
NuGetパッケージについてお話したいと思います。これは、ASP.NET MVC 4とTwitter Bootstrapに基づいてアプリケーションを作成することを決めた人に役立ちます。 このパッケージは、Twitter Bootstrapリソースをプロジェクトに追加するだけでなく、一般的な問題を解決する既製の方法も提供します。
NuGetからパッケージを追加するには、パッケージマネージャーコンソールで実行する必要があります。
>インストールパッケージtwitter.bootstrap.mvc4
>インストールパッケージtwitter.bootstrap.mvc4.sample
パッケージの内容は次のとおりです。
- レイアウト 。これには、ヘッドやスクリプトなどの標準セクションが含まれます。
- .NET 4.5
System.Web.Optimizations
標準によって結合および縮小されるCSSおよびJavaScript Twitter Bootstrapファイルのバンドル 。 - ルート宣言を介してサイトナビゲーションを作成するためのヘルパー -サイトメニューをすばやく作成できます。
- インデックス、詳細、編集のデフォルトビュー 。 これらを管理インターフェースに使用できます-基本的なCRUDスクリプト用に作成する必要はありません。 代わりに、アプリケーションの公開部分の作成に時間をかけることができます。
- コントローラーの基本クラスのヘルパー関数を使用して、 ユーザーメッセージを表示できます 。 TempDataを使用し、Post-Redirect-Getを介して実装されます。
- MVC Scaffoldingでフォームを生成するためのテンプレート 。
- これに加えて、twitter.bootstrap.mvc4.sampleパッケージをインストールすると、上記のすべてを使用した例が得られます。
それがどのように見えるか見てみましょう。
ナビゲーション

3つのナビゲーションルートを追加すると、サイトのメインメニューにそれらが表示されます。 ナビゲーションルートは、RoutesCollectionの特別な拡張メソッドを通じて構成されます。
routes.MapNavigationRoute("Account-navigation", "My Account", "account", new { controller = "Account", action = "Index" });
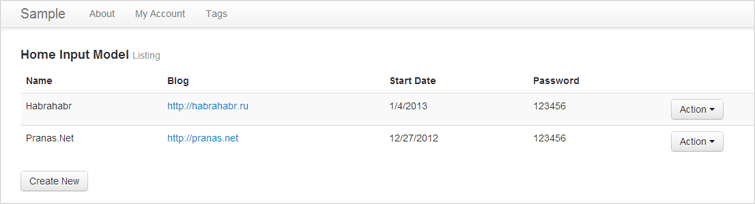
デフォルトビュー

これは、インデックスページの例です。 モデルに
IEnumerable
返すだけで、Bootstrapテーブルのスタイルを使用し、アクションを含むドロップダウンリストを表示するテーブルが自動的に生成されます。 テーブルヘッダーは、単語に分割されたモデルプロパティであり、モデル名はページの上部に表示されます。 この機能を使用すると、管理者用のコントローラーとモデルのみを作成することにより、管理ページのセットをすばやく作成できます。
アクションリスト
このスクリーンショットは、アクションを含むドロップダウンリストを示しています。アクションは、追加のアクションで簡単に補充できます。

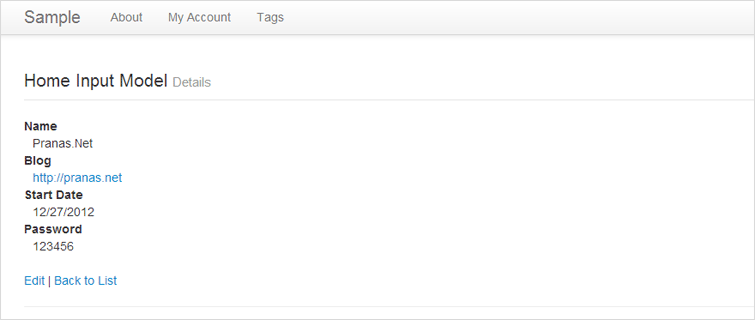
詳細
そして、これは自動生成された部品ページです。 モデルを返すだけで、このページはデフォルトで生成されます:

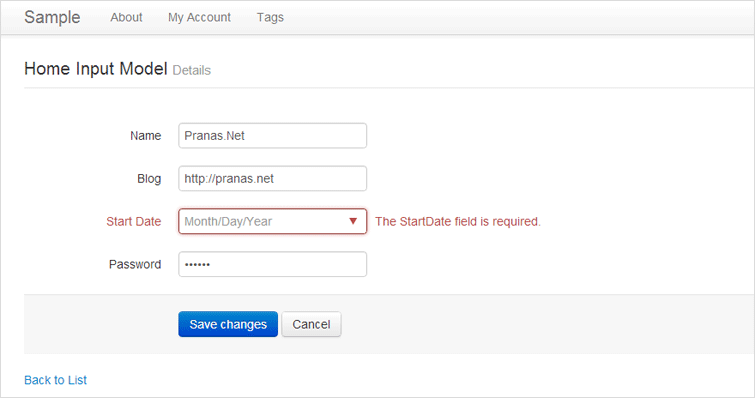
編集と作成
デフォルトのモデル編集テンプレートは、Twitter Bootstrapフォームスタイルを使用します。 Bootstrapが推奨するマークアップを生成し、エディターテンプレートを使用します。

検証
デフォルトのテンプレートに含まれているブートストラップ検証の例を次に示します。

生成されたレイアウトは、ブートストラップメッセージを表示できます。 また、各タイプのメッセージを表示するメソッドがベースコントローラークラスに追加されました。
TempData
およびPost-Redirect-Getパターンを使用します。
パッケージのソースコードはGitHubで入手できます。TwitterBootstrapのドキュメントも役立ちます。