この要素を使用するためのフレームワークは、雨の後のキノコのように成長します。 Canvasを使用してプログラミングを開始する方法について多くの記事が書かれています。 しかし、1つの点があります。明らかに、特異性が狭いために、めったに語られることはほとんどありません。 Canvasでアプリケーションをテストすることです。 ある意味では、CSSまたはXPathセレクターによってページ上の要素にアクセスし、オブジェクトに対していくつかのアクションを実行することに慣れているテストエンジニアにとっては問題になります。 Canvasでは、DOM要素が1つであり、その中に多くのオブジェクトがあるため、このアプローチは機能しません。

猫の下で、Yandex.Maps APIテスト自動化の例を使用して、Yandexでこの問題をどのように解決したかについて説明します。
Webインターフェースのテスト方法
エンジニアは、テスト対象のサービスを分析し、 ページのPage Objectをコンパイルします(テスターの要求により、これはHtmlElementsライブラリを使用して実行できます)。 美しいレポートが必要な場合は、 Thucydidesフレームワークを使用できます。 次に、使用可能なテストスクリプトに従って、 WebDriver APIを使用して自動テストを記述します 。 何が起こったのか、テスターはSelenium Gridを介してブラウザーファームで起動し、電子メールで受信したレポートを見てエラーを探します。
テストがインタラクティブなグラフィックスと対話してチェックする必要がない場合、すべてがシンプルで美しいです。 しかし、マップ上の円をクリックする必要がある場合、またはある場所から別の場所に四角形をドラッグする必要がある場合はどうすればよいでしょうか? Canvasを見つけたとしても、特定の円が必要だとします。 クリックする方法は?
グラフィックに直面して、ページオブジェクトを介した従来のアプローチがここでは機能しないことがわかりました。 また、WebDriverを拒否したくないため、重要なボーナスが得られます。人気のあるすべてのブラウザーでテストを実行したり、ページで任意のJavaScriptコードを実行したりできます(JavaScript APIのテストに非常に便利です)。 さらに、このツールは大規模な開発者コミュニティによってサポートされています。
つまり、アプローチはWebDriverに基づいている必要がありますが、同時に、ドキュメントのDOMツリーに表示されているかどうかに関係なく、ページ上のすべての要素とやり取りできる必要があります。 さらに、相互作用の結果を確認し、JavaScriptエラーの可能性をキャッチできる必要があります。
ページ上の要素との相互作用
上記で述べたように、Yandex.Maps APIのコンテキストでインターフェイスをテストすることを検討します。 したがって、実際にテストで相互作用する必要があるものを見てみましょう。

