7.心の地図。
膨大な数のアイデアがあるため、それらを視覚化し、論理的な関係を構築することができます。 このステップでの設計者のタスクは、すべてを単一のシステムに組み込み、余分なものを破棄することです。
マインドマップ(英語では「マインドマップ」と呼ばれることもあります)を作成するには、特別なソフトウェアを使用できます。Xmindをお勧めします。
最初に、前の段階で作成したアイデアを使用してドキュメントの一部を取得する必要があります。それらを体系化します。 すべてのアイデアは、グローバルブロック(セクション)に分割する必要があります。 たとえば、私たちが不動産ポータルを設計しているとします。そのグローバルブロックは次のとおりです。 コミュニティ ニュース記事; 知識ベースなど これらのグローバルブロックですべてのアイデアを配布する必要があります。 相互に排他的なアイデアを組み合わせるか除外するか、いずれかを選択します。 ブレーンストーミングの原則により、あまり役に立たないアイデアを破棄するか、より良い時までそれらを残します。 ブロックの総数は、サイトの将来のセクションに対応する必要があります。各セクションにはサブセクションがあります。 理想的には、セクションの数は大規模なポータルでは7〜8を超えないようにします。たとえばメディアを設計する場合、コンテンツトピックのみが本質的に異なるが、同じ目的を持つ多くのセクションがあり、これらのオプションも有効ですが、ユーザーを混乱させないことが重要です。
各ブロックでは、論理的なアイデアのチェーンを形成します。 相互依存のアイデアを必ず示してください。たとえば、ユーザーの評価はアクティビティ、特に記事の執筆に関連付けることができます。そのため、一方から他方に影響を与えることを忘れないように、記事から評価に矢印を描画する必要があります。
便宜上、たとえば、デザイナーがサイトに機能があるかどうかわからない場合は、疑問符を付けることができます。 ナビゲートしやすくなり、マップは非常に大きくなります。
マインドマップでは、ベータ版を強調表示できますが、プロジェクト全体を一度に設計することをお勧めします。これにより、拡張性について考えることができます。
出力では、プロジェクトのすべてのアイデアを含むマインドマップ、つまり将来のプロジェクトの特定のマップを取得します。 もちろん、顧客と一緒に承認することは非常に重要です。
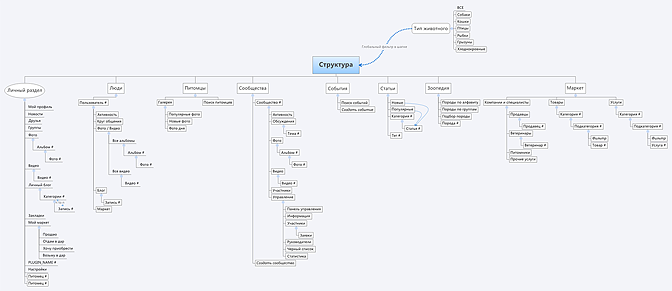
例:
プロジェクト:ペット所有者のソーシャルネットワーク。
図 3.マインドマップ

8.ウェブサイトの構造。
メインセクションとサブセクションが表示されるマインドマップを使用して、次の段階で実際にプロトタイプを作成するサイトの構造を作成できます。 構造は、マインドマップまたはVisioで実行できます。
