1. ==の代わりに===を使用します
JavaScriptには、=== /!==と== /!=の2種類の比較演算があります。 比較のために常に最初のペアを使用するのが良い形であると考えられています。
「2つのオペランドの型と値が同じ場合、===はtrueを返し、!== falseを返します」
JavaScript:良い部分
2.評価=悪
慣れていない人のために、eval関数はJavaScriptコンパイラへのアクセスを提供します。 つまり 文字列変数に記述されたコマンドを実行できます。これをパラメーターとしてevalに渡します。
これはプログラムの速度を低下させるだけでなく、アプリケーションに巨大なセキュリティホールを発生させることにもつながります。 これは悪いです。 可能であればこれを避けてください。
3.短い文章を使用しないでください
技術的には、中括弧やセミコロンなしでコードを書くことができます。 ほとんどのブラウザは、次のコードを正しく解釈します。
if(someVariableExists) x = false
?
if(someVariableExists) x = false anotherFunctionCall();
-
if(someVariableExists) { x = false; anotherFunctionCall(); }
. :
if(someVariableExists) { x = false; } anotherFunctionCall();
. , , . , . ( . . .)
if(2 + 2 === 4) return 'nicely done';
4. JS Lint
JSLint ( debugger, — . .), . .
JSLint JavaScript . , . , . JSLint - . . .”
– JSLint Documentation
, JSLint , .
IDE JetBrains WebStorm/PyCharm/PHPStorm JSLint.

. . .
5.
— . . .
JS — , body.
<p>And now you know my favorite kinds of corn. </p> <script type="text/javascript" src="path/to/file.js"></script> <script type="text/javascript" src="path/to/anotherFile.js"></script> </body> </html>
6. 'for"
«for» .
for(var i = 0; i < someArray.length; i++) { var container = document.getElementById('container'); container.innerHtml += 'my number: ' + i; console.log(i); }
#container.
var container = document.getElementById('container'); for(var i = 0, len = someArray.length; i < len; i++) { container.innerHtml += 'my number: ' + i; console.log(i); }
.
7.
For . .
var arr = ['item 1', 'item 2', 'item 3', ...]; var list = '<ul><li>' + arr.join('</li><li>') + '</li></ul>';
, ( ) .
( join()), .
— James Padolsey, james.padolsey.com
8.
« , , .»
— Douglas Crockford
var name = 'Jeffrey'; var lastName = 'Way'; function doSomething() {...} console.log(name); // Jeffrey -- or window.name
var DudeNameSpace = { name : 'Jeffrey', lastName : 'Way', doSomething : function() {...} } console.log(DudeNameSpace.name); // Jeffrey
, , «DudeNameSpace».
9.
, . . -? , .
// Cycle through array and echo out each name. for(var i = 0, len = array.length; i < len; i++) { console.log(array[i]); }
10. (progressive enchantment)
JavaScript. « JS, ». .
Javascript? ( the Web Developer Toolbar .) . JS . JavaScript.
« » Progressive Enhancement - Graceful Degradation. . .
11. «SetInterval» «SetTimeOut»
:
setInterval( "document.getElementById('container').innerHTML += 'My new number: ' + i", 3000 );
, «eval». -. .
setInterval(someFunction, 3000);
12. with
with . .
with (being.person.man.bodyparts) { arms = true; legs = true; }
being.person.man.bodyparts.arms = true; being.person.man.bodyparts.legs= true;
, . :
var o = being.person.man.bodyparts; o.arms = true; o.legs = true;
13. {} New Object()
JavaScript. «new»,
var o = new Object(); o.name = 'Jeffrey'; o.lastName = 'Way'; o.someFunction = function() { console.log(this.name); }
« » . , c
var o = { name: 'Jeffrey', lastName = 'Way', someFunction : function() { console.log(this.name); } };
— , {}
var o = {};
, . .
— dyn-web.com, http://ww.dyn-web.com/tutorials/obj_lit.php
14. [] new Array()
.
var a = new Array(); a[0] = "Joe"; a[1] = 'Plumber';
var a = ['Joe','Plumber'];
« JavaSript — , . : — . — .
Douglas Crockford
15. ? „var“
var someItem = 'some string'; var anotherItem = 'another string'; var oneMoreItem = 'one more string';
var someItem = 'some string', anotherItem = 'another string', oneMoreItem = 'one more string';
. - , .
17. ,
, .
var someItem = 'some string' function doSomething() { return 'something' }
.
var someItem = 'some string'; function doSomething() { return 'something'; }
:
armed , .
ECMA (eng):
ECMAScript ( , , -, do-while, continue, break, return, throw) . . , , . , , .
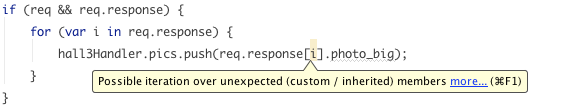
18. „for… in“
. if hasOwnProperty
for(key in object) { if(object.hasOwnProperty(key)) { ...then do something... } }
„JavaScript: The Good Parts“ Douglas Crockford.
Object.prototype.hasOwnProperty . JavaScript Garden
for(prop in object) if (object.hasOwnProperty(prop)) { //... }
.
. .
19.
? .
function TimeTracker(){ console.time("MyTimer"); for(x=5000; x > 0; x--){} console.timeEnd("MyTimer"); }
20. , , ...
( ), - . . JavaScript-.
Object-Oriented JavaScript
JavaScript: The Good Parts
Learning jQuery 1.3
Learning JavaScript
. !
21. Self-Executing Functions
- . .
(function doSomething() {
return {
name: 'jeff',
lastName: 'way'
};
})();
Immediately-Invoked Function Expression. . JavaScript Garden. . .
22. JavaScript
— ?
— , !
— !
— , !
— Sponge Bob Square Pants
. . .
JavaScript-, jQuery Mootools — AJAX. JavaScript ( )
jQuery „each“ , „for“ .
23. JSON.Parse
JavaScript 2 JSON, ( 2009), . Douglas Crockford, JSON, , . .
JSON, .
var response = JSON.parse(xhr.responseText); var container = document.getElementById('container'); for(var i = 0, len = response.length; i < len; i++) { container.innerHTML += '<li>' + response[i].name + ' : ' + response[i].email + '</li>'; }
C 4 , IE7 . caniuse.com/#search=JSON.parse
, jQuery json application-type: „application/json“ „text/javascript“, - $.get, $.post $.ajax. . .
24. „language“
- language script.
<script type="text/javascript" language="javascript"> ... </script>
. .
:
JavaScript- :
Javascript Garden — english,
javascript.ru — http://learn.javascript.ru/
, . . .