多くの開発者にとって、 WebKitはブラックボックスです。 HTML、CSS、JS、および多数の画像をその中に挿入します。WebKitは、なんとなく...魔法のように、見栄えがよく機能するWebページを提供します。
しかし実際には、 私の同僚のイリヤ・グリゴリクが言うように :
Webキットはブラックボックスではありません 。 これは白い箱です。 そして、白だけでなく、開いた箱もあります。
それでは、いくつかのことを考えてみましょう。
- WebKitとは何ですか?
- WebKitとは何ですか?
- WebKitはWebKitブラウザでどのように使用されますか?
- 多くのWebKitが同じではないのはなぜですか?
今、特にOperaがWebKitに切り替えたというニュースの後、私たちは多くのWebKitブラウザーに囲まれています。それらを統合するものと、それらがどこに向かうのかを言うのは難しいです。 以下では、この問題に光を当ててみてください。 その結果、ブラウザー間の違いをより適切に判断し、正しいトラッカーにバグを送信し、ブラウザー間の開発をより効率的に行うことができます。
標準のWebブラウザコンポーネント
最新のブラウザのいくつかのコンポーネントをリストしましょう:
- 解析(HTML、XML、CSS、Javascriptの解析)
- レイアウト
- テキストとグラフィックスのレンダリング
- 画像デコード
- GPUインタラクション
- ネットワークアクセス
- ハードウェアアクセラレーション
それらのどれがすべてのWebKitブラウザーに共通ですか? 大部分は、最初の2つだけです。
各WebKitの「ポート」は、残りのコンポーネントを独自の方法で実装します。 これが何を意味するのか見てみましょう。
Webkitポート
多くのWebKitの「ポート」があり、WebKitハッカーであるAria Hideyatとそれらを提供します。 Senchaのディレクター、 それについて話す権利:
WebKitの最も一般的なアソシエーションは、通常Mac OS X( 最初のオリジナルの WebKitライブラリ)で実行されるAppleのWebKitです。 ご想像のとおり、さまざまなインターフェイスがさまざまなネイティブMac OS Xライブラリを使用して実装されており、主にCoreFoundationコンポーネントに集中しています。 たとえば、アウトラインに特別な半径を持つカラーフラットボタンを定義すると、WebKitはこのボタンをどこでどのように描画するかを認識します。 同時に、ボタンの最終的なレンダリング(ユーザーのモニター上のピクセルの形式)はCoreGraphicsに依存します。
前述したように、使用されるCoreGraphicsはWebKitポートごとに一意です。 たとえば、Chrome for MacはSkiaを使用します。
ある時点で、WebKitはデスクトップとモバイルの両方の異なるプラットフォームに「移植」されました。 このバリエーションは、一般に「WebKitポート」と呼ばれます。 Safari Windowsの場合、Apple自身も(限定実装の)CoreFoundationライブラリのWindowsバージョンを使用して、 Windowsで実行するように「WebKitを移植」しました。
... Windows上のSafariが現在死んでいるという事実にもかかわらず。
さらに、他にも多くの「ポート」がありました( 完全なリストを参照)。 GoogleはChromiumポートを作成し、引き続きサポートしています。 Gtk +に基づいたWebKitGtkもあります。 Nokia(および現在ではTrolltechを上回っています)は、 QtWebKitモジュールとして一般的になっているWebKit Qtポートをサポートしています 。
いくつかのWebKitポート
- サファリ
-OS X用SafariとWindows用Safariは2つの異なるポートです
-WebKitナイトリービルドは、Safariで使用されるMacポートアセンブリです。
- モバイルサファリ
-プライベートブランチで開発されましたが、後に開かれました 。
-Chrome for iOS(AppleのWebViewを使用。違いについては少し後で)
- クロム(クロム)
-Chrome for Android(Chromiumの「ポート」を直接使用)
-Chromiumはブラウザの基盤でもあります: Yandex 、 360 、 Sogou 、そしてまもなくOpera。
- Androidブラウザー
-リリース時に利用可能な最新のWebKitソースコードを使用します。
- さらに多くのポート :Amazon Silk、Dolphin、Blackberry、QtWebKit、WebKitGTK +、EFLポート(Tizen)、wxWebKit、WebKitWinCEなど
さまざまなポートがさまざまなタスクに集中できます。 Macポートの焦点は、ブラウザーとオペレーティングシステムの分離、およびネイティブアプリケーションにレンダリングエンジンを埋め込むためのObj-CバインダーとC ++バインダーの提供です。 Chromiumポートの焦点は完全にブラウザにあります。 QtWebKitは、そのポートをクロスプラットフォームアプリケーションアーキテクチャとともにレンダリングエンジンとして使用することを提案しています。
すべてのWebKitブラウザーに共通すること
はじめに、すべてのWebKitブラウザーで使用される一般的な機能を見てみましょう。
あなたはこれが面白いことを知っています、私はこの段落を書くためにいくつかの試みをしました。 そして、毎回、Chromeチームが私を修正します、あなたが見るように...