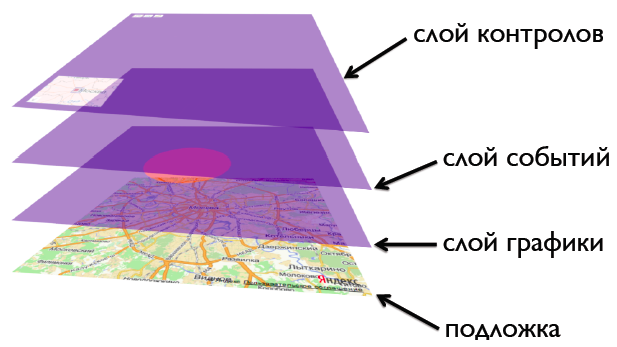
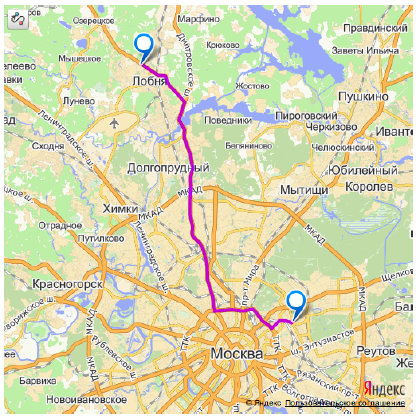
APIの結果は、レイヤーケーキのように見えるマップです。 一番下のレイヤーは地形図です。 その上にグラフィックレイヤーがあります。 これらは、Canvas DOM以外の要素を使用して表示できるさまざまなルート、ルーラーライン、さらにはラベルです。 3番目はイベントレイヤーで、その上にはすべての種類のマップコントロール(ボタン、ドロップダウンメニュー、入力フィールド、スライダーなど)が既に配置されています。
この「パイ」では、インターフェイスの残りの部分が個別のDOM要素として表示され、WebDriverを使用して簡単にクリックできるため、グラフィックレイヤーとの対話に関心があります。 Yandex.Maps APIのユーザーは、「すべてのグラフィックオブジェクト用のAPIがあり、それを介してCanvas上の要素とやり取りします。」と言うことができます。
そして、これはまさに多くのエンジニアがCanvas上のオブジェクトを操作するために使用するアプローチです。 しかし、彼には1つの問題があります-彼はユーザーの実際の行動からはほど遠いです。 平均的な人は、ルートを地図に表示するJavaScriptオブジェクトのコンソール
click()
を呼び出しません。 彼は画像の中のマウスを取り、クリックするだけです。
click()
メソッドの効率は、実際のクリックの正しい処理を保証するものではありません。 したがって、私たちは独自の別の方法を採用しました。
Canvasとのより良い対話方法を理解するには、ユーザーがクリックしたオブジェクトをプログラム自体がどのように理解するかを知る必要があります。 Yandex.Maps APIの場合、 アクティブエリアのテクノロジーが使用されます。 Canvasにインタラクティブな要素がある場合はいつでも、似たようなものが使用されます。
アクティブエリアの技術の一般的なアルゴリズム:
- このプログラムは、Canvasに描画されたすべての要素、ピクセル座標に関する情報を保存します。
- グラフィックオブジェクトで発生するマウスイベントをキャッチします。 これはCanvasで直接行うことができます。 この例では、グラフィックスレイヤーの上に、すべてをカバーするイベントの特別な透明レイヤーがあります。
- マウスイベントの座標はオブジェクトの座標と相関しており、イベントが何らかのオブジェクトで発生した場合、対応するハンドラーが呼び出されます。
特定のグラフィックオブジェクトは必要ありません。イベントの座標を選択し、Canvasまたはイベントのいくつかのレイヤーにスローするだけです。 しかし、これはそれほど単純ではありません。 ラベルをクリックする必要があるとしましょう。 目で座標を決定するのは簡単なことではありません。

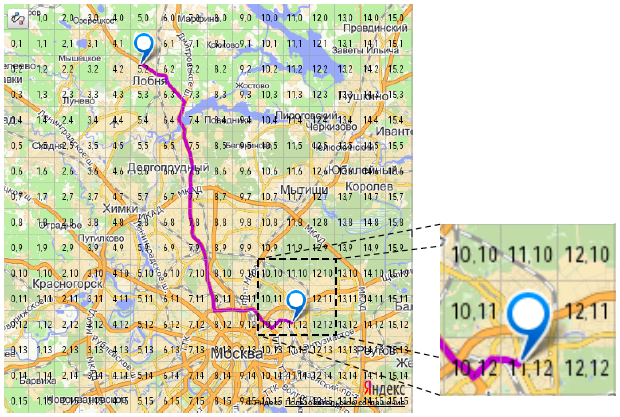
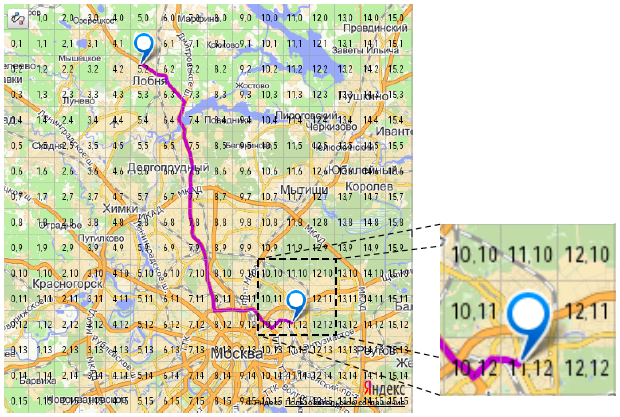
ピクセルに依存する場合、サイズが512 x 512のCanvasオブジェクトの場合、512x512の相互作用点が得られます。 多すぎる。 生活を楽にするために、キャンバスを条件付きの四角に分割し、さらに便利なように、キャンバスの上に半透明の背景を表示して、テストエンジニアが目で見られるようにします。 32ピクセルに等しい正方形の辺のサイズを選択しました。

