
Webアプリケーションの開発の歴史は、アナケンスカイウォーカーの生活に非常によく似ています。 約15年前、彼らは弱くて不器用でした。 しかし、時間が経つと、テストステロンが頭に当たり、「アナケン」はブラウザプログラムの品質と機能に対する要求の猛烈な勢いに落ちます。 彼の唯一の生き残ったジャバスクリプトで、彼は自分自身の下で地球をかき集めます。 ここで注意深い読者は、この方法で忍び寄らないことに気付くでしょう。 予想外の、しかし実際には非常に自然なプロットのねじれ、救世主ダートがシーンに登場します。 彼に味方しよう。
なぜDartなのか、それは単に型付けされ、siのような構文を持っているからです。 さらに、GoogleはDart用のVirtualMachineを開発しています。これにより、長期的にはこの言語のパフォーマンスに大きなメリットをもたらすことができます。
なぜWebGLがDartのようなこのテクノロジーが最前線にあり、私の意見ではブラウザーの3Dが非常に興味深いトピックであるからです。
ブラウザテクノロジーにボードゲームの品質を期待するのは意味がありません。 WebGLはOpenGL 2.0です。つまり、頂点シェーダーとフラグメントシェーダーしか手に入らないということです。つまり、ボードゲームに比べて画質が約5年遅れることになります。 彼らのクラフトの達人にとって、これは障害ではなく、オンラインの戦車がそれを証明し、これさえ最初の戦車の作成者の手にありませんでした。
まず、IDE Dartエディターが必要です。 公式ウェブサイトwww.dartlang.orgからダウンロードできます。
このIDEの基礎は、多くの人にとっておなじみのEclipseであるため、Javaをインストールしたビットネスのバージョンをダウンロードすることをお勧めします。 そうしないと、起動できません。
新しいプロジェクトを作成します:ファイル->新しいアプリケーション。
import 'dart:html'; void main() { }
これは、Dart上のアプリケーションの最小構成です。 残りは安全に取り外すことができます。
特定のIDを持つページから要素を取得するには、次のようにquerySelector関数を呼び出す必要があります。
var someElement = querySelector(“#someid”);
実験に使用する最小のhtmlファイルを見てください。
<!DOCTYPE html> <html> <body> <!-- --> <p id="status"></p> <!-- --> <canvas id="canvas3d" width="800" height="600"></canvas> <!-- --> <script src="Simple.dart" type="application/dart"></script> <script src="packages/browser/dart.js"></script> </body> </html>
これは、Dartコードがどのように見えるかを示し、ページに短いメッセージを表示します。
import 'dart:html'; void main() { var status = querySelector('#status'); status.innerHtml = '<p> Dart.</p>'; }
スタートボタンを押すと、パフォーマンスを確認できます。

Webで公開するためにコンパイルする-プロジェクトファイルツリーのあるウィンドウのdartファイルでRMBをクリックし、「JavaScriptとして実行」をクリックします。