- したがって、まず、WebKitはHTMLを同じ方法で解析します。 ただし、現在のところ、 HTMLの解析にストリームサポートが含まれているのはChromiumのみです。
- ...まあ、しかし、HTMLを解析した後、DOMツリーは同じ方法で構築されます。 実際、Shadow DOMはChromiumポートでのみ有効になっています。つまり、DOMの構造はさまざまです。 カスタム要素にも。
- ...まあ、WebKitはすべてのユーザーに対して同じウィンドウオブジェクトとドキュメントオブジェクトを作成します。 確かに、それらが提供するプロパティと構成は、機能フラグの使用に依存する場合があります。
- ... CSS解析は同じです。 CSSを食べてCSSOMに変換するのはかなり標準です。 ええ、Chromeは-webkit-プレフィックスのみをサポートしていますが、Appleや他のブラウザーがレガシー-khtml-および-apple-プレフィックスをサポートしている場合。
- ...レイアウト...位置決め? パンとバターのようなものです。 どこでも同じですよね? まあもう! サブピクセルレイアウトとリッチレイアウト演算はWebKitの一部ですが、ポートごとに異なります。
- 素晴らしい。
それで難しいです
FlickrとGithubが実装された機能を特別なフラグの後ろに隠すように、WebKitも同じことを行います。 これにより、ポートは、 WebKitコンパイル時機能フラグを使用して、コンパイル段階で機能を有効または無効にできます。 コマンドラインのオプション(Chromiumの場合)またはabout:flagsなどの構成を使用して、ランタイムで機能を有効にすることもできます 。
それでは、WebKitの世界で一般的なものを要約してみましょう...
すべてのWebKitポートに共通するもの。
- DOM、ウィンドウ、ドキュメント
多かれ少なかれ
- CSSOM
- CSS解析プロパティ/値
メーカーのプレフィックスの違い
- HTML解析とDOM構築
同様に、Webコンポーネントを忘れた場合。
- レイアウトと配置
フレックスボックス、フロート、ブロックフォーマットコンテキスト...すべて共通
- UIツールと、Chrome DevToolsまたはWebKitインスペクターなどの開発者ツール。
昨年4月から、Safariは独自のSafariインスペクターである非WebKitをクローズドソースで使用しています。
- contenteditable、pushState、File API、ほとんどのSVG、CSS数学変換、Web Audio API、localStorageなどの機能
実装は異なる場合がありますが。 各ポートはlocalStorageに独自のストレージシステムを使用でき、Web Audio APIには異なるオーディオAPIを使用できます。
- 他の多くの機能。
明確ではないので、いくつかの違いを見てみましょう。
さて、WebKitポートでは一般的ではないもの:
- GPU関連
-3D変換
-WebGL
-ビデオデコード
- スクリーンへの2Dレンダリング
-スムージング技術
-SVGおよびCSSグラデーションのレンダリング
- テキストのレンダリングとハイフネーション
- ネットワークテクノロジー(SPDY、事前レンダリング、WebSocketトランスポート)
- Javascriptエンジン
-JavaScriptCoreエンジンはWebKitリポジトリにあります。 しかし、WebKitには彼とV8の両方のバインダーがあります。 - フォーム要素のレンダリング
- ビデオおよびオーディオタグの動作とコーデックサポート
- 画像デコード
- 後方/前方ナビゲーション
-pushState()の一部
- Strict Transport SecurityやPublic Key PinsなどのSSL機能
それらの1つを見てみましょう: 2Dグラフィックスはポートに依存し、画面にレンダリングするためにまったく異なるライブラリを使用します:

または、詳細に進むと、最近追加された関数:CSS.supports()は、css3(css3条件付き機能)条件関数が有効になっていないwinとwincairoを除くすべてのポートで有効になりました。
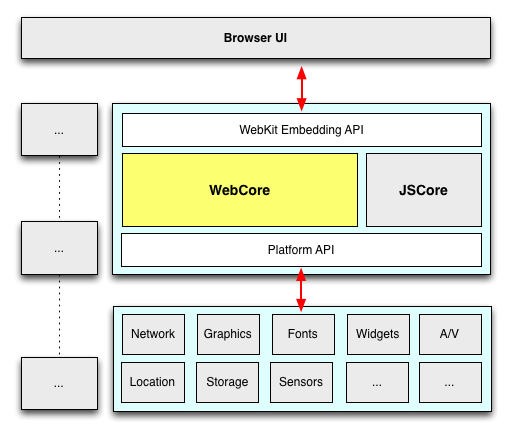
今、私たちは技術的な詳細に入ります... 上記でも完全に正しいわけではありません。 これは実際にはWebCoreであり、一般的なコンポーネントです。 WebCoreは、HTMLおよびSVGのレイアウト、レンダリング、およびDOMライブラリであり、基本的にWebKitと言ったときに人々が考えるものです。 実際、「WebKit」は技術的にはWebCoreと「ポート」の間のバインダーのレイヤーですが、通常の会話ではこの違いはほとんど重要ではありません。
チャートは以下を助けます:

WebKitコンポーネントの多くは切り替え可能です(灰色で表示)。
たとえば、WebKit JavaScriptエンジンであるJavaScriptCoreは、WebKitのデフォルトエンジンです。 もともとは、WebKitがKHTMLのブランチとして始まった頃のKJS(KDEから)に基づいていました。 同時に、ChromiumポートはV8エンジンに切り替わり、一意のDOMバインディングを使用します。
