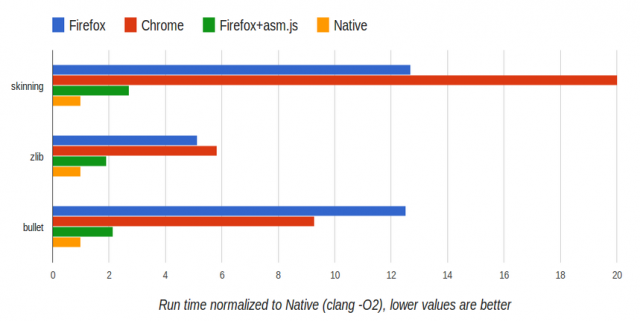
Asm.jsでは、場合によってはネイティブコードのパフォーマンスに近づけることができます。Asm.jsでコンパイルされたCプログラムは、通常、元のコードの半分の速度でしか動作しません。

Asm.jsは、タイプを示すために「 | 0 」のようなめったに使用されない言語構成を使用します。 標準のJavaScript式のセマンティクスに影響を与えないように選択されているため、今日のブラウザーでAsm.jsコードが機能し、明日、「JavaScriptアセンブラー」のサポートが表示されると、10倍の速度で実行が開始されます。 Asm.jsのサンプルコードは次のとおりです。
function foo(x, y) { var x = x|0; // x int var y = +y; // y double return +(x * y); // double }
Asm.js標準とOdinMonkeyモジュールは、主に、Habréで繰り返し言及されたJavaScriptのLLVMからの人気のあるコンパイラであるEmscriptenの作者であるLuke Wagnerにその存在を負っています。 このコンパイラーによって生成されたコードは、Asm.js。仕様の基礎になりました。 ちなみに、Asm.jsに関するよくある質問への回答は、最近habraiser Mithgolによって翻訳されました。
現時点では、OdinMonkeyは、デスクトップWindowsおよびLinuxのx86 / x64プラットフォーム上のFirefox Nightlyでのみ有効にでき、まもなくMacOS XおよびARMがサポートされる予定です。 有効にするには、
about:config
で
javascript.options.experimental_asmjs
フラグを設定する必要があります。 Asm.jsは主にコンパイラによる自動生成を目的としているため、手動でコードを記述することはあまり便利ではありません。 将来的に、Mozillaチームは、たとえば低レベルJavaScriptに基づいて、より人間工学的な低レベル構文のサポートを追加する予定です。
Asm.jsを詳しく見るには、 このプレゼンテーションとこの記事から始めてください 。 そして、あなたは公式の仕様を勉強することで続行できます。