メインページにすべてのメインセクションを表示することは非常に重要です。すべてのセクションをグループ化することに加えて、メインページのユーザーが正確にどこに何が配置されているかを正確に理解しており、サイトの重要な部分に多くの労力を費やすことなくアクセスできることは明らかです。 多くの場合、サイトには、プライマリとセカンダリの2つのナビゲーションレベルがあります。 これは、カタログメニュー(メイン)があり、個別にストアに関する情報を含むメニュー(補助)があるオンラインストアで特に役立ちます。 同じことは、ソーシャル機能を備えたポータルにも当てはまります。テーマメニューとソーシャルメニューは別々です。
出口では、すべてのセクションとサブセクションを持つ完全なサイト構造があります。 これがスケルトンで、次の段階でプロトタイプを構築します。 構造はお客様に承認される必要があります。
例:
プロジェクト:ペット所有者のソーシャルネットワーク。
図 4.ウェブサイトの構造

9.プロトタイピング。
重要なステップの1つは、インターフェースのプロトタイプの作成です。 このために特別なソフトウェアを使用できます。Axureをお勧めします。これはインターフェイスのプロトタイプを作成するための唯一のプログラムではありませんが、他にもたくさんあります。
最も難しいのは、最初のレイアウトの設計です。 帽子、メインメニュー、地下室など、一般的なフレームが設計されます。 メインページからの設計は必ずしも必要ではありません。通常、ストアは製品ページから開始し、ソーシャルネットワークはユーザープロファイルから開始します。
デザイナーは、心の構造と地図をとらなければなりません。彼らにとっては、サイトの最初のレイアウトを作成するのです。 このページでユーザーが正確に何を必要とするかを考え、必要なすべてのブロックとリンクを配置することが重要です。 ほとんどの人が永久に使用するものを置くコンテンツ部分に詳細な情報を持つブロックの形で最も重要な機能を描くことができます。 重要度の低い機能をメニューに配置して、複数のレベルを設定したり、コンテンツ部分にリンクを作成したりできます。
設計を開始する前に、ターゲットオーディエンスの中核を誰が覚えている必要があります。 そして彼らの役割に慣れる。 これにより、ターゲットオーディエンスの観点からデザインすることができます。
まず、メニューを設計する必要があります。これが最も重要です。 メニューを1つにするか複数にするか、ネストするかどうか、およびメニューをどのように表示するかを理解する必要があります。 ヘッダーを設計する必要がある後、それは重要なナビゲーション要素を含みます:メニュー自体、検索、あなたが電話を置くことができる店、左側のロゴ、多くの場合、ユーザーの個人アカウントや他の個人セクションへのリンクがあります。 帽子は最も貴重なスペースであるため、最も重要な要素を配置するために使用されます。
