
注意: Google Chromeでのみ動作します
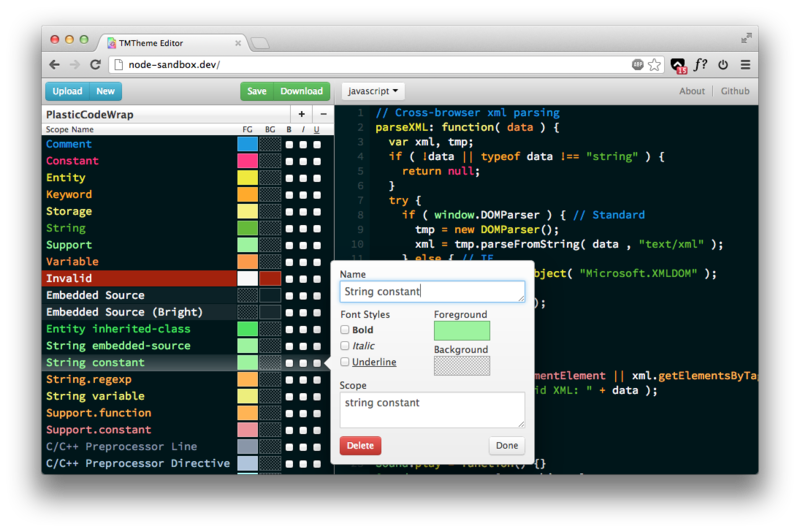
エディターには既製のスタイルの広範なコレクションが含まれており、それらはギャラリーボタンの後ろに隠れています。 Sublime Text 2をNotepad ++に変換することに関する記事などで、ユーザースタイル([開く]ボタンまたは[ドラッグアンドドロップ]ボタン)の編集もサポートされています 。 その作業では、エディターはサーバーを使用せず、すべての操作はブラウザーで直接実行され、保存用のファイル([ダウンロード]ボタン)もユーザーのブラウザーで完全に形成されます。
現在、エディターはGoogle Chromeの最新バージョンでのみ動作し、作業に必要なHTML5 APIを正しく提供します。
- ブロブ構築
- FileReader API
- fileWriter API
- ファイルシステムAPI
- ファイルセーバーAPI
- ドラッグアンドドロップAPI
エディター自体は、 angle.jsを使用してcoffeescriptで記述されています 。
コードは、他のエディターとIDEを追加するために完全に開いています: GitHubのtmTheme-Editor
次のリンクで独自のスタイルを作成できます: http : //tmtheme-editor.herokuapp.com/