件名
実際、それは非常に厄介な作業ですが、それに直面すると、貴重な時間を失う可能性があります。
だから私たちが持っているもの:
WinRT XAML Toolkitは、ボード上に透かしテキストボックスを搭載していますが、機能が制限されています(透かしの配色)。 さらに、Watermark PasswordBoxが動揺しません。
次のテキストを使用すると、いくつかの簡単なコントロールを実装して設定することにより、時間を30分節約できます。 興味があれば、猫へようこそ。
アイデア
アイデアは非常にシンプルです。テキストを入力するTextBoxと透かしを表示するTextBlock。 (それぞれPasswordBoxとTextBlock)。 コントロールの透明度を巧妙に操作するだけです。
提示された例は、Windows 8 / RTを対象としています。 Windows Phone向けの実装は難しくありません。
WatermarkTextBox.xaml
<UserControl x:Class="Test.Controls.WatermarkTextBox" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:Test.Controls" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignHeight="50" d:DesignWidth="400"> <Border x:Name="brd" Background="#FFE0E0E0" VerticalAlignment="Stretch" Padding="15,5" > <Grid> <TextBlock x:Name="tbWatermark" TextWrapping="Wrap" Foreground="#FF646464" IsHitTestVisible="False" Padding="0" FontSize="14.667" VerticalAlignment="Center" Margin="0" /> <TextBox x:Name="tb" LostFocus="LostFocus" GotFocus="GotFocus" Background="{x:Null}" FontSize="11" TextChanged="Tb_OnTextChanged" Margin="0" VerticalAlignment="Center" BorderThickness="0" Padding="0" /> </Grid> </Border> </UserControl>
WatermarkTextBox.cs
public sealed partial class WatermarkTextBox : UserControl { public WatermarkTextBox() { InitializeComponent(); } private void LostFocus(object sender, RoutedEventArgs e) { CheckWatermark(); brd.Background = new SolidColorBrush(Color.FromArgb(255, 224, 224, 224)); } public void CheckWatermark() { var passwordEmpty = string.IsNullOrEmpty(tb.Text); tbWatermark.Opacity = passwordEmpty ? 100 : 0; tb.Opacity = passwordEmpty ? 0 : 100; } private void GotFocus(object sender, RoutedEventArgs e) { tbWatermark.Opacity = 0; tb.Opacity = 100; brd.Background = new SolidColorBrush(Color.FromArgb(255, 255, 255, 255)); } private void Tb_OnTextChanged(object sender, TextChangedEventArgs e) { Text = tb.Text; } #region DependencyProperty /// <summary> /// Watermark /// </summary> public string Watermark { get { return (string)GetValue(WatermarkProperty); } set { SetValue(WatermarkProperty, value); } } public static readonly DependencyProperty WatermarkProperty = DependencyProperty.Register("Watermark", typeof(string), typeof(WatermarkTextBox), new PropertyMetadata("", WatermarkChanged)); private static void WatermarkChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) { var controll = (WatermarkTextBox)d; var val = (string)e.NewValue; controll.tbWatermark.Text = val; } /// <summary> /// TextSize /// </summary> public int TextSize { get { return (int)GetValue(TextSizeProperty); } set { SetValue(TextSizeProperty, value); } } public static readonly DependencyProperty TextSizeProperty = DependencyProperty.Register("TextSize", typeof(int), typeof(WatermarkTextBox), new PropertyMetadata(0, TextSizeChanged)); private static void TextSizeChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) { var controll = (WatermarkTextBox)d; var val = (int)e.NewValue; if (val < 10){val = 10;} controll.tb.FontSize = val; controll.tbWatermark.FontSize = val; } /// <summary> /// Text /// </summary> public string Text { get { return (string)GetValue(TextProperty); } set { SetValue(TextProperty, value); } } public static readonly DependencyProperty TextProperty = DependencyProperty.Register("Text", typeof(string), typeof(WatermarkTextBox), new PropertyMetadata("", TextChanged)); private static void TextChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) { var controll = (WatermarkTextBox)d; var val = (string)e.NewValue; if (val == null) { controll.tb.Text = ""; return; } controll.tb.Text = val; } #endregion }
WatermarkPasswordBox.xaml
