
技術的な観点から見ると、このアプリケーションは、加速度計によって制御される一連の音、アニメーションを再現し、記録された音を保存することができます。 これにより、一般的なソーシャルネットワークのAPIにリクエストを行うことができます。たとえば、「壁にあるアプリケーションについて書く」(アプリケーションはロシア語であるため、主にFacebookとVkontakteに関心がありました )、アプリケーションのユーザーアクションに関する情報をデータベースに保存できます。 App StoreおよびGoogle Playでの アプリ内購入をサポートしています。

Adobe Airテクノロジーを使用すると、上記のすべての機能をさまざまな手段で実装できます。
flash.mediaパッケージを使用して、 mp3ファイルをダウンロードして再生します。
加速度計を使用したアニメーション-flash.sensors.Accelerometerパッケージを使用します。

サウンドを録音および保存する際、 Adobe Airの Microphoneクラスが生データをSampleDataEventに返すという事実に直面しました。 毎分6 MBになります。 ShineMP3Encoderライブラリー(著者Gabriel Bouvigne )を使用してエンコードできます 。 しかし、それは長い間機能します。 たとえば、分トラックはiPad3で15秒間エンコードされます。

しかし、Androidでは、パフォーマンスはかなりまともです。
すべての主要なソーシャルネットワークは、 APIを操作するためのライブラリを開発者に提供します 。 ほとんどの場合、ネイティブで書かれています。 幸いなことに、 as3で記述されていないコンポーネントを接続することにより、 Adobe Airの機能を拡張するネイティブ拡張メカニズムがフラッシュにあります。

いくつかのタスクでアドビから直接購入するなど、 さまざまな場所で購入できます。 たとえば、 Facebookにはそのようなコンポーネントがありますが、

しかし、VKontakteにとってはそうではなく、明らかにロシア以外ではあまり知られていないためです。

組み込みの購入がありますが、 デバイスIDまたはMacデバイスの定義はありません。これらは、統計収集システムでユーザーIDとしてよく使用されます。 この機能は、ネイティブ拡張メカニズムを使用して個別に実装する必要があります。
グラフィックスの品質に関するいくつかの言葉。
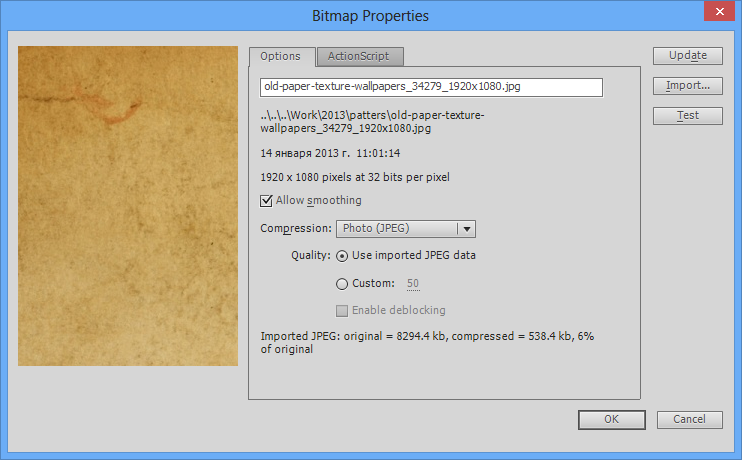
直感的に、理想的なグラフィック品質は、ビットマップ画像の解像度がデバイスの画面解像度と一致する場合です。 しかし、問題があります-アプリケーションは、異なる画面特性を持つデバイスで実行されます。 iOSの場合、引き続きデバイスの種類に応じて一連の画像を作成し、それらを置き換えることができます(5〜6枚の画像)。 もちろん、これによりアプリケーションが重くなります。 さまざまなAndroidデバイスでは、事態はさらに複雑になります。 この問題とその解決策は、iOS / Android開発者によく知られていますが、特定のAdobe Air固有の解決策についてのみ言及できます。
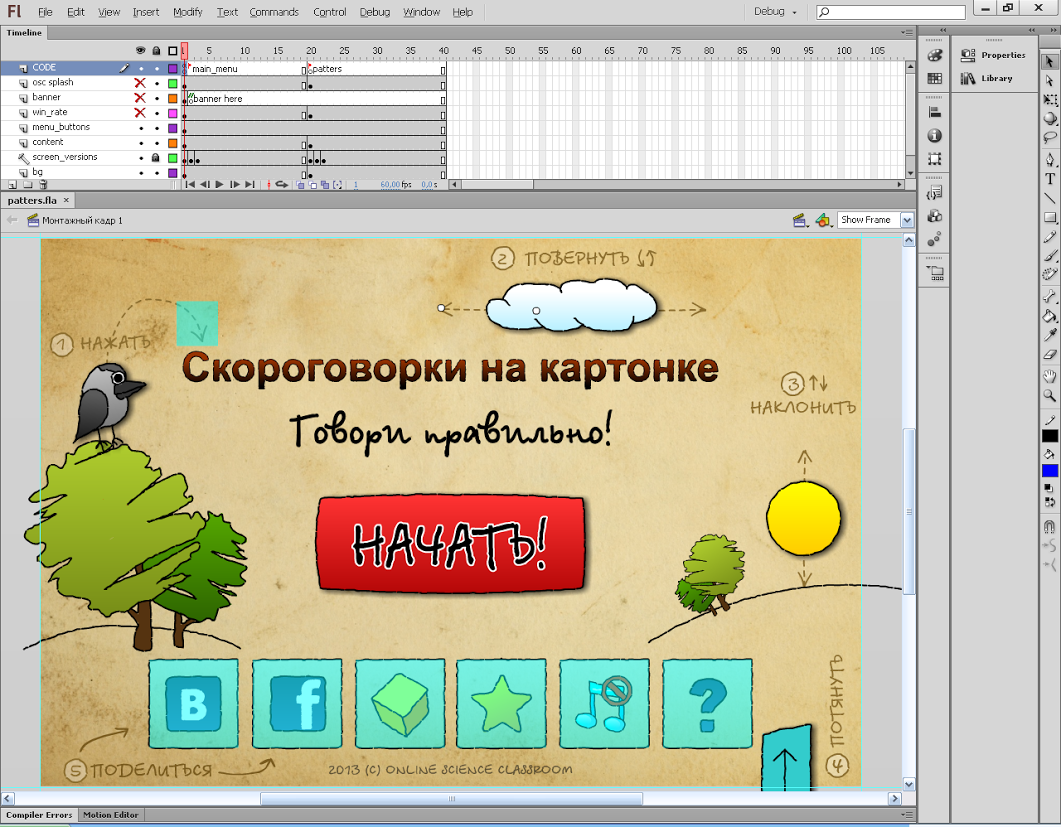
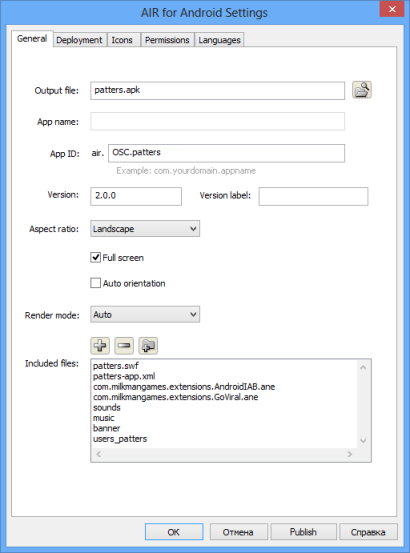
Adobe Flashは強力なベクターグラフィックスエディターです。 Flashで描画されたベクトルは 、任意の画面サイズに正しくスケーリングされていると想定できますが、残念ながら、グラフィックスの品質には多くの要望が残されています。 また、ベクトルアニメーションからプロセッサに負荷がかかると、問題が発生します。 経験的に 、 [スムージングを許可する]設定でラスターグラフィックをインポートすると最適な結果が得られることが確立されています。 実際、 Adobe Airはまともな品質でスムーズに動作し、5枚の写真は必要ありません。 プロジェクトの公開設定で高解像度を設定することを忘れないでください。

