
こんにちは、Habr!
少し前に、クラウドベースのERP製品とアプリケーション開発プラットフォームの新しいバージョンであるAcumatica 4.0の公式リリースをリリースしました。 カットの下-これが私たちにとって大きな前進である理由についてのいくつかの言葉と、それによって私たちはERPシステムの速度を大幅に改善することができました。
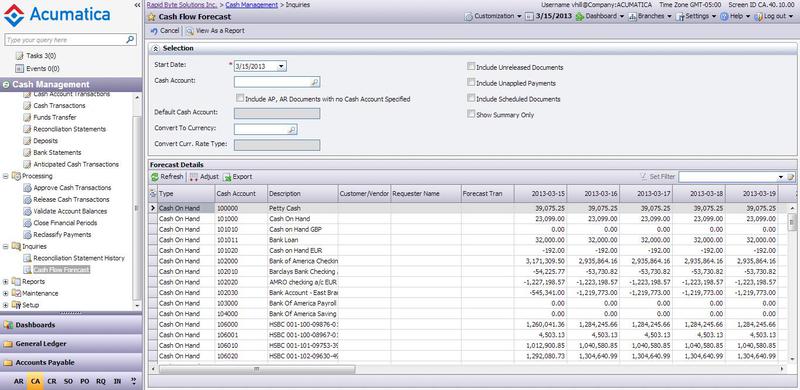
まず、アプリケーションのUIを大幅に再設計しました。

だった

になっています
一般に、設計は通常、すべての複雑なシステムで最も弱い場所です。 一方で、可能な限り多くの機能を「詰め込み」たいと思う一方で、誰もが視覚的なシンプルさに惹かれます。 視覚的な部分に加えて、アプリケーション内のナビゲーションにも熱心に取り組みました。 トランザクションのクリック数を減らし、最も頻繁に使用される機能に「お気に入り」を追加し、ブックマーク間のナビゲーションを改善します-これらは、設計を改善するときに設定する主なタスクです。 誰かが私たちのアプリケーションのスクリーンショットをもっと見たいと思ったら-してください 、本当にクールでした。
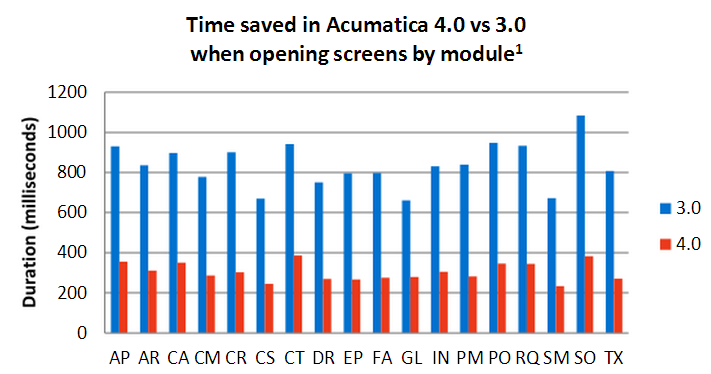
第二に(そして多くの人にとってこれが最も興味深い)-アプリケーションのパフォーマンスが大幅に向上しました。

