タブレットと特殊なデバイス(Nook、Kindle)を使用すると、すべてが明確になります。私の意見では、これらはコンテンツを便利に表示するタスクに多少なりとも対処します。 しかし、モバイルアプリケーション(リーダー)では、すべてがそれほどスムーズではありません。 さまざまなコンテンツを読むためのモバイルアプリケーションの開発経験があるので、モバイルリーダーとコンテンツアプリケーションの主な間違いと機能についてお話ししたいと思います。
物理フォーマットとデジタルフォーマット
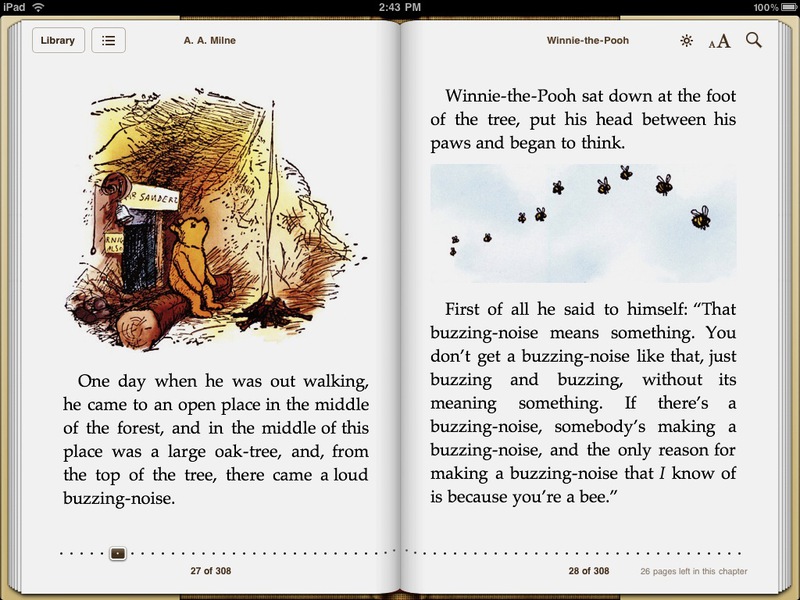
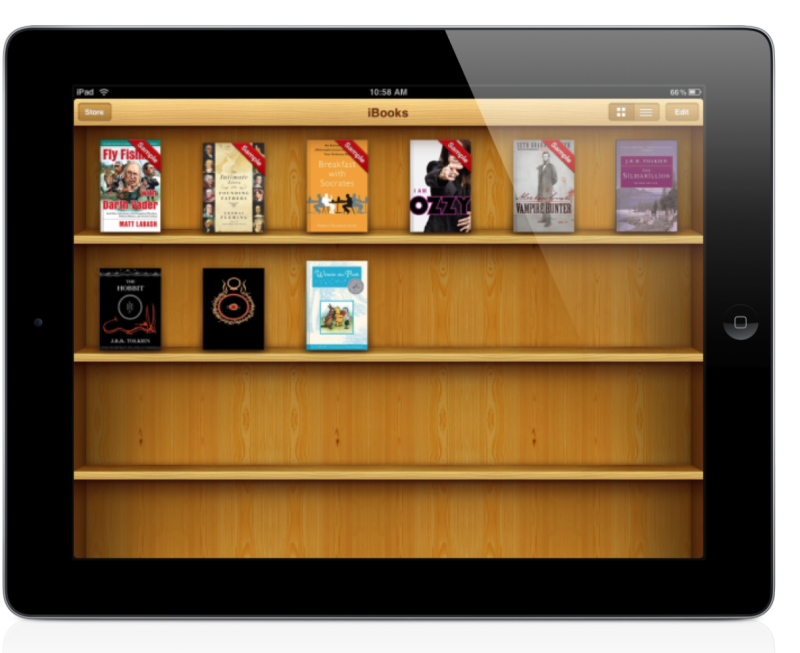
本を読むための多くのアプリケーションは現実に近いです-ここには、本の棚、印刷された本の表紙、そして実際のページめくりの効果があります(彼はかつて長い間苦労していました)。 次のようになります。


