が好き
http://yandex.ru/yandsearch?text=james blake retrograde
http://yandex.ru/yandsearch?text=red
http://yandex.ru/yandsearch?text=2+3
魔術師は非常に人気があり、多くのサービスにとって主要なエントリーポイントです。 以前のYandexが、要求されたフレーズが含まれるドキュメントのみを見つけた場合、[Tverskaya 23へのアクセス方法]を尋ねても、このフレーズが最も頻繁に現れるサイトが必要という意味ではありません。 これにより、ルートを見つけて地図を見たいという私の希望をシステムに通知します。 そして、そのような状況の魔術師はまだに来る
ヘルプ:

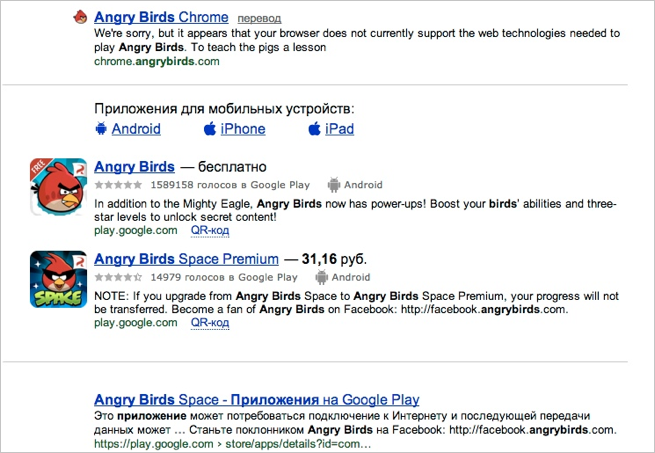
ある時点で、引き渡しをクリーンアップする時が来たことに気付きました。構造が不均一になりすぎ、すべての多様性をフラットリストに収めようとし続けています。 そのため、同質の回答のグループが現れました-インセット。 引き続きリストで回答しますが、同種の回答はグループで収集され、一般的なリモート属性によってマークされます。 たとえば、新鮮な結果のボックス。

またはTwitterボックス:
![Twitterのリクエストに応じて挿入[segalovich]](https://habrastorage.org/getpro/habr/post_images/d47/faa/d47/d47faad47776697e3053fbe58e1597f6.png)
しかし、実践が示しているように、彼らが考えられた形のはめ込みは機能しません。すべての人々は、始まりがどこにあるのか、終わりがどこにあるのかを理解しているわけではありません。 インセットを線で区切ろうとする試みがありました:

これも状況を修正しませんでした:縞模様の引き渡しは、人々にさらなる明快さをもたらしませんでした。
一方、アプローチでは、1つのサイトから回答がグループ化され、回答間の従属リンクが概説されました。 さらに多くのフォームが検索に絞り込まれました。道順の取得、ホテルの予約、飛行機のチケットの購入が可能になりました。 しかし、引き渡しに対する回答のリスト表示は、システムの開発の足かせとなりました。
さらに成長していきたい場合、検索インターフェイスを完全に再考する必要があることがわかりました。
島
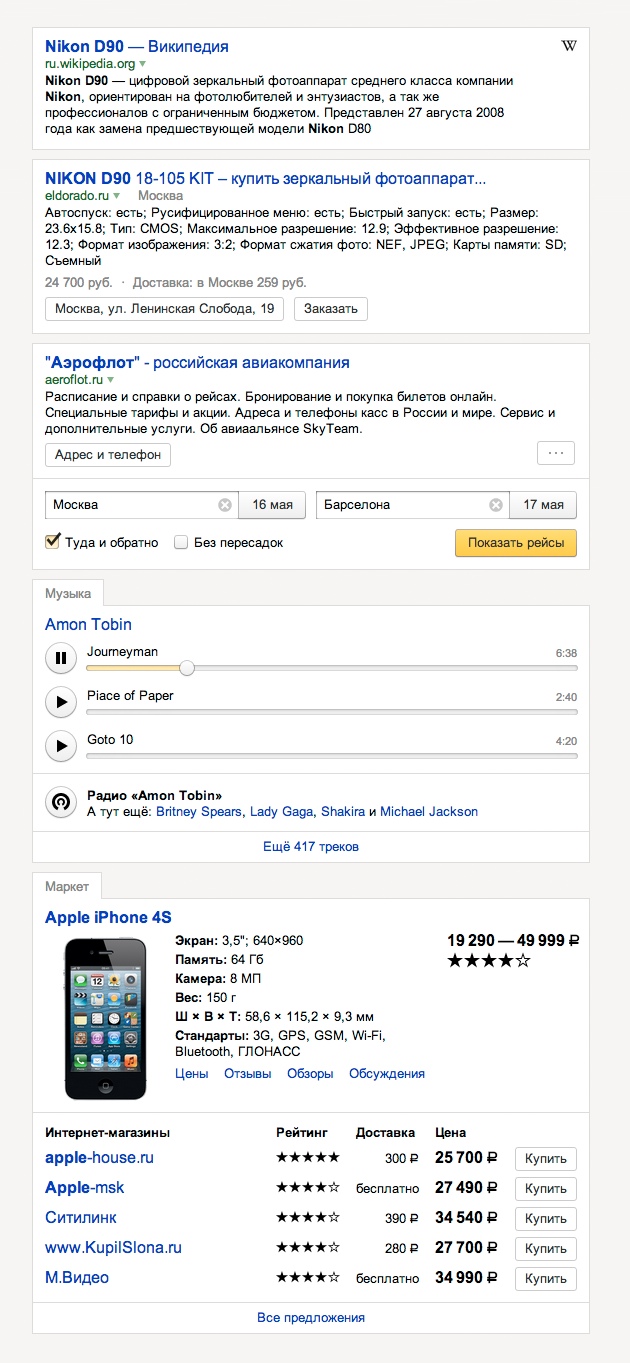
このリストは、見出しサイトアノテーションスキームを使用して統一された回答を提供するのに優れていることがすでに指摘されています。 しかし、多くのYandexの回答はこのスキームの範囲をはるかに超えているため、代替案として、各回答に独自のブロックを与えました。 ブロックは、隣接するブロックとあまり共通している必要はありません。ブロックは互いに明確に分離されており、ブロック内に不均一性の権利があります。まさに必要なものです。 ブロックは、目に見えない境界線を持つ領域を含め、何でも呼び出すことができるため、ブロックには独自の名前- 島が付けられました 。

