
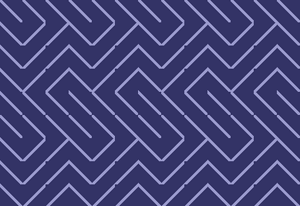
短いが非常に機知に富み、「カルト」 プログラムという言葉を恐れず、「サイトの背景画像にそのような構造を生成することは可能ですか?」と自問しました。 どの方向にも繰り返されない無限の迷路を作りたかった。 私は、だれかがウェブデザインのダイダロスになるのを助ける方法にすでに出会ったどこかを思い出しました。
html {background: url('fon.gif') repeat;}

最初に頭に浮かぶのは、迷路の一部を描き、それを掛けるだけです。 ラビリンスは「フェイク」になります-「寄木細工の敷設」とパターンの繰り返しはすぐにあなたの目を引きます。
アプローチを複雑にします。 サイズの異なる2つの背景画像を作成できます。 市松模様のそれらのそれぞれで、迷路の透明な領域と壁を交互にします。 そして、一方をもう一方の下に置きます。 さまざまなサイズとランダムな壁の生成により、適用時にさまざまな動きの組み合わせを作成できます。
html { background-image: url('fon1.gif'); background-repeat: repeat; } body { background-image: url('fon2.gif'); background-repeat: repeat; }

すでに暖かくなっていますが、サイズが失敗した場合、1つの画像の背景の繰り返しと比較して基本的なゲインは得られません。 すぐではありませんが、迷路の構造は再び繰り返されます。
7年生の数学を覚えている人は、「非反復」の係数が、最小公倍数(NLC)を画像の辺の長さの最大公約数(GCD)で割った商に等しいことをすぐに認識するでしょう。 つまり、1つのイメージが3x3要素で、2番目のイメージが6x6である場合、2回の反復後、迷路は「最初からやり直し」ます。
これから悲しい結論は、無限に繰り返されないパターンは達成できないということです。 とにかく、CSSメソッド。 Javaスクリプトで描画できますが、...理解できます...
無限の迷路を立てることが運命でない場合、少なくとも背景を可能な限り繰り返さないようにします。 これを行うには、両方の画像の側面が互いに素である必要があります。 この場合、NOCは当事者の積に等しく、GCDは1に等しくなります。 そして、この場合の「非反復」の反復回数はすでにNOCに等しくなります。これは、小さな値でもかなり多くなります。 たとえば、3x3と4x4を使用する場合、12回のオーバーレイの後のみ、複雑なパターンでなじみのある形状が見つかります。 また、13x23と17x19を使用すると、複雑なルートの一意性が任意のサイズのページに提供されます。
そのような算術計算に勇気づけられて、勝利を祝う時が来たように思えるかもしれません。 しかし、陰湿な数学は別の時流を与えます。

チェスフィールドは、両当事者が同等の場合に重なるのに便利です。 2つの画像のアスペクト比を相互にシンプルにするため、少なくとも1つは「奇数」にする必要があります。 この奇妙さは、間違った正方形と不規則に重なり合うという形で不愉快な驚きを提示します。 すでに2回目の実行で、空の正方形は空のスケッチに落ちます-スケッチに。
「奇数」画像を1行右/下にシフトしても何も解決しません。 さまざまな側面の組み合わせでオプションをひねり、回しましたが、透明なセルなしで下の絵を作る方法よりも良いものは思いつきませんでした。 この場合、バックグラウンドにギャップのないボイドがないことを100%保証します。 しかし、phpスクリプトは部分的にアイドル状態になり、まだ見えない壁をレンダリングします。 「不要な作業」なしで行う方法についてアイデアがある場合は、提案してください。 異なる画像のアスペクト比は相互に単純でなければならないことを忘れないでください。
実際には、それだけです。 こちらのデモをご覧ください 。
index.php
<?php include_once "generate_fon.php"; ?> <html> <title>10 PRINT CHR$(205.5+RND(1));: GOTO 10</title> <style type='text/css'> html, body { padding: 0px; margin: 0px; width: 100%; height: 100%; } html { background-image: url('fon1.png'); background-repeat: repeat; } body { background-image: url('fon2.png'); background-repeat: repeat; } #outer { height: 300px; line-height: 300px; text-align: center; } #inner { outline: solid #99c medium; padding: 50px; background: #336; color: #99c; font-weight: bold; font-size: 16pt; } </style> <body> <div id='outer'><span id='inner'>10 PRINT CHR$(205.5+RND(1));: GOTO 10</span></div> </body> </html>
generate_fon.php
<?php function create_background_image ($w, $h, $quadro, $is_chess, $numder) { //w, h - / //$quadro - " ", px //$is_chess - true/false, //$numder - ( 2) $img = imageCreate($w*$quadro, $h*$quadro);// , $color_transparent = imagecolorallocate ($img, 0, 0, 0);// $color_background = imagecolorallocate ($img, 51, 51, 102);// $color_line = imagecolorallocate ($img, 153, 153, 204);// imagesetthickness($img, 4);// "" // " " for ($i = 0; $i < $w; $i++) { for ($j = 0; $j < $h; $j++) { $sparseness = mt_rand(0, 8);//"" . 1 9- "" if ($sparseness) { // " " if (!($is_chess && ($i % 2 == $j % 2))) { // imagefilledrectangle ( $img, $i * $quadro, $j * $quadro, // ($i + 1) * $quadro, ($j + 1) * $quadro, // $color_background // ); //" ", "" $direction = mt_rand(0, 1); // ( : \ /) if ($direction) { imageline ( $img, $i * $quadro, $j * $quadro, // ... ($i + 1) * $quadro, ($j + 1) * $quadro, //... $color_line // ); } else { imageline ( $img, ($i + 1) * $quadro, $j * $quadro, // ... $i * $quadro, ($j + 1) * $quadro, //... $color_line // ); } } else { // imagefilledrectangle ( $img, $i * $quadro, $j * $quadro, // ($i + 1) * $quadro, ($j + 1) * $quadro, // $color_transparent // - ); } } else { // "" //"" , imagefilledrectangle ( $img, $i * $quadro, $j * $quadro, // ($i + 1) * $quadro, ($j + 1) * $quadro, // $color_background // ); } } } imagecolortransparent ($img, $color_transparent);// imagepng ($img, "fon$numder.png");// imageDestroy($img);// "" - } $w1 = 17; $h1 = 19;// $w2 = 23; $h2 = 13;// $wall = 30; // " ", px $img1 = create_background_image($w1, $h1, $wall, false, 1);// $img2 = create_background_image($w2, $h2, $wall, true, 2);// ?>
スクリプトでは、壁の生成を「間引き」しました。 元のアルゴリズムでは、到達できない「ブラインドムーブ」が多すぎます。 また、ビューアーに対して45度回転させようとしましたが、垂直線と水平線は標準のphpツールを使用してなんとなくはっきりと描画されます。 一般に、ラビリンスビルディングにイノベーションと改善をもたらしたい人にとっては、仕事に終わりはありません。