3Dグラフィックスを表示するには、描画するキャンバスから3Dコンテキストを取得する必要があります。
// canvas = document.querySelector('#canvas3d'); // webGl gl = (canvas.getContext("webgl")!=null)?canvas.getContext("webgl") : canvas.getContext("experimental-webgl");
このリクエストの後、glがnullの場合、ブラウザはwebGlをサポートしていません。
if (gl == null) { status.innerHtml = '<p>, WebGl</p>'; }
コンテキストを受け取った後、初期化する必要があります。パラメータとして、水平シフト、垂直シフト、表示フレームの幅と高さを渡します。
gl.viewport(0, 0, canvas.width, canvas.height);
キャンバスに少なくとも何かを表示するには、1つの頂点と1つのフラグメント(ピクセル)の2つのシェーダーをロードする必要があります。
// String vsSource = """ attribute vec3 aPosition; void main() { gl_Position = vec4(aPosition, 1); }"""; // String fsSource = """ precision mediump float; uniform vec4 uColor; void main() { gl_FragColor = uColor; }"""; // , . // WebGLShader vs = gl.createShader(WebGLRenderingContext.VERTEX_SHADER); gl.shaderSource(vs, vsSource); gl.compileShader(vs); WebGLShader fs = gl.createShader(WebGLRenderingContext.FRAGMENT_SHADER); gl.shaderSource(fs, fsSource); gl.compileShader(fs); // GPU WebGLProgram p = gl.createProgram(); gl.attachShader(p, vs); gl.attachShader(p, fs); gl.linkProgram(p); gl.useProgram(p); // . if (!gl.getShaderParameter(vs, WebGLRenderingContext.COMPILE_STATUS)) { print(gl.getShaderInfoLog(vs)); } if (!gl.getShaderParameter(fs, WebGLRenderingContext.COMPILE_STATUS)) { print(gl.getShaderInfoLog(fs)); } if (!gl.getProgramParameter(p, WebGLRenderingContext.LINK_STATUS)) { print(gl.getProgramInfoLog(p)); }
printコマンドは、使用されているIDEの交渉コンソールに情報を印刷します。 何かがうまくいかなかった場合、その理由を読むことができます。
次に、頂点バッファをGPUにロードする必要があります。
// Float32List vertices = new Float32List.fromList([ -0.4, 0.4, 1.0, 0.4, 0.4, 1.0, -0.4, -0.4, 1.0]); // gl.bindBuffer(WebGLRenderingContext.ARRAY_BUFFER, gl.createBuffer()); gl.bufferDataTyped(WebGLRenderingContext.ARRAY_BUFFER, vertices, WebGLRenderingContext.STATIC_DRAW); // int numItems = 3; // , int aPosition = gl.getAttribLocation(program, "aPosition"); gl.enableVertexAttribArray(aPosition); gl.vertexAttribPointer(aPosition, 3, WebGLRenderingContext.FLOAT, false, 0, 0); // (RedGreenBlueAlpha) gl.clearColor(0.9, 0.9, 0.9, 1); gl.clear(WebGLRenderingContext.COLOR_BUFFER_BIT); // , WebGLUniformLocation uColor = gl.getUniformLocation(program, "uColor"); // RGBA gl.uniform4fv(uColor, new Float32List.fromList([0.5, 0.9, 0.9, 1.0]));
あとは、renderコマンドを与えるだけです:
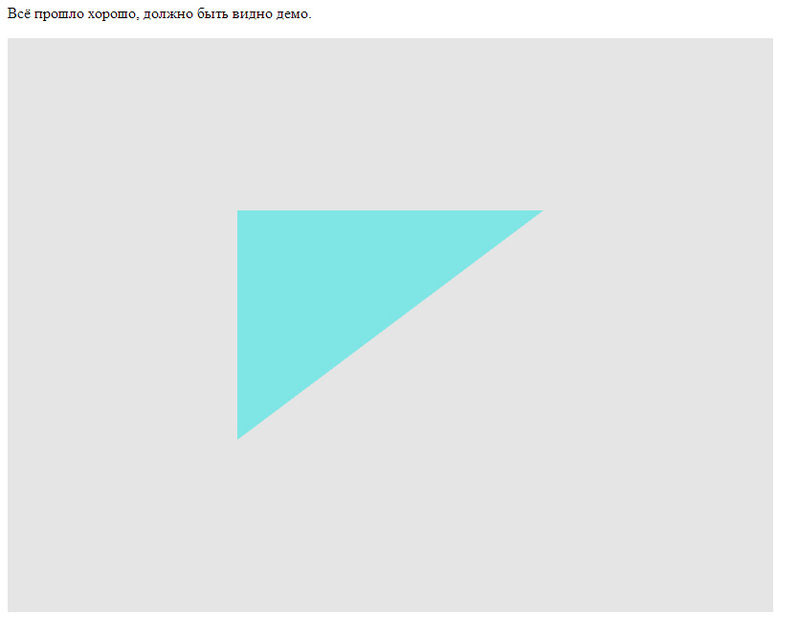
gl.drawArrays(WebGLRenderingContext.TRIANGLES, 0, numItems);
これで、プロジェクトを開始して結果を確認できます。

ここからdartソースファイル全体をダウンロードできます: dl.dropbox.com/u/41059365/Simple.dart
この記事の目的は、DartはJSと同じですが、より便利であることを示すことでした。 静的型付けと自動補完により、開発時間が大幅に短縮され、不要な情報が不要になります。 これらおよびその他の利点については、ビデオの最初のコメントのリンクで詳しく説明されています。
私たちのシスはまだ若いですが、彼は急速に変化し、成長しています。 WebGlは、やや遅くなりますが、それとともに強くなっています。 DartとJSを比較して、2番目に非常に複雑なプロジェクトを書くことができる人に最も深い敬意を表したいと思います。 Dartのサードパーティライブラリの数はJSの場合よりも比較にならないほど少ないですが、それに付属する言語とツールは非常に優れているため、新しいプロジェクトの背後で錆びることはありません。 そして、段階的なコードデバッグは、初心者プログラマにとって宝です。 クッキーはダートの側にあり、彼はすぐにインターネット全体のマスターになります。