解決策はそれ自体を示唆し、多くの出生時の怪我を治したので、私たちはすぐにすべてのタイプの答えに島で挑戦し始めました。

ご覧のとおり、すべてのブロックはまったく異なりますが、それぞれの機能は最適な方法で機能するように組み立てられています。 そして、島々のすべての不均一性により、それらの近接性はカオスにつながりません。
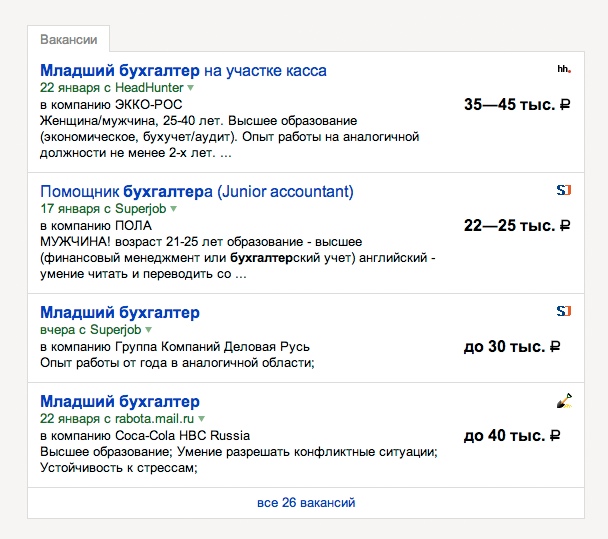
私たちが多かれ少なかれ単一の答えを扱ったとき、私たちはインセットについて考え始めました。 私たちは何にも制限されていなかったので、他のすべてから隔離して外観を設計できました。 議論の核心はこの考えでした:もしそれが同じタイプの答えのグループであるなら、その外見により、どれが明白であるはずです。 つまり、グループを作成するだけでは不十分です。これらの回答がまとめられた理由をすぐに理解する必要があります。 そこで、グループ化が機能する一般的な特性を別の列に配置するために、挿入に表構造を与えました。