ヘッダーの後、コンテンツパーツを設計します。各レイアウトで変更されます。 必要な機能とコンテンツはすべてブロック単位で用意されており、一部のブロックはヘッダーと同様にすべてのページで変更されない場合があります。 ページの右側は伝統的に「盲点」と見なされます。ユーザーはサイトのこの部分が広告専用であり、ほとんど注意を払っていないという事実に慣れているため、そこに重要なインターフェース要素を配置することは推奨されません。
ページの下部では、サイト全体で変更されないいわゆる「地下室」を設計します。 通常、メニューは地下室に複製されます。最近では、サイトの完全な構造、著作権情報、ソーシャルサービスへのリンクがある大規模な地下室を作ることが流行しています。 ネットワークとサイト所有者に連絡するための連絡先情報へのリンク。
レイアウトでモジュラーグリッドを考慮することを忘れないでください。 そのため、視覚的にページが見やすくなります。 さらに、ユーザーは左から右、上から下に向かっていることに注意する必要があります。つまり、重要な情報はすべて左上に配置する必要があります。
また、ブランディングについても覚えています。ロゴは目立って、新しい訪問者の注意を引き付ける必要があります。 これは左上隅に配置する必要があるため、無意識のうちにユーザーに記憶されます。
最初のページを設計したら、競合他社を開き、同様のセクションがどのように実装されているかを確認します。これは、特定の考えにつながる可能性があります。
最初のページは顧客に提示する必要があり、それがなぜこのように行われたかを説明するためであり、そうでない場合はそうではありません。 顧客が調整を行う可能性が高い場合、それは設計の視覚的な部分であり、顧客が独自の変更を行うことを強く望みます。 多くのアイデアは非常に有用ですが、確率の高い他の部分は完全にナンセンスであることが判明するため、設計者は自分の考えを正しく実証し、適切なオプション、つまり機能するオプションを指示できるはずです。 最終結果の責任は設計者にあることを忘れないでください。
最初のページの承認後、残りに進むことができます。 その結果、マインドマップに表示されるすべてのアイデアは、設計されたプロトタイプで提示する必要があります。 すべての組み込み機能、あらゆる小さなことを設計することが重要です。さもないと、将来、設計不足の部分が開発者にとって地獄になってしまいます。
スクリプトを使用して、作成済みのプロトタイプをテストし、既にインターフェイスにあるロジックを再度確認できます。
時間の作業は非常に膨大であり、設計の他のすべての段階を組み合わせた場合よりも時間がかかります。 大規模なサイトでは、100を超える独自のインターフェイスプロトタイプを使用できます。
出力は多くのインターフェイスプロトタイプである必要があります。各プロトタイプは、理想的には顧客と話し合い、承認される必要があります。
例:
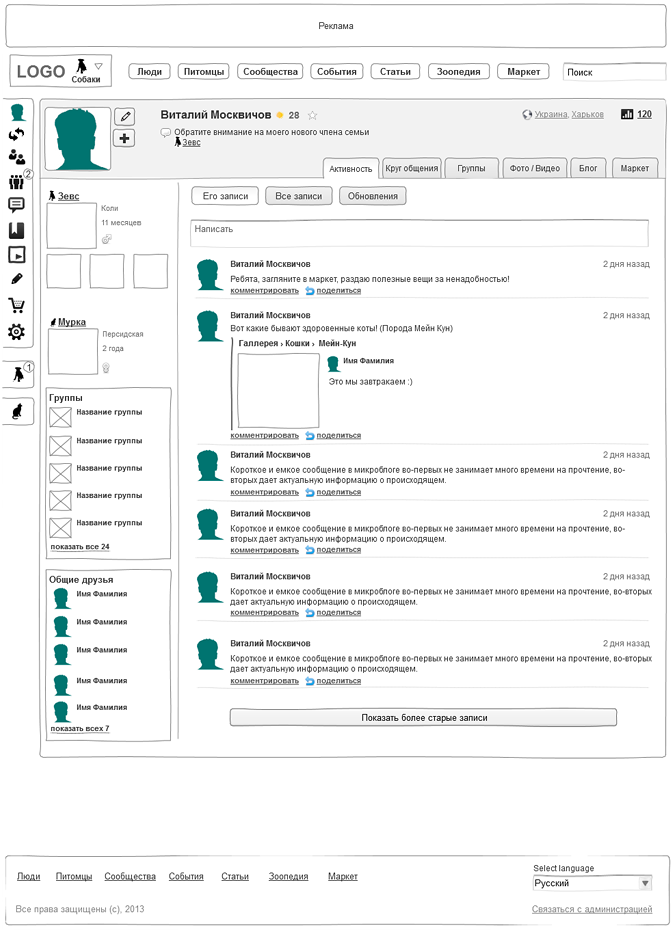
プロジェクト:ペット所有者のソーシャルネットワーク。
