
問題
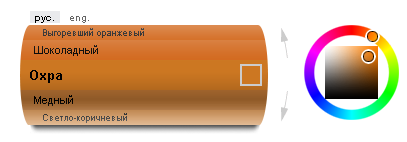
妻は服を選ぶことに非常に注意しています。 自然なメリットを強調し、傷を隠すために、衣装の色を外観の色の種類と組み合わせる必要があります。 適切に選択された色は顔をリフレッシュし、明るく表情豊かにします。 そのため、自分に合った色を簡単に判断できるWebサイトを作成するというアイデアが生まれました。
pickyourcolor.github.com
ストリング上の世界から
• Yandexから花のセットを取りました。私の意見では、目的のために十分な数があり、2つの言語で名前を持っているからです。

•サーバーに写真をアップロードせずにサイトで写真を使用するために、 HTML5 File APIの記事「 safron habrowser サーバーへの複数ファイルのアップロード」に触発されました。 人間に感謝します。 :)
• 写真カッターをグーグルで検索して 、ネジで留めました(質問で、友人の良いプログラマーを苦しめました)。 ソースでは、誰かが自分のコードを見つけて驚かされる可能性がありますが、これは私のプログラミングの大部分がコピーアンドペーストになったためです。

実際、1年前にサイトの作成を開始しましたが、その後放棄し、今では完成することにしました。 このサイトの開発には多くの考えがあり、今それを使用したいので、どういうわけかアイデアはそれ自体から生まれました-すべてをGitHubに置きます。
可能な限り更新をアップロードします。おそらく、私のプロジェクトで役に立つアイデアを誰かにインスピレーションを与えます。
アイデア!
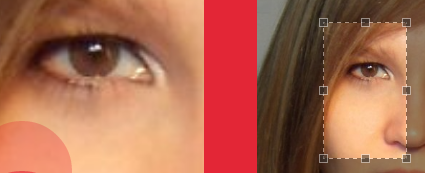
•「目で」「自分の」色を決定する方法を誰もが知っているわけではないため、何らかの自動決定を固定するのは良いことでした。
•たとえば、メカニズムhttp://colorschemedesigner.com/を使用して、選択した色が調和のとれた色をすぐに表示するのがよいでしょう。
•前の段落を作成すると、電話用のアプリケーションを作成できます。そこではさらに簡単になります-自分の写真を撮ってください-彼らはあなたに最も勝った色を見せました。
または、電話をスカートに向けると、アプリケーションはブラウスに適した色を示しました。 (アプリの良いアイデア)
•サイトが英語に翻訳されていて、配列内の色の名前が含まれている場合、それは素晴らしいことです。
•選択した色とともに写真を保存すると便利な場合があります。
•友人が、ダウンロードした写真をローカルに保存することを提案しました。近い将来、対処します。
•コードの改訂とブラウザ間の互換性。
考えがあれば、それを表明するだけでなく、サイトhttp://pickyourcolor.github.com/の共同開発に参加することも素晴らしいことです。

PS私は自分自身のために面白いアリザリン色、こんにちはアリザールを発見しました :)