このグラフは、Acumatica 4.0アプリケーションの画面(ページ)のオープン時間が、以前の3番目のバージョンと比較してどのように減少したかを明確に示しています。 アプリケーションの作業を大幅に加速することに加えて、アプリケーションのパフォーマンスを大幅に向上させ、トランザクションの速度を2倍にすることができました。
しかし、このようなパフォーマンスの向上を達成することはそれほど簡単ではありませんでした。
まず、生産性の面で最も弱い場所を特定しました。
•システムがSQLサーバーに頻繁にアクセスした。 アプリケーションを使用するプロセスでは、ユーザーは、サプライヤ、内部コード、倉庫検索など、さまざまなオブジェクトを常に必要とします。 また、サーバーがユーザーに応答を返した直後に、複雑なSQLクエリのキャッシュが破壊されたため、サーバーへの次の旅行でSQLが繰り返し呼び出されました。
•アプリケーションサーバーにアクセスするたびにページのインターフェイス部分を再生成します。 Acumaticaは、通常のWebサイトや典型的なブラウザアプリケーションとは異なります。 使いやすさと双方向性のために、これはむしろデスクトップアプリケーションですが、ブラウザにユーザーインターフェイスがあります。 当然、高頻度のサーバーコールでこれを支払う必要があります。 各ページで、ページのオブジェクトコピーが以前にサーバー上で再作成されました。 ユーザーブラウザーには既に存在しますが、ほとんどのHTMLは再描画しません。
最初の問題はキャッシングを使用して解決されました。 実践が示しているように、1〜2秒後に前の要求が終了すると、同じユーザーからの次の要求がアプリケーションサーバーに到着します。 これはインターフェースに埋め込まれています-行を埋め、ほとんどの場合、同じオブジェクトを常に参照します。 したがって、リクエストのキャッシュを以前よりも少し長く維持することにしました。 つまり、ユーザーがこの画面で作業している間、同じSQLテキスト、パラメーター、並べ替えで繰り返されるすべてのクエリがキャッシュから抽出され、SQLサーバーへの別の呼び出しは発生しません。
キャッシングメカニズムの2つの可能な実装を検討しました。ユーザーに依存しないグローバル(実質的にはDataReaderのコピーであり、その後要求に応じてオブジェクトが作成されます)と、ユーザーローカルの既製オブジェクトのストレージです。 2番目のオプションはパフォーマンスの点で有利であることが判明したため、そこで停止しました。 グローバルオブジェクトキャッシュを作成できましたか? 私たちの場合、これは不可能です。なぜなら、システム内のさまざまなユーザーには独自のアクセス権があり、オブジェクトごとにオブジェクトがまったく異なるように見えるからです。
2番目の問題の存在は、非常に複雑なページがあるためです。 画面を作成するには、サーバーに最大1秒かかります。HTMLをユーザーに返すには、数百キロバイトを転送する必要があります。HTMLを数十キロバイトに圧縮するには、サーバーを再度ロードする必要があります。 また、ページはユーザーごとにデータとツールへの独自のアクセス権でカスタマイズされていますが、それらを分析した後、ページの静的コンポーネントと動的コンポーネントを識別できました。 静的は一度生成され、ブラウザのキャッシュに入ります。 後続のページダウンロードはキャッシュから取得し、その構成とデータロードの限定された要求のみがサーバーに送信されます。 HTML生成インフラストラクチャ全体を再作成する必要がなくなり、ユーザーに送信する必要がなくなります。 ブラウザのキャッシュといえば。 非常に長い間静的であり、すべてのページで同じであるJavaScriptは、キャッシュから復元され、とにかく再コンパイルされることが判明しました。 そのため、4.0では別の明白な、しかし簡単ではない最適化を適用しました。スクリプトを別のフレームに移動し、ブラウザーウィンドウに常に存在し、ページ間を移動するときに過負荷になりません。
さらに、ページのレイアウトを変更しました。 使用法と、絶対ではなく相対位置を使用したという事実により、画面は任意の画面サイズに著しく拡大縮小します。 Acumaticaは、モバイルデバイスで完全に使用できる状態にあります。 もちろん、これにはレイアウト以外にいくつかの改善が必要でした。たとえば、ダブルクリックする機能がないという問題です。 これで、それなしでできる限り、独立した選択ボタンがインターフェースに追加されました。
4つは、エンジニアリングチームのすばらしい業績であり、すばらしい仕事をしましたが、さらなる製品開発をすでに考えています。 ERPを使用する利点は、クラウドへの革新的な(1回の)移行であれ、アプリケーションの改善であれ、ビジネスで非常に要求されるツールであり、さらに完成させる必要があることです。