
別の行を使用してHTMLの背景色を設定しようとしたことがありますか? たとえば、次の行
<body bgcolor="chucknorris"> test </body>
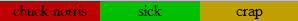
すべてのブラウザとすべてのプラットフォーム( jsfiddle )でドキュメントの背景を赤くします。
ちなみに、
chucknorri
の単語が赤につながる場合、
chucknorr
は黄色になります!
なぜこれが起こっているのかがおもしろくなった。 猫へようこそ。
Netscapeの人気以来、これが事実であることがわかりました。
スキップされた番号は0 [...]として認識されます。 誤った文字は0として認識されます。したがって、たとえば、値#F0F0F0、F0F0F0、F0F0F、#FxFxFxおよびFxFxFxは同一です。
解析アルゴリズムのより詳細な分析はここに与えられます 。 これらのルールを適用すると、次のものが得られます。
- すべての無効な16進文字をゼロ0に置き換えます。chucknorrisはc00c0000000に変わります
- 3で割り切れる文字数(11-> 12)にゼロで数字を「仕上げる」と、
c00c 0000 0000 - 3つのグループに分け、それぞれが1つのRGBコンポーネントを担当します。
RGB(c00c、0000、0000) - 各引数を右にトリムし、2文字を残して、結果を取得します
RGB(c0、00、00)=#C00000または別名RGB(192、0、0) 。
したがって、次のようになります( jsfiddle ):

ちなみに、CSSで仕様が変更されたようですので、間違った色名は単に無視されます:
<p><font color='chucknorris'></font></p> <p><font color='#cc0000'> </font></p> <p><span style="color: chucknorris">!</span></p>
PS
GangnamStyle
も当然機能します。
StackoverflowとSam's Placeに基づきます 。