 この投稿は、「Android向けのデザインを学習する方法」というトピックに関する一連の出版物の出発点となります。 退屈で面白くないことを考慮して、ガイドラインに十分な注意を払ったことはありませんが、すべてが変更されました。 今、私はプラットフォームが成熟に達し、多くの興味深いソリューションを提供していることを理解し始めています。
この投稿は、「Android向けのデザインを学習する方法」というトピックに関する一連の出版物の出発点となります。 退屈で面白くないことを考慮して、ガイドラインに十分な注意を払ったことはありませんが、すべてが変更されました。 今、私はプラットフォームが成熟に達し、多くの興味深いソリューションを提供していることを理解し始めています。

戻るボタン
長い間、戻るはAndroidデバイスのハードウェアボタンでしたが、ユーザーインターフェースにソフトウェアアナログを追加しても意味がありませんでした。 これで、戻るボタンを使用してアプリケーション内を移動できるようになりました。 ユーザーインターフェイスの[戻る]ボタン (「アップボタン」と呼ばれます)について説明すると、ハードウェアのバックアップとアップの間にわずかな違いがあります。 上に移動すると、アプリケーション内で1つの画面に移動し、アプリケーションまたはコンテンツに戻ります。
許可
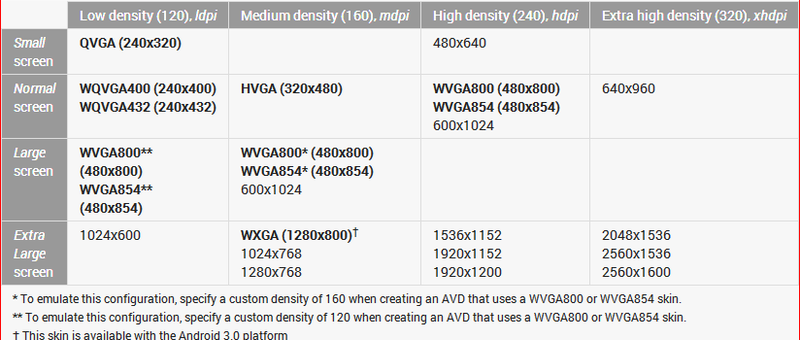
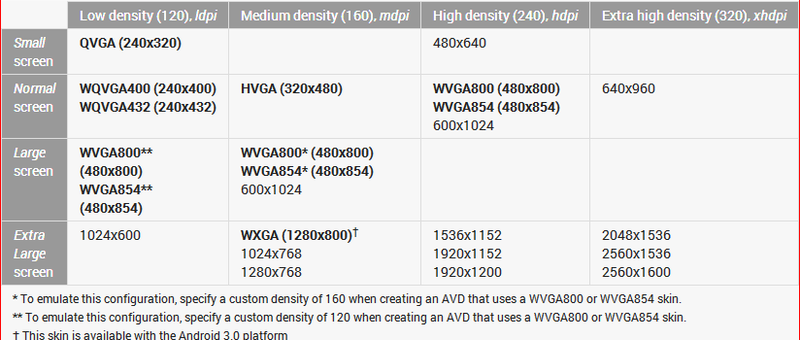
Androidの許可設定は少しわかりにくい-xhdpi(2x)、hdpi(1.5x)、mdpi(1x)。
非常に技術的に聞こえます。 1年前に仕事を始めたとき、誰も彼らのアスペクト比を説明できませんでした。 多くの尋問と検索の後、720×1280、540×960、360×640になりました。 レイアウト設計を設計するときは、ハードウェアボタンとステータスバーを考慮することを忘れないでください。
翻訳者から:実際、この段落で説明されていることは完全に真実ではありません。 参照および表では、より正確な説明が見つかります。
テーブル 

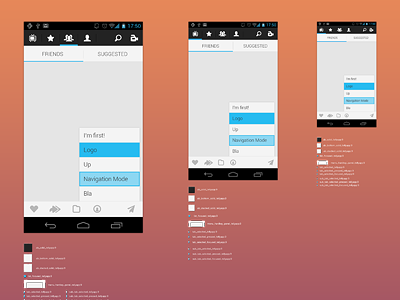
スターターキット
TellyのデザイナーであるJeremy Sallyは、3つの解像度の関係をグラフィカルに示しました 。 デフォルトのテーマを使用するには、 Android Action Bar Style Generatorが必要です。 基本的な色、スタイルを設定し、3つの解像度すべての設定をzipファイルに保存できます。 実験するための最良の方法。


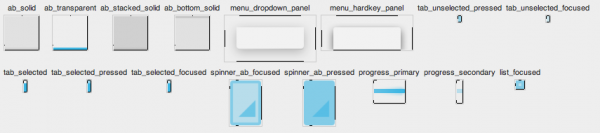
9スライスのスケーリング
Androidには、CSSとは異なり、グラフィックリソースをスケーリングする独特の方法があります。 9スライスを使用すると、画像のどの部分を拡大縮小するかを指定できます。 丸い角などの残りは、リソース全体をスケーリングする場合でも固定サイズのままです。 これを行うには、画像ファイルで、次の領域に1ピクセル幅の黒い線を描画します。
- 上:水平方向に引き伸ばすことができる領域。
- 左:同じ垂直
- 右:コンテンツが配置される垂直領域。 このパラメーターを使用して、インデントを設定できます。
- 下:同様に垂直