マークがはっきりと見えるようになりました。マークをクリックするには、座標[11、11]の正方形の中心をクリックする必要があります。 正方形の辺のサイズがわかると、これらの座標は通常のピクセル座標に簡単に変換され、キャンバス上のクリックが呼び出されます。
x = 11 * 32 + 32 / 2; y = 11 * 32 + 32 / 2; click(x, y); // click(368, 368);
DOMツリーからアクセスすることもできますが、このアプローチを使用してマップコントロールとやり取りすることも注目に値します。 これは、マップ上のすべての要素へのアピールが同じスタイルになるように行われます。 残念ながら、WebDriverはウィンドウの任意のポイントでイベントをスローすることはできませんが、DOMツリーの特定の要素でのみスローします。 したがって、イベントを発生させる前に、相互作用の要素を定義します。 これは、
document
オブジェクトの
elementFromPoint(x, y)
メソッドを介して行われます。 この時点でボタンがある場合、グラフィックがCanvas上にある場合、イベントがそのボタンにスローされます。
相互作用を検証する
ボタンを押すと、その外観が変わります-押すアニメーションが発生します。 テストでは、要素のDOM属性の値を要求することにより、このアニメーションを確認できます。これは、ボタンの外観を担当します。 必要なクラスが表示されました-これは、アニメーションが発生したことを意味します。 Canvasに描画されたオブジェクトの場合、状況は多少異なります。 ここでは、クラスまたはページ上の位置をリクエストできなくなりました。 Canvasのみがこれらの属性を持ちますが、DOMツリーにはないため、それに描画されるオブジェクトは持ちません。 では、ラインを正しい色にし、マウスでドラッグした後にポリゴンの位置が変更されたかどうかをどのように確認しますか?
一方では、Canvasに表示されるJavaScriptオブジェクトを参照して、色と位置をリクエストできます。 しかし、あなたが覚えているように、APIが私たちに嘘をつかないことを誰も保証しません。 コードに誤りがある可能性があります。JavaScriptにより、行が赤であることがわかり、目で見ると青であることがわかります。
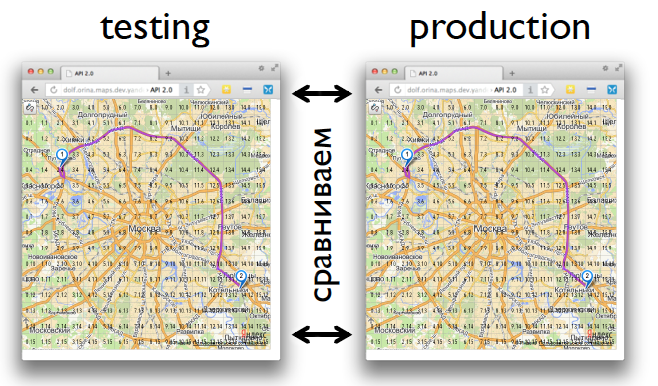
しかし、解決策はあります。 インターフェイスの安定したバージョンの外観とテスト済みのインターフェイスの外観を比較するだけで十分です。 つまり、2つのブラウザーウィンドウのスナップショットを比較します。 これを次のように行います。
- ある時点で、インターフェースの両方のバージョンを開きます。
- 両方のバージョンは、異なるブラウザーウィンドウで同じブラウザーバージョンで開きます。
- 両方のウィンドウのインターフェイスで同じアクションを実行します。
- 適切なタイミングで、ウィンドウの写真を撮り、ピクセルごとに比較します。

この一連のアクションにより、インターフェイスの外観の比較に関連する多くの問題を取り除くことができます。 まず、テストは時間とともに変化する情報とは無関係です。 第二に、ブラウザ依存のレイアウトに対する抵抗があります。 そして第三に、参照画像を保存しないでください。
JavaScriptエラー追跡
テストアプローチの最後のポイントは、JavaScriptエラーをキャッチすることです。 ここでは、一見、すべてが簡単です。windowオブジェクトのonerrorメソッドを使用します。 理論的にはすべて問題ありませんが、実際にはこのアプローチには1つの大きな問題があります。 ブラウザで開いているホスト以外のホストでエラーが発生した場合、そのテキストを読み取ることはできません。 どうする
次の2つのオプションがあります。
どちらを選ぶかはあなた次第です。 どちらのオプションにも生命権があります。
結果は何ですか?
判明したように、Canvasを使用して動作するWebインターフェイスをテストするタスクは、通常のWebDriverを使用して非常にうまく解決されます。 しかし、現時点では、そこに留まらず、テストとインターフェースの相互作用の改善に目を向けることにしました。 ここでDOM要素でJavaScriptイベントをスローする場合、将来的にはユーザーと同じ方法でそれを実行したいと考えています。 マウスとキーボードの実際の制御を計画しています。 これにはAwt.Robotが使用されます。 ニュースをフォローしてください!