iPadおよびキオスクのiBooksでブックを開く
これは悪いように思えますか? 実際、この方法は、物理的なサイズが本や雑誌の物理的なサイズと同等のデバイスでのみうまく機能することを除いて、何もありません。 同じiPadとKindleで、主にPDFとA4で構成されているコンピューターの文献を読むのは便利ではないと聞いたことはありますか? ここで私はこれについてです:デバイスとコンテンツの物理的なフォームファクターが一致しない場合、読み取り時に問題が発生します。 この問題の解決策の1つは、モバイルデバイスに適応したepubおよびmobi形式の出現で、これにより問題が部分的に解決されました。

マイクロソフトはこの問題にどのように対処しましたか? Windows PhoneおよびWindows 8の場合、Metroインターフェイスデザイン言語(現在はWindows UIと呼ばれます)が開発されました。その原則の1つは、本物のデジタルです。つまり、最初は物理世界と類推することなくデジタルデバイスを対象としています。

Windows 8 Kindleアプリ
Pinterestで本物のデジタルデザインとコンセプトの例を見るのは面白いと思います。
良い例はFlipboardアプリケーションです。これは、一方では印刷された新聞のようなものですが、一方ではデジタル出版物のすべての要素を備えています。

フリップボードアプリ
RSSリーダーを書くのは簡単ですか?
モバイルプラットフォームの機能を示す多くの例は、RSSリーダーの作成に当てられています。 最初の数日から、膨大な数のニュースクライアントとRSSリーダーがアプリケーションストアを埋めます。 このようなアプリケーションは、学生が夜に簡単に作成できると考えられています。
真実は、あなたが何かを書くことができるということです、そのようなクライアントを使うことだけが絶対に不可能です。 同様に、モバイルデバイス用にリリースされた顧客の半数。
なんで? 優れた読者は多くのニュアンスを考慮する必要があるためです。 たとえば、次のことが必要です。
- オフラインモードを維持しながら、数か月の作業の後、多くのスペースを占有しませんでした。
- フォント、背景、サブスクリプション、および更新の頻度を制御できます。
- それらは高速で、トラフィックをほとんど消費しませんでした。
- コンテンツを消費するだけでなく、コンテンツを生成し、共有する機会を提供しました。
- コンテンツを消費するための便利なインターフェイスと、コンテンツをスクロールして操作するための便利なジェスチャーサポートを提供する-これはおそらく最も重要なことです。
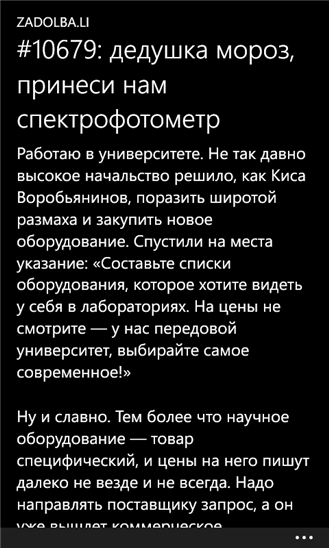
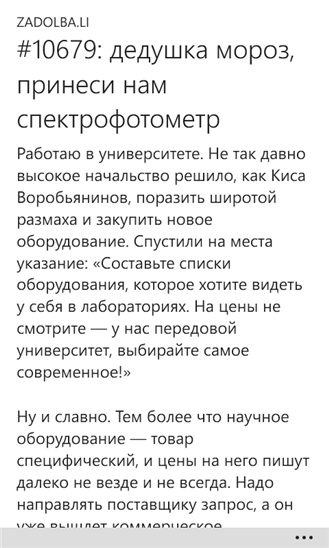
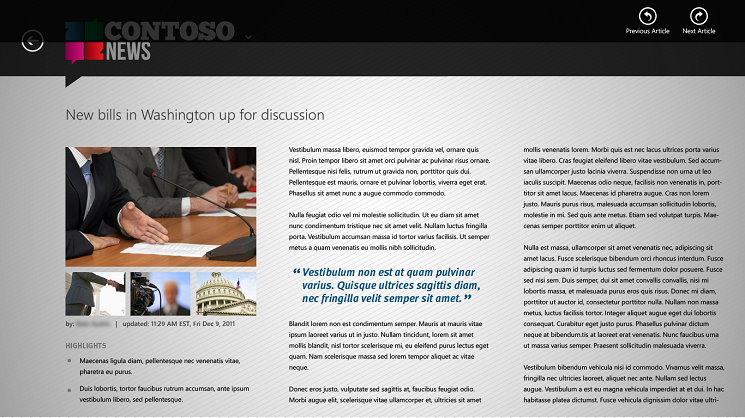
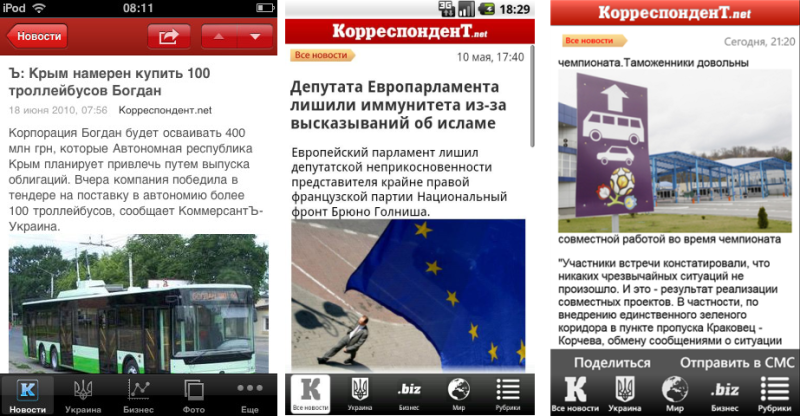
リーダーとコンテンツアプリケーションの主な問題は、コンテンツが元の形式(HTML)で、つまりWebブラウザーを使用して表示されることです。 この場合、アプリケーションはブラウザーの通常のラッパーです。これは、私の意見では、通常のWebサイトを使用することと(特に携帯電話用の適応設計またはバージョンを使用する場合)大差ありません。 さらに、Webブラウザーはモバイルプラットフォームのネイティブフォントを使用しないため、ユーザーエクスペリエンスに大きく影響します。

