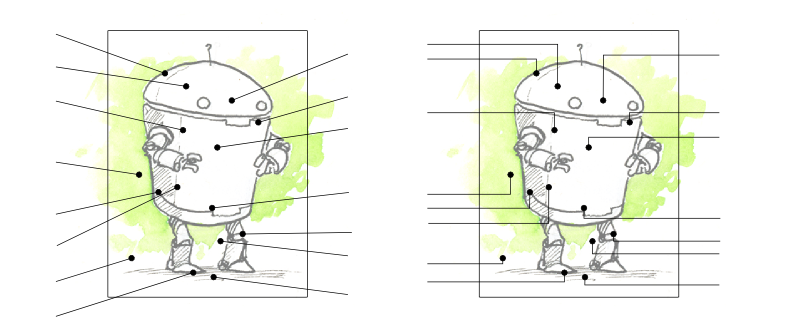
そのため、タスク:一連の画像と各画像の説明ラベルのセットがあります。ラベルを最適な方法で配置し、接続線の交差を避け、一般的な読みやすさを維持する必要があります。

明らかに、タスクは簡単ではありません。 さらに、直接的な解決策は結果の最適性を保証することはできません。 言い換えれば、人(実際に私たちが試みている)は、説明ラベルを配置するいくつかの奇妙なことに間違いなく気付くでしょう。 いくつかの特に難しいケースでは、結果は嫌に思えるかもしれません。

私の意見では、重要な基準を簡潔に定式化しようとします。
- 全体的な清潔さと読みやすさ
- 優先順位はラベルではなくメイン画像であるため、「転換注意」がないこと
- 投稿のしやすさ
- 結果の安定した品質
そのため、この段階では、以下から選択できます。
- 適切なアルゴリズムを見つけようとする
- スタイルを変更し、異なるレベルで問題を解決する
最初の方法:適切なアルゴリズムを見つける
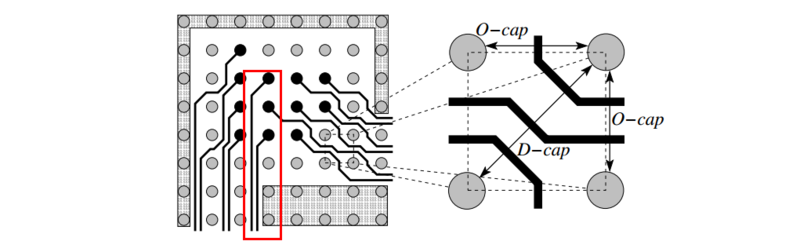
実際、反復法、PCBレイアウトに似たもの、遺伝的アルゴリズムなど、非常に十分なオプションがあります。 PCBレイアウトに関しては、次のドキュメントが興味深い: Tan YanによるPCBルーティングのアルゴリズム研究

誰もがこれらのアプローチのいずれかの信頼性、リソース集約型の実装、テスト、および可能性のある境界状況の正しい開発に必要な変更の独自の評価を持っていると思います。
2番目の方法:スタイルを操作しようとします
言い換えると、実装を簡素化しながら、結果を大幅に改善できるメタレベルに移りましょう。 理想的なオプション-ラベルと説明は引き続き利用できますが、メイン画像によって提供される最大限の情報を維持しながら、イラストの主要コンポーネントとして認識されません。
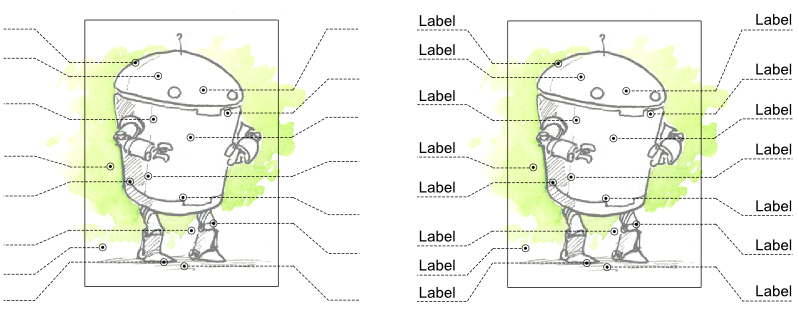
これにより、最短の脚注とその均一性を確保するソリューションが求められます。 したがって、不要なパターンを区別して除外する方法を知っている人は、小さな詳細に気付かないことをすぐに学びます。 さらに、傾斜線から水平線への移行は非常に論理的に見えます(アンチエイリアシングと詳細の追加損失を忘れないでください)。 考えられる解決策の1つは次のとおりです。

この場合、ラベル配置アルゴリズムははるかに単純になり、結果は予測可能です。 ご覧のとおり、説明の配置スタイルは非常に異なる画像であっても似ています。これは、多くの「注釈付き」イラストを表示する印象にプラスの効果があると思います。
この資料が面白かったと思います。 最後の質問を次のように定式化します。
プログラマは常にプログラマであり続けるべきですか?
誰もが自分で決める。 興味深く有用な考えは、いつものように、コメントで歓迎されています。
stackoverflowに関する元の質問