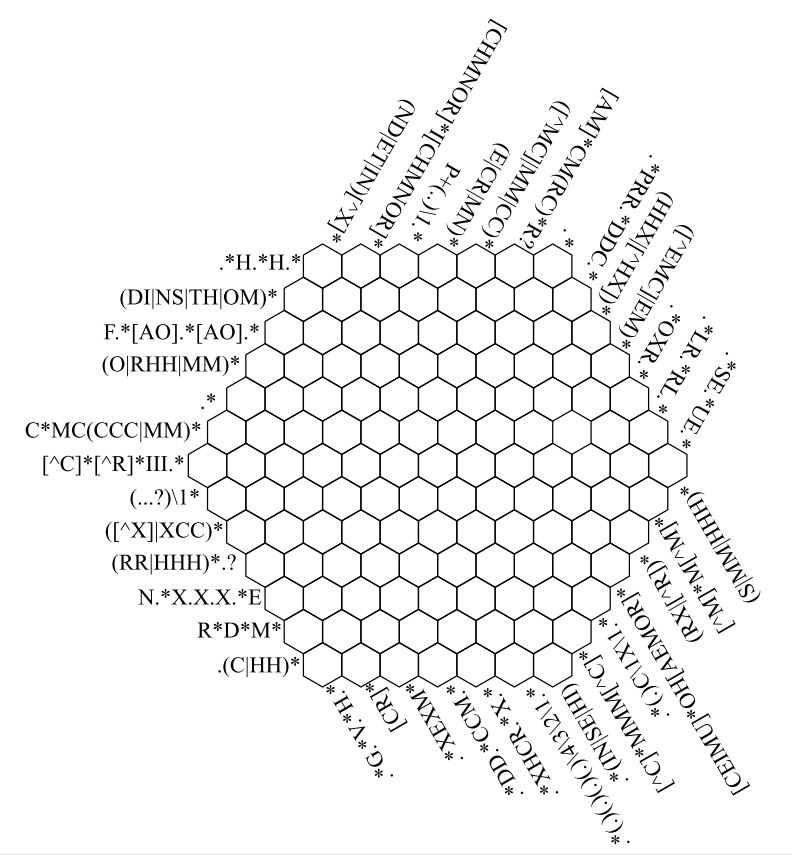
キーボードナビゲーション、アクティブな行の強調表示、および行と正規表現の対応の表示があります。 便宜上、選択したセルの先端は水平に回転します。
マークアップ-純粋なHTML + CSS3。
人気のあるブラウザの最新バージョンでほぼ動作します。 IE9では、マウスナビゲーションにバグがあり、FFおよびOperaではパフォーマンスに問題があります。 そして、Chromeだけが100%OKです。
最適化のヒントに感謝します。
リンク- こちら 。 実装の詳細-カットの下。

実装
おそらく、実装で最も興味深いのはクロスワードパズルグリッドでしょう。 セルは、 「正直な埋め立て地」のアイデアを開発することによって構成されています。 要するに、visibility:hidden
および
overflow:hidden
でいくつかのコンテナが作成されます。これにより、余分なコンテンツがクリッピングされます。 内部では、コンテンツは
visibility:visible
作成され
visibility:visible
。 これをコンテナの回転とともに使用すると、ほとんどすべての凸多角形の形状を最終要素に設定できます。
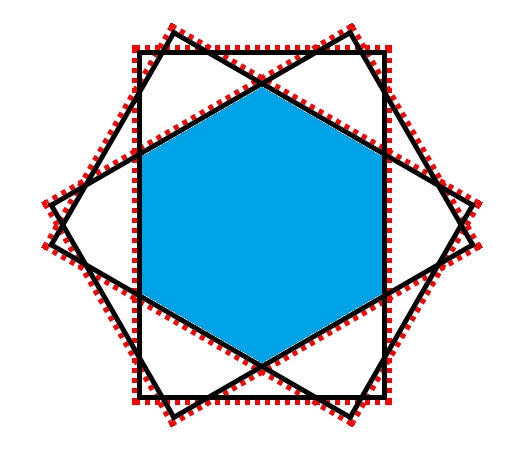
いくつかのピクセルの境界線を持つこのポリゴンを作成するために、同様の回転と必要な境界線を持つ追加の外部コンテナーがコンテンツに追加されました。 エッセンスは写真に示されています。 ここで、赤い点線は外側の「見えないコンテナ」を示し、黒い点線は境界のある内側のコンテナを示します。

最初に、赤い境界線を持つ3つのネストされた要素があり、それらの中には、黒い境界線を持つネストされた可視コンテナもあります。
コード
セルをグリッドに正しく結合するには、次のようにします。
HTML
CSS
<span class="hexcell"> <span> <span> <span> <span> <span class="input"></span> </span> </span> </span> </span> </span>
CSS
.hexcell { display: inline-block; vertical-align: middle; text-align: center; width: 50px; height: 70px; overflow:hidden; visibility:hidden; -webkit-transform: rotate(120deg); -moz-transform: rotate(120deg); -ms-transform: rotate(120deg); -o-transform: rotate(120deg); transform: rotate(120deg); } .hexcell span { position:relative; width:100%; height:100%; display:inline-block; overflow:hidden; visibility:hidden; vertical-align: middle; text-align: center; } .hexcell > span { -webkit-transform: rotate(-60deg); -moz-transform: rotate(-60deg); -ms-transform: rotate(-60deg); -o-transform: rotate(-60deg); transform: rotate(-60deg); } .hexcell > span > span { -webkit-transform: rotate(-60deg); -moz-transform: rotate(-60deg); -ms-transform: rotate(-60deg); -o-transform: rotate(-60deg); transform: rotate(-60deg); } .hexcell > span > span > span{ /* */ border: 1px solid #000000; height:68px; width:48px; visibility:visible; -webkit-transform: rotate(120deg); -moz-transform: rotate(120deg); -ms-transform: rotate(120deg); -o-transform: rotate(120deg); transform: rotate(120deg); } .hexcell > span > span > span > span{ /* */ border: 1px solid #000000; height:68px; width:48px; top:-1px; left:-1px; visibility:visible; -webkit-transform: rotate(-60deg); -moz-transform: rotate(-60deg); -ms-transform: rotate(-60deg); -o-transform: rotate(-60deg); transform: rotate(-60deg); } .hexcell > span > span > span > span > span.input{ /* */ border: 1px solid #000000; height:68px; width:48px; top:-1px; left:-1px; position:relative; visibility:visible; font-size:34px; -webkit-transform: rotate(-60deg); -moz-transform: rotate(-60deg); -ms-transform: rotate(-60deg); -o-transform: rotate(-60deg); transform: rotate(-60deg); }
- セルは、コンテンツが中央に配置されたコンテナにラップされます
- pseudo-border-collapseが使用されます。最後を除くすべてのセルの幅が小さく設定され、最後の要素(コンテンツコンテナー)の右側の境界が削除されます
- 負の
margin-top
、ステッチを結合するために追加されます
CSSを使用してヘッダーを配置するには、対応するセルの前に、絶対位置と右揃えでコンテナーを追加します。 したがって、文字列のサイズへのバインドはなくなり、CSS
transform
介してコンテナを正しく配置するのに十分です。
他のすべては超自然的なものではないため、投稿では説明しません。 希望する人は、ソース内のすべてを見つけることができます。
操作性
個別の質問は機能します。 クロスワードは、Webkitでのみ動作することが保証されています(開発は最新のChromeバージョンで実行されました)。 FirefoxおよびOperaでも動作しますが、何らかの理由で、特にOperaで顕著なブレーキがかかります。 同じOperaのプロファイラーが示したように、トランジションが無効であっても、ほとんどの時間は再描画に費やされます。 IE10ではテストされていません。UPD。 IE10で正常に動作します、ありがとうalexxxst 。
9日の下では、ヘッダーの位置にバグがありました(水平のヘッダーが左に移動しました)。 私が理解しているように、これはその詳細の一部です。
position:absolute
ある行の最初の要素
position:absolute
の明示的な指示がないにもかかわらず、
position:absolute
は左端に移動します。
display:inline-block
経由で修正
display:inline-block
行コンテナの
display:inline-block
。
また、ターンとともに、テキストは曲がってレンダリングされます。 一般的に、グラフィックスを変換とともにレンダリングすることは、多くの要望を残していることが経験上わかっています。
UPD2。 ソースコード