上記の例では、いくつかの問題があります。
- 「昨日、18:17」というテキストは、意味的な負荷が含まれていないのに、スペースを取りすぎています。
- トップブランドパネル+下部コントロールパネル+「昨日18:17」というテキストは、ニュースのテキストに使用できる作業スペースの25〜30%を占めています。
この問題を次のように解決しました:最小のブランディングスペース、および折りたたみですが、いつでもアクセス可能なコントロールパネル(理論的には、1行に見出しを作成できます。これにより、長いヘッダーの場合に使用可能なスペースの10%が追加されます):


このことから、機能と追加情報がユーザーの主なタスク、つまりコンテンツの読み取りを妨げてはならないと結論付けることができます。
簡単なナビゲーション
コンテンツアプリケーション内のナビゲーションは可能な限りシンプルにする必要があり、すべての追加機能(まれに例外を除き、ニュースの読み取りに関連しない機能はオプション)はコントロールパネルで非表示にするか、追加アクションを使用して呼び出す必要があります。
これは、この種のアプリケーションの主な問題の1つが複雑で直感的なナビゲーションモデルではないことを示す研究によって確認されています。
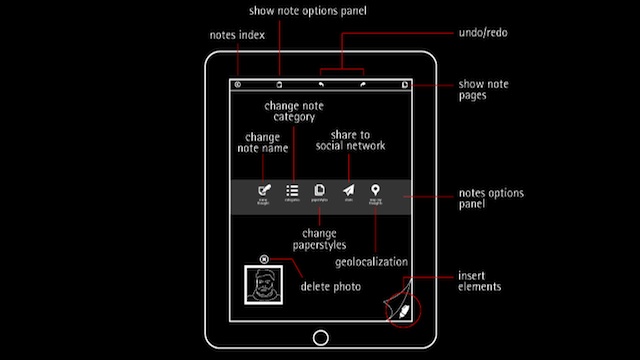
アプリケーションの作成者は、さまざまな方法でこの問題を解決します。 たとえば、Moleskine開発者は、アプリケーションとのユーザーインタラクションのロジックを説明しました。追加の説明がなければ複雑すぎるため、多くの人がこのアプリケーションを放棄して、より「簡単」で「理解しやすい」アプリケーションを支持しています。