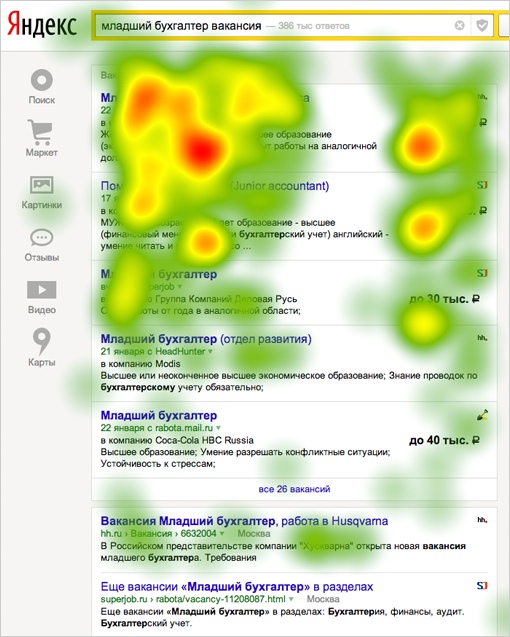
しかし、このステップ-最も重要なことを古典的な問題の右に置く-は、人々の視野を記述するヒートマップが次のように見えたため、社内で多くの論争を引き起こしました。

あらゆる種類の実験では、引き渡しの右端が死角であることも確認されました。
しかし、ライブプロトタイプの新しい検索の研究により、私たちが期待するものが示されました。人々は画面の左上隅ではなく、何かが表示されている場所を見ています。

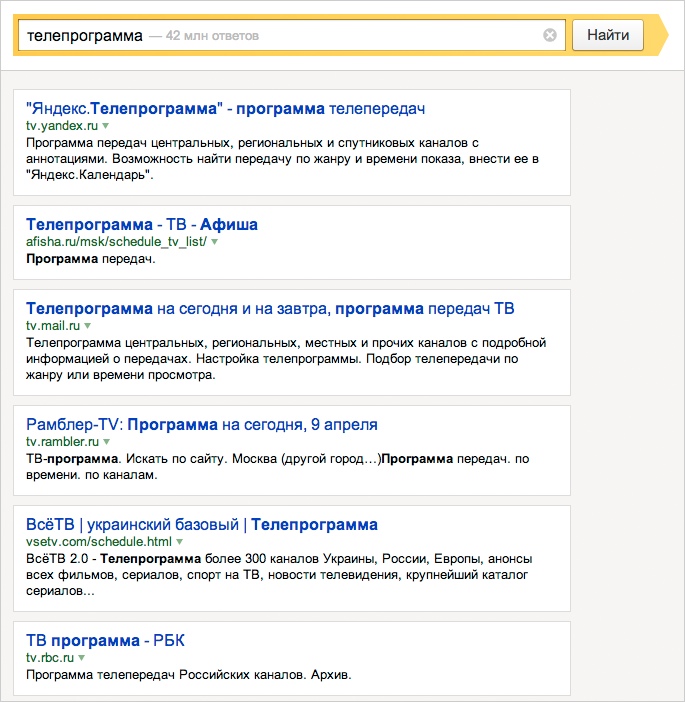
ブロック構造には最後の問題がありました。Yandexにはリンクのリスト以外には何も提供されていないため、低出力では冗長に見えます。 たとえば、新しいYandexのクエリ[TVプログラム]への応答は、古いものに失われます。
それは:

次のようになりました:

熟考すると、次のことに気付きました。最初の問題は1つの島です。 魔法使いとはめ込みは、共通の島から分離し、独自の島を形成します。 貧弱な出力は次のようになりました。

一般に、新しいYandexの平均応答は次のようになります。

関連インターフェース
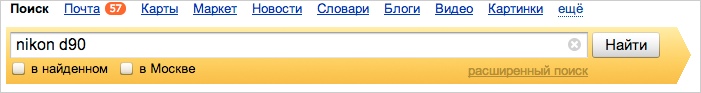
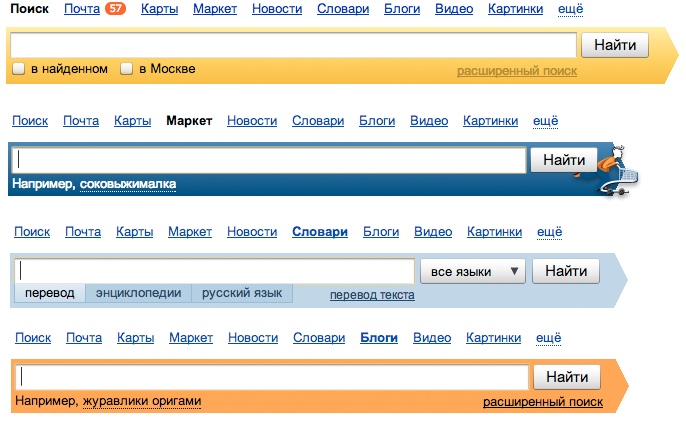
Yandexの検索は、いわゆるバーティカルで構成されています-ほぼ同種の回答があるエリアです。 主なカテゴリはウェブ検索です。 さらに、写真、ビデオ、製品、ブログなどのカテゴリがあります。 たとえば、Yandex.Marketサービスがあり、その中に何かを探すと、市場の検索分野にたどり着きます。 理論的には、検索中に、矢印の上にあるリンクを使用してカテゴリを切り替えることができます。