図 5.ユーザープロファイル:

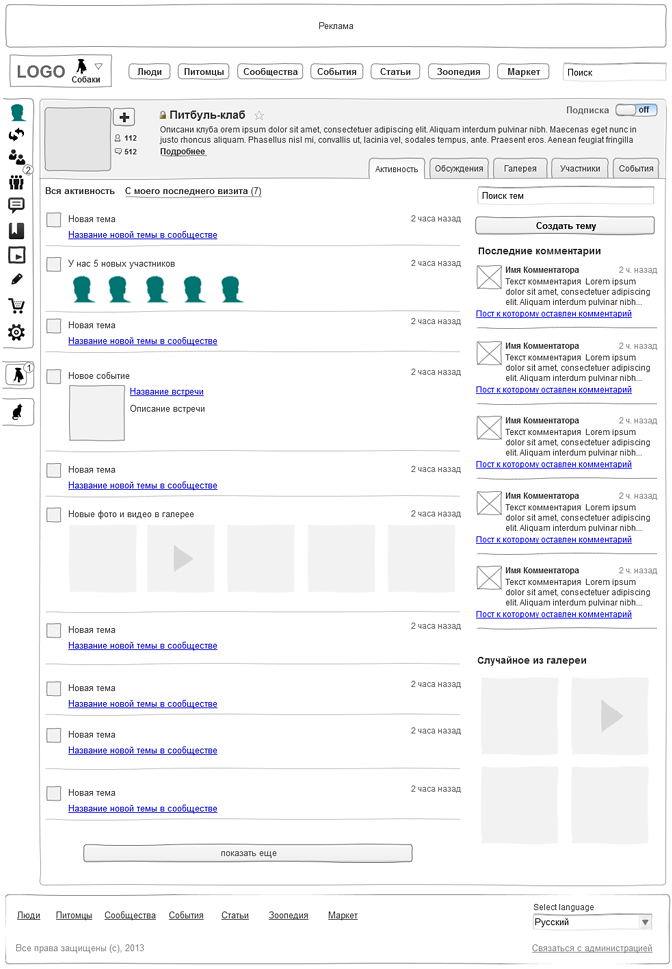
図 6.グループ:

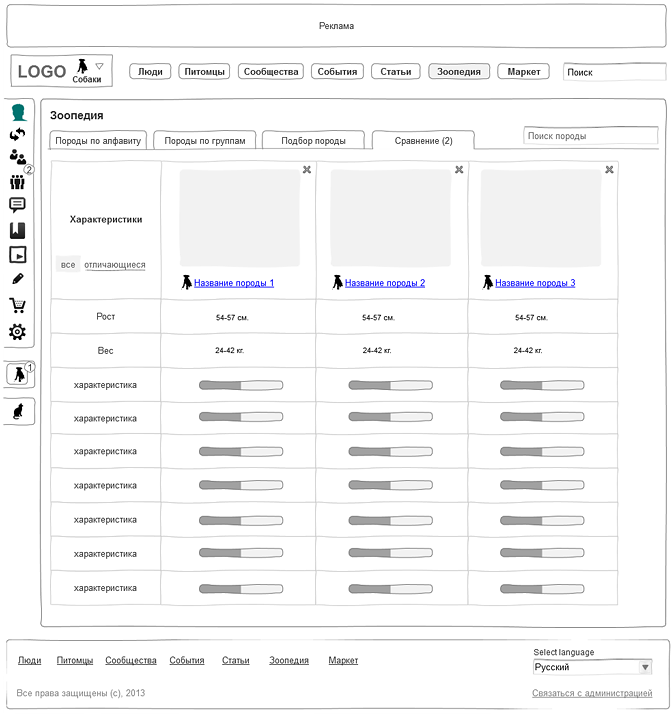
図 7. Zoopedia。 動物の比較:

このプロジェクトには、約90のインターフェイスのプロトタイプがあります。
比較のために、当社が開発した他のプロジェクトのプロトタイプを見ることができます。
写真のためのソーシャルネットワークFOTO.ua:これらのプロトタイプに基づいたプロトタイプとデザイン 。
マツダロシア自動車ソーシャルネットワーク: プロトタイプ 。
建設資材販売ポータルStroyPrice:これらのプロトタイプに基づいたプロトタイプと設計 。
Dreamanyの夢の実現のためのサービス:これらのプロトタイプに基づいたプロトタイプと設計 。
レゴオンラインストア:これらのプロトタイプに基づいたプロトタイプとデザイン 。
ご覧のとおり、すべてのレイアウトは常に最小の詳細に調整されているため、設計、レイアウト、プログラミングの段階で問題は発生しません。 これにより、開発チームと顧客は多くの問題から、そして何よりも、設計の割り当てがあいまいであるために絶え間ない変更と改善が始まるときに「無限の開発」に陥るリスクを回避できます。
10.ユーザビリティテスト。
これはオプションの手順ですが、品質の向上にも役立ちます。 Axureでは、プロトタイプからhtmlを生成できます。これにより、プロトタイプをインタラクティブにし、それに応じて完全なユーザビリティテストを実行できます。
テストは、ロジックのエラーを特定するのに役立ちます。明らかに設計されていない場所が出てくる可能性があり、それらをやり直す必要があります。 さらに、テストでは、目に見えない重要な要素、たとえば、プロトタイプではこれらの場所をデザインに割り当てることができる重要なボタンを表示できます。
テストのために、ターゲットオーディエンスの中からユーザーのグループを収集し、サイトを使用して何かをするタスクを設定し、アクションを観察します。 これにより、インターフェイスの欠陥を確認できます。 別に、同じ実験ユーザーで調査を実施し、サイトに関する一般的な意見を調べることができます。 テスト後、プロトタイプを完成させています。
出力では、改良されたプロトタイプを取得し、将来のサイトに対するユーザーの予備的な反応を確認します。
11.参照条件。
最終段階では、すべてのレイアウトの説明を作成し、非自明な作業アルゴリズムを規定し、プログラマー向けにシステムのビジネスロジックを考え出す必要があります。
説明は明確で完全である必要がありますが、熱狂的でない場合は、明白なことを説明してください。もちろん、リンクはリンクであるという価値はありません。 説明には、作業で使用されるすべての式と計算が含まれている必要があります。特に評価計算に関しては、大規模なサイトでは非常に複雑な式と関係を使用できます。