あなたはそれを理解することはできません
ユーザーは、この種のスキームを好まない。なぜなら、彼らは「近い」と感じることを望まないからだ(今世紀に誰が指示を読んだのか?)。
また、逆のアクション(検索結果に戻る、前の記事に戻る、または別のセクションを選択する)の重要性について言わないことは不可能です。 「戻る」ボタンがない、または直感的な方法で戻ると、デッドロックが発生する可能性があります(明らかに、このため、Windows Phoneの設計者は「戻る」ボタンのハードウェアを作成し、必要としました)。
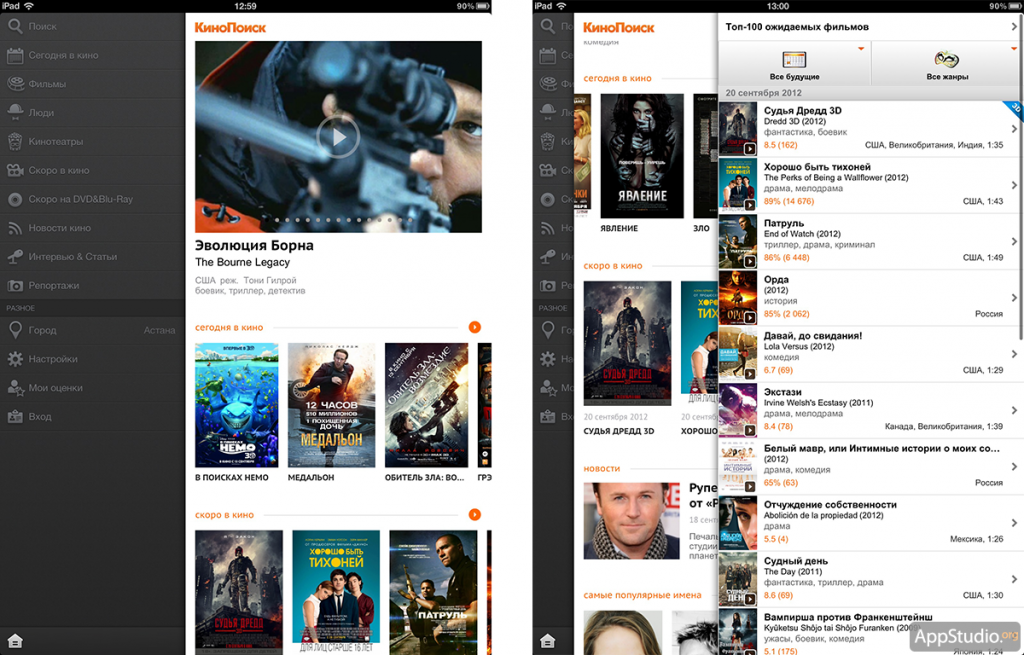
もう1つの例は、iPad用のKinopoiskアプリです。 正直なところ、Windows Phone用の非常に便利で思慮深いクライアントの後、iPad用の同様に便利なクライアントが表示されることを期待していました(この順序でアプリケーションを知るようになりました)。
このアプリケーションで作業するときに素材の階層を下に行くほど、画面が混雑し、タブを操作するロジックがわかりにくくなります。
次のようになります。