フォントとテキストレンダリングは、プラットフォームの非常に大きな部分です。 WebKitのテキストには、FastとComplexの2つの個別のパスがあります。 どちらもプラットフォーム固有のサポート(ポート側で実装)を必要としますが、Fastはグリフ (プラットフォーム用のWebKitがキャッシュする)のマッピング方法を知る必要があるだけです。
「WebKitはサンドイッチのようなものです。 ちなみに、クロムの場合は、タコスに似ています。 Webテクノロジーの美味しいタコス。
Dmitri Glazkov、Chrome WebKitハッカー。 Webコンポーネントのチャンピオン、そしてシャドウdom。
それでは、概要を拡張して、いくつかのポートといくつかのサブシステムを見てみましょう。 以下は5つのWebKitポートです。共通のコンポーネントにもかかわらず、それぞれのツールキットがどのように異なるかに注意してください。
| Chrome(OS X) | Safari(OS X) | QtWebKit | Androidブラウザー | iOS向けChrome | |
|---|---|---|---|---|---|
| レンダリング | スキア | Coregraphics | QtGui | Androidスタック/ Skia | Coregraphics |
| ネットワーキング | Chromiumネットワークスタック | CFNetwork | QtNetwork | クロムのネットワークスタックのフォーク | クロムスタック |
| フォント | Skia経由のCoreText | コアテキスト | Qt内部 | Androidスタック | コアテキスト |
| Javascript | V8 | Javascriptコア | JSC(V8はQtの他の場所で使用されます) | V8 | JavaScriptCore(JITtingなし)* |
* Chrome for iOSに関する脚注。 おそらくご存知のように、UIWebViewを使用します。 UIWebViewの機能に従って、これは、Mobile Safari、JavaScriptCore(V8ではなく)、およびシングルスレッドモデルと同じレンダリングエンジンのみを使用できることを意味します。 ただし、ネットワークサブシステム、ブックマークインフラストラクチャの同期、アドレスバー、メトリック、クラッシュレポートなど、一部のコードはChromiumから借用しています。 (また、JavaScriptがモバイルデバイスのボトルネックになることはほとんどないため、JITtingコンパイラがなくても影響は最小限です。)
さて、何に来たの?
そのため、WebKitはすべて完全に異なっています。 怖い。
それだけの価値はありません! layoutTestテストによるWebKitのカバレッジは膨大です。 (最新の推定によると28,000のテスト)、既存の関数だけでなく、見つかったすべての回帰に対しても。 実際、新しいまたは「秘密」のDOM / CSS / HTML-5関数を学習するときはいつでも、「layoutTest」テストスイートには通常、優れた最小限のデモンストレーションがあります。
さらに、 W3Cはテストスイートの標準化に取り組んでいます 。 これは、WebKitポートと他のすべてのブラウザーの両方が同じテストスイートでテストされることを期待できることを意味します。これにより、癖が減り、相互運用性の高いWebが実現します。 Test The Web Forwardイベントに参加して努力したすべての人に...ありがとう!
OperaはWebKitに移行しました。 何が来るのでしょうか?
ロバート・ナイマンとロブ・ホークスはすでにこのトピックに触れていますが、私が付け加えると、発表の重要な部分の1つはOperaがChromiumに切り替えたことでした。 これは、WebGL、Canvas、HTML5フォーム、2Dグラフィックスの実装、これらすべてがChromeとOperaで同じになることを意味します。 同じAPI、および低レベルの実装。 OperaはChromiumに基づいているため、OperaとChromeの互換性チェックを削減しているように感じるかもしれません。
また、 すべての OperaブラウザがChromiumに切り替えられることに注意してください。 つまり、Opera for Windows、Mac、Linux、Opera Mobile(本格的なモバイルブラウザ)です。 シンクライアントであるOpera Miniでも、Prestoベースの現在のレンダリングファームからChromiumベースの別のレンダリングファームに切り替えられます。
...そして、WebKitのナイトリービルド。 これは何ですか
これはWebKitのMac移植版で 、Safariと同じコードで実行されます(一部の内部ライブラリは変更されています)。 基本的に、Appleがリードしているため、動作と機能セットはSafariで見つけることができるものと一致します。 多くの場合、Appleは他のポートが実装または実験する機能を有効にすることに関して保守的に動作します。 とにかく、アナロジーを使用する場合、Safari用のWebKitナイトリービルドは、Chrome for Chromeのようなものです。
また、Chrome Canaryは1日ほど前に最新のWebKitソースコードを使用します。
WebKitの内部について詳しく教えてください。
ちょっと待って。