説明は通常のWordファイルで行われ、インターフェイスレイアウトがそこに挿入されます。 たとえばメニューについて説明する場合は、レイアウト全体を挿入する必要はありませんが、大きなレイアウトからメニューを切り取り、特定の部分を挿入することをお勧めします。
ハードウェアとソフトウェアの要件、特定のタスクに使用するのに適した技術の要件、設計要件(アート割り当てとも呼ばれる)、計画負荷などを作業明細書に記載できます。 実際、このドキュメントは、デザイナーがサイトを実装するプロジェクトチームに質問をするべきではありません。
出力では、将来のシステムを正確に説明する非常に膨大なドキュメントを取得します。 このドキュメントにはすでにCAの興味深い「チップ」が含まれており、設計と技術に関する要件があり、サイト上の機能の詳細な説明があります。 文書は顧客によって承認され、開発が終了するまで、彼は変更を行わず、承認後のみ生産サイトのステージを開始できます。 これが注文に応じた商業開発である場合、作業明細書は契約の付属書でなければならず、それに応じて作業が受け入れられ、受け入れられます。
例:
プロジェクト:ペット所有者のソーシャルネットワーク。
TKファイル: TZ-slj.doc
TKは情報提供のみを目的としてトリミングされています。
結論の代わりに
設計は科学全体であり、非常に難しく、多くの機能を備えています。 真面目なプロジェクトは設計なしではできません。それは本当に重要です。 一流のアイデアでさえ、貧弱なデザインによって台無しになる可能性があります。
上記の設計技術は当社に適用されており、絶えず改善し、改善しています。 当然、テクノロジー自体に加えて、本当に面白いものを作成できる内部品質基準がまだありますが、これは別の記事の別の膨大なトピックです。
さて、そしておまけとして、私はすべての美しさがすでに色でどのように見えるかを示したい(デザインアウトライン):

PS例で示したペット所有者のソーシャルネットワークの下で、投資家または購入者を探しています。 サイト上の連絡先のアドレス。
PPS新しい記事を他の記事よりも早く受け取るため、または単に新しい出版物を見逃さないために-Facebook 、 VK 、 Twitterで購読する
PPPSまもなく、Digitovビジネススクールでコースが開始されます 。 今すぐコースを購読すると、割引価格で購入できます。
元の記事はこちらです: http : //seclgroup.ru/article-serjoznoe-proektirovanie-serjoznix-saitov.html (マインドマップや他の写真も高解像度で見ることができます)
投稿者
ニキータ・セメノフ( Facebook 、 VK 、 LinkedIn )
CEO
SECL GROUP /インターネットセールステクノロジー