UserControl x:Class="Test.Controls.WatermarkPasswordBox" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400"> <Border x:Name="brd" Background="#FFE0E0E0" VerticalAlignment="Stretch" Padding="15,5"> <Grid> <TextBlock x:Name="tbWatermark" TextWrapping="Wrap" Foreground="#FF646464" IsHitTestVisible="False" Padding="0" FontSize="14.667" VerticalAlignment="Center" Margin="0" /> <PasswordBox x:Name="pb" LostFocus="PasswordLostFocus" GotFocus="PasswordGotFocus" Background="{x:Null}" FontSize="11" PasswordChanged="Pb_OnPasswordChanged" Margin="0" VerticalAlignment="Center" BorderThickness="0" Opacity="0" Padding="0" /> </Grid> </Border> </UserControl>
WatermarkPasswordBox.cs
public sealed partial class WatermarkPasswordBox : UserControl { public WatermarkPasswordBox() { this.InitializeComponent(); } private void PasswordLostFocus(object sender, RoutedEventArgs e) { CheckWatermark(); brd.Background = new SolidColorBrush(Color.FromArgb(255, 224, 224, 224)); } public void CheckWatermark() { var passwordEmpty = string.IsNullOrEmpty(pb.Password); tbWatermark.Opacity = passwordEmpty ? 100 : 0; pb.Opacity = passwordEmpty ? 0 : 100; } private void PasswordGotFocus(object sender, RoutedEventArgs e) { tbWatermark.Opacity = 0; pb.Opacity = 100; brd.Background = new SolidColorBrush(Color.FromArgb(255, 255, 255, 255)); } private void Pb_OnPasswordChanged(object sender, RoutedEventArgs e) { Password = pb.Password; } #region DependencyProperty /// <summary> /// Watermark /// </summary> public string Watermark { get { return (string)GetValue(WatermarkProperty); } set { SetValue(WatermarkProperty, value); } } public static readonly DependencyProperty WatermarkProperty = DependencyProperty.Register("Watermark", typeof(string), typeof(WatermarkPasswordBox), new PropertyMetadata("", WatermarkChanged)); private static void WatermarkChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) { var controll = (WatermarkPasswordBox)d; var val = (string)e.NewValue; controll.tbWatermark.Text = val; } /// <summary> /// Password /// </summary> public string Password { get { return (string)GetValue(PasswordProperty); } set { SetValue(PasswordProperty, value); } } public static readonly DependencyProperty PasswordProperty = DependencyProperty.Register("Password", typeof(string), typeof(WatermarkPasswordBox), new PropertyMetadata("", PasswordChanged)); private static void PasswordChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) { var controll = (WatermarkPasswordBox)d; var val = (string)e.NewValue; if (val == null) { controll.pb.Password = ""; return; } controll.pb.Password = val; } /// <summary> /// TextSize /// </summary> public int TextSize { get { return (int)GetValue(TextSizeProperty); } set { SetValue(TextSizeProperty, value); } } public static readonly DependencyProperty TextSizeProperty = DependencyProperty.Register("TextSize", typeof(int), typeof(WatermarkPasswordBox), new PropertyMetadata(0, TextSizeChanged)); private static void TextSizeChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) { var controll = (WatermarkPasswordBox)d; var val = (int)e.NewValue; if (val < 10) { val = 10; } controll.pb.FontSize = val; controll.tbWatermark.FontSize = val; } #endregion }
そして、好きな場所で簡単に使用できます。
<controls:WatermarkTextBox x:Name="WatermarkTextBox " Text="{Binding Login, Mode=TwoWay}" Watermark="Login" Grid.Row="2" Margin="10,0" TextSize="18"/> <controls:WatermarkPasswordBox x:Name="WatermarkPasswordBox" Watermark="Password" Password="{Binding Password, Mode=TwoWay}" Grid.Row="4" Margin="10,0" TextSize="18" />
お気に入りの行を忘れないでください:
xmlns:controls="using:Test.Controls"
どのように機能しますか?
受信すると、GotFocus / LostFocusはテキスト/パスワード入力の開始/終了時に処理されます。 入力した値に基づいて、テキストを表示するか透かしを表示するかを選択します(CheckWatermarkメソッド)。 適切なフィールドにテキスト/パスワードを入力すると、作成したDependencyProperty(Tb_OnTextChanged / Pb_OnTextChangedメソッド)にリダイレクトします。 DependencyPropertyの小さなリストには、テキストWatermark、メイン入力フィールドのテキスト、ラベルとテキストのフォントサイズが含まれます。
私たちは自分自身のために調整し続けます
あなたの好みに必要なプロパティを追加することはまったく難しくありません。 10分間過ごしましたが、完全に制御できました。 誰かの時間を節約したいと思います。
ご注意
記事を書いているときに、 Dependency Property Generatorに出会いました。 これも時間を節約することを願っています。
客観的/偏った批判は大歓迎です。
更新する

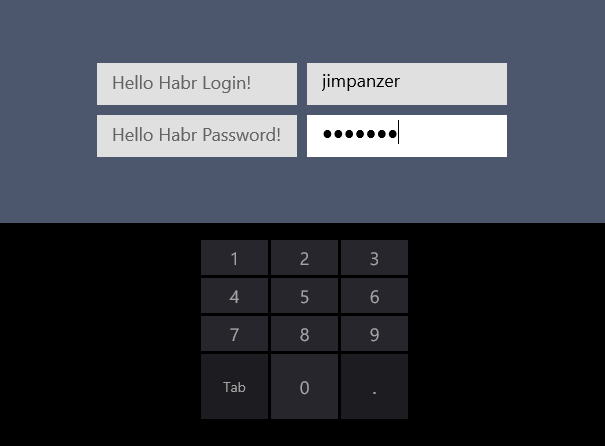
左上-WatermarkTextBox
左下-透かしパスワードボックス
右上-データが入力されたWatermarkTextBox
右下-入力されたデータとフォーカスがあるWatermarkPasswordBox。