奇妙なことに、この場合は、ベクターエディターでグラフィックスを描画してから、ラスタライズしてインポートする必要があります。 一般に、 Adobe Flashには、 スプライトシートから始まりブリットで終わる、ラスタライズプロセスをサポートするための多くのメカニズムが用意されています。
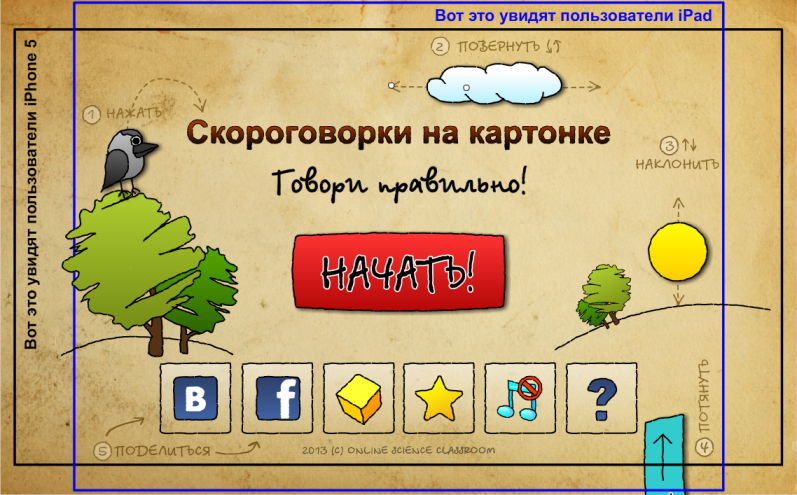
iOSのシーンのサイズについてのいくつかの言葉。 iPhoneとiPadのインターフェイスを個別にカスタマイズするのが実用的でない場合は、iPhoneのベースシーンサイズをそれぞれ960 x 640にして、iPadで垂直の「耳」を、iPhone 5で水平に(もちろん、 アスペクト比の風景を )作成できます。 非常に多様なデバイスを備えたAndroidの場合、960 x 640を残すことができる最適なシーンサイズを選択することは非常に困難ですが、これは明らかにAndroidデバイスの最適な高さ/幅の比率ではありません。

このアプリケーションには大きなアニメーションやビデオがなかったため、パフォーマンスの最適化と戦う必要はありませんでした。
問題のアプリケーションは、2週間で1人のプログラマーによって実装されました(ソフトウェア部分)。 as3の 4088行のコード。 アニメーションの描画には時間がかかりました。 そして、数時間でAndroidに移植されました。アプリケーションを閉じるボタンが追加されました。iOSには場所がなく、リンクが壊れており、組み込みの支払いと公開設定のインターフェースが変更されました。


正直なところ、何が起こったかを見て、テクノロジーの選択を後悔していません。 もちろん品質はユーザーが判断するものですが、これまでのところレビューは良好です。
建設的な批判と良いアイデアに感謝します。
あなたは、 オンラインサイエンスクラスルーム 、ミハイルステッチェンコのチーフプログラマーでした。 頑張って