しかし、デバイスが示すように、この機会を利用する人はほとんどいません。 したがって、キャップの上部をブラインドゾーンと呼びます-明るい矢印がすべての注意を引きます。 ほとんどの場合、ソーサラーを介して、またはメインページからリンクをリクエストする前に目的のサービスに切り替えることで、他のカテゴリにアクセスします。
ところで、宿題として、検索矢印の上のリンクがどのように並べられているかを推測することを提案します。
検索でリンク文字列をもっと見やすくしたいという望みはありませんでした-この方法でも別の方法でも、行き止まりです。Yandexの垂直性は低下しません。 。
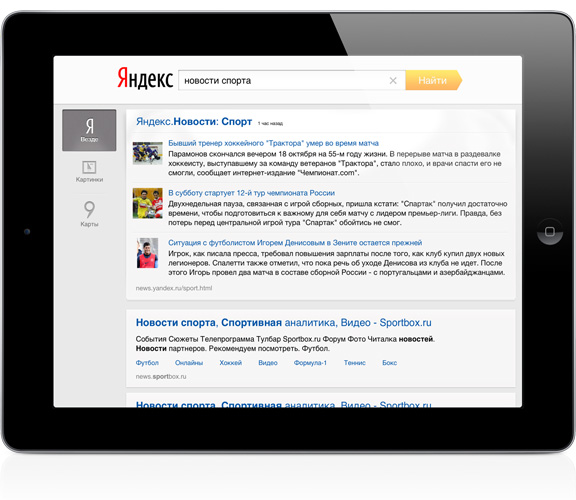
忠実な人は、昨年YandexがiPad用の検索アプリケーションをリリースしたことを知っておく必要があります。

ところで、ブロックはすでにここに表示されていますが、簡略化された形式です。 ただし、ここで興味深いのは、バーティカルを切り替える方法です。 誰もがこのインターフェースソリューションが本当に好きでした。それは目立って視覚的であり、主なものである右側の注意をそらすものではありませんでした。 検索アプリケーションが3〜4つのカテゴリのみを検索する場合、そのような広範なリストを作成する余裕があります。 バーティカルのメイン検索ははるかに大きくなりますが、それぞれが現在の要求をはるかに満たしています。 したがって、このアイデアを明確に開発することにしました。左の列には、特定のコンテキストに対応するバーティカルのみを含める必要があります。 そして、コンテキストはユーザーのリクエストによって設定されます。

これですべてが論理的になりました。検索矢印付きのヘッダーがあります-これは入力領域であり、その下はすべて出力領域です。 また、出力領域は、どのような答えを入力しても、リクエストに完全に従属します。 業種のリストも応答タイプの一種です。 さらに、メインの問題の目次としても機能します。
シングル検索
以前、Yandexはあらゆる方法で、多くのサービスがあり、それぞれに独自の目的があることを示唆しようとしました。 そのため、たとえば、さまざまな業種向けに矢印の色分けが考案されました。

しかし、人々は、市場で掃除機を見つけて、静かにそこを探し続けました[classmates.ru]。 そして、私は認めなければなりません、彼らにはこれを行うすべての権利がありました。Yandexは書かれており、その隣にはおなじみの検索矢印と「検索」ボタンがあります。 そのため、開発のこの段階で、Yandexのインフラストラクチャ全体、何をどこで探すべきか、どの廊下に行くべきかを誰も望んでおらず、研究すべきではないことに気付きました。 現在、Yandexには1本の矢印があり、何でもどこでも聞くことができます。

次は何ですか
そして、他のサービスの変更について常にお知らせします。 これらすべてが機能し始めると想像するとき、私はすでに息をのむようです。 はい、そして検索で、すべてについて何も伝えることができませんでした:文脈上のヒント、回答のランク付けとグループ化の方法、回答に対するアクション、出力の適切な部分、および多くの多くの変更が待っています。
また、 美しいプロモーションサイトがあり 、ビデオや写真を見ることができます。また、個人に影響を与える時期と、できるだけ早くそれを実現する方法についての詳細をすべて見つけることができます。
kovchiy 、リードデザイナー