キノポイスクアプリケーション
結論は次のとおりです。アプリケーション内のナビゲーションだけでなく、ユーザーインタラクションモデルにも注意を払う必要があります。
コンテンツ表示テンプレート
ここでは、ミスについてではなく、コンテンツを表示するためのさまざまなデザインアプローチについて説明します。 いくつかの一般的なパターンを強調できます。
1. Pinterestスタイル:

私の意見では、最も失敗した概念の1つであり、広く使用されています。 どうやら、作成者は、読むときのユーザーの行動のパターンを学習することにあまり関心がなかったようです。 この場合、注意は散在し、特に何かに焦点を合わせていません。 しかし、多くの人々はそれが好きです。
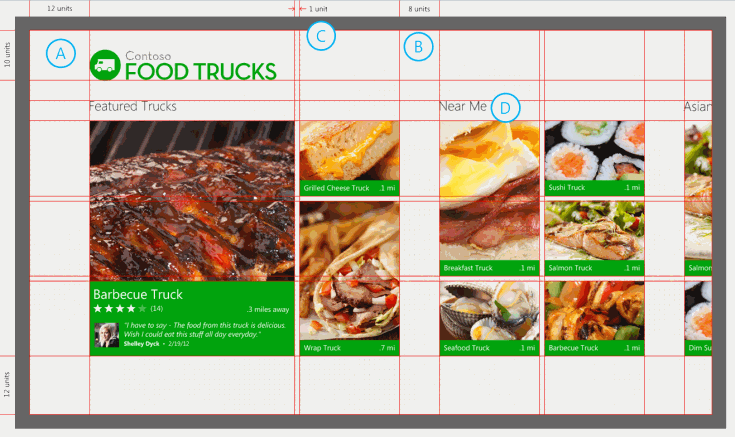
2. Pinterestスタイルとは異なり、Windowsスタイルでは、ラインに沿って並んだ正方形も想定しています。

追加のインデントとオブジェクトのグループ化により、アプリケーション内を簡単に移動できます。

A:左側と上部のインデントは、アプリケーション全体で同じです。
B:同じタイプの要素のグループ間の追加のインデント。
C:同じグループ内の同じタイプの要素間のわずかな距離。
D:ヘッダーはグリッド上に配置されます。
ところで、 ここには、既存のサイトに基づいてWindows 8アプリケーションを設計する方法を説明したガイドがあります。
Windows 8のもう1つの機能は、水平位置では、テキストが列に分割され、左から右へ、および垂直位置で(上から下へ)読み取ることです。 コンテンツを特定のフォームファクターに適合させる別の例。

3. Facebook&Instagramスタイル。
モバイルアプリケーションではこのようなデザインはめったに見られませんが、これはおそらくさらに優れています。
特定のプラットフォーム向けの設計
多くの人はこれを忘れて、Webユーザーにとって使い慣れたユーザーエクスペリエンスをモバイルプラットフォームに移行しようとします。 また、iOSなどのモバイルアプリケーションが新しいプラットフォーム(AndroidまたはWindows Phone)で1つずつ転送しようとしている場合もあります。
すべての機能を考慮して特定のプラットフォーム用に設計する必要があるため、これは基本的に真実ではありません。
以下に説明する状況の例を示します。

アプリケーションは、すべてのプラットフォームでほぼ同一に見えます。 多くの場合、企業はこれを認知とブランディングの問題に起因すると考えています。 ただし、実際には、ユーザーがオペレーティングシステムの異なる2つまたは3つの電話を使用することはめったにないため、認識はクロスプラットフォームで行われるべきではありません。 さらに、著者は少なくとも2つのモバイルプラットフォームのガイドラインに違反しています。
結論の代わりに
コンテンツアプリケーションとデザインの世界への短いエクスカーションが成功し、コンテンツアプリケーションの作成が一見思われるほど簡単ではない理由がより明確になったことを願っています。
お気に入りのコンテンツアプリは何ですか?