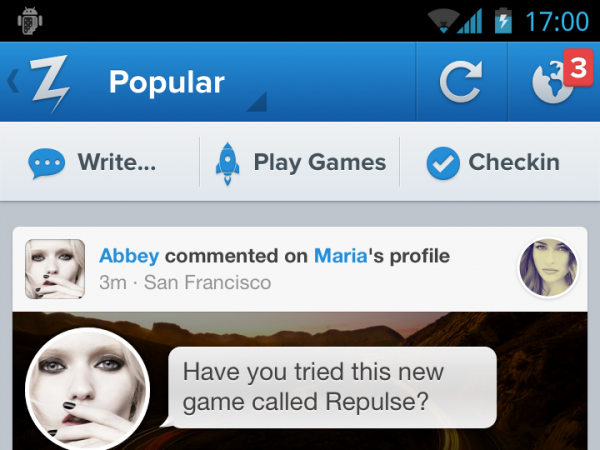
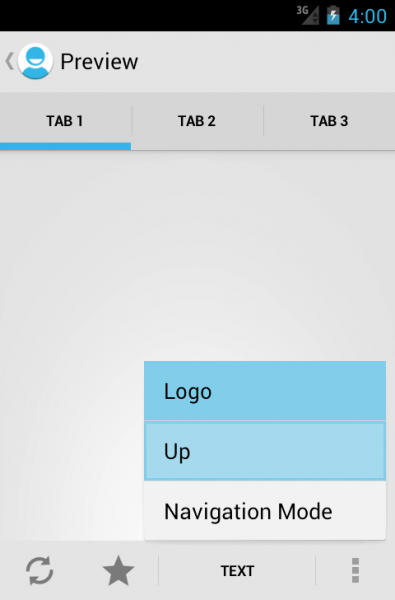
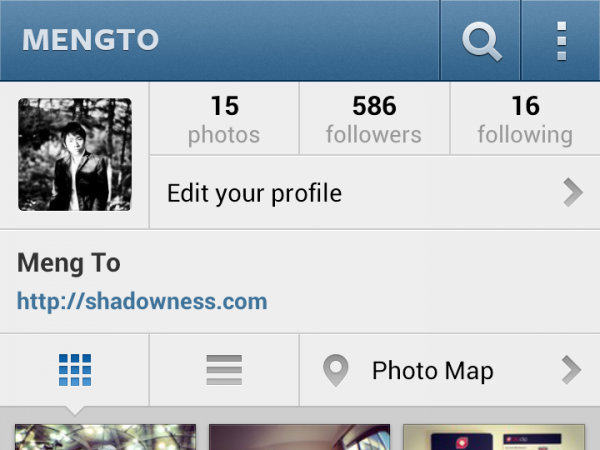
アクションバー
通常、タイトルがタイトルの中央にあるiPhoneとは異なり、Androidでは、アプリケーションロゴの横の左上隅に名前があります。 通常、ロゴをクリックすると、サイドメニューが表示されるか、前の画面に戻ります。

アプリケーションの名前の下に、三角形の矢印が表示されることがあります。これは、アプリケーション内でのナビゲーションが可能なためです。 インターネットのように、Androidでドロップダウンメニューを表示する非常に一般的な方法。

最後に、ガイドラインを真剣に考えている場合は、すべてのコントロールが右上隅にある必要があります。 これは、更新機能(iPhoneの場合はプルして更新し、Androidではほとんど使用されません)、検索、および悪名高い「アクション」ボタンにも適用されます。 ポイントは、アクションバーに含めることができなかったアクションに使用されます。

フォント
残念ながら、フォントはデバイスの仕様に依存するため、インシデントに備えてください。 古いデバイスで設計をテストする必要がある場合、落胆しないでください。 ずっと悪い日がありました-IE6を思い出してください。 現時点で最も人気のあるフォントはDroid Sansです。 ただし、 Robotoは新しいデバイスに搭載されているため、人気が高まっています。
寸法
Android 2.x以降、最小要素サイズは、テキストが28px、メニューとタイトルが96px、フッターが116pxになります。 これは、iOS(24px、88px、および100px)より少し大きいです。 iOSに対するAndroidの116%の比率について話す場合。
Androidデバイスで設計したデザインを表示する
GoogleのRoman Nurikは、非常に便利なAndroid Design Previewツールを開発しました。 このツールは、コンピューターのグラフィックエディターで描画されたアプリケーションレイアウトが実際のデバイスでどのように見えるかをデザイナーが確認するのに役立ちます。
Android Design Previewは、Windows、Mac OS X、または事実上すべての* nixファミリーのオペレーティングシステムにインストールできます。 アプリケーションはJavaで記述されており、通常のJARファイルです。 Android Design Previewは次のように機能します。開発者はスマートフォンをUSB経由でコンピューターに接続し(ADTをPCにインストールする必要があります)、Design Previewを起動し、このプログラムで[Select Mirror Region]をクリックして、その前にフレームを表示します。 彼はこのフレームをレイアウトに設定し、スマートフォンの画面に表示します。