
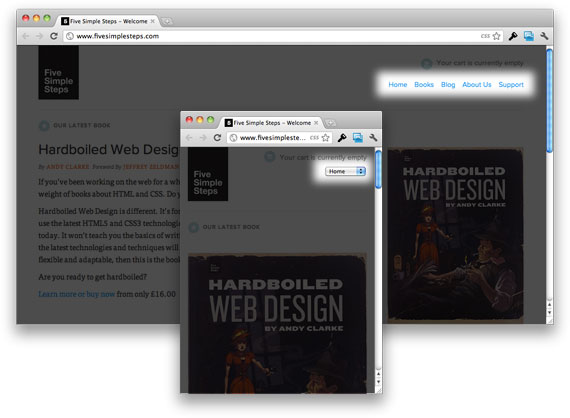
結果として得られるものの例として、アダプティブレイアウトを備えたサイト「5つの簡単なステップ」を見ることができます。 ブラウザウィンドウの幅が小さい場合、右上隅のメニューは通常のリンクの列からドロップダウンメニューに変わります。
サイトを小さなディスプレイ(電話)で表示すると、ドロップダウンメニューをクリックすると、メニュー項目を選択するためのインターフェイスが表示されます。各項目は大きく、選択が簡単です。

これは、電話画面上の小さなリンクに指を当てようとするよりも間違いなく簡単です。 もちろん、画面を1回ではなく2回クリックする必要がありますが、これは議論の余地がある欠点です。
HTML
Five Simple Steps Webサイトのこのメニューのレイアウトは次のとおりです。
<nav> <ul> <li><a href="/" class="active">Home</a></li> <li><a href="/collections/all">Books</a></li> <li><a href="/blogs/five-simple-steps-blog">Blog</a></li> <li><a href="/pages/about-us">About Us</a></li> <li><a href="/pages/support">Support</a></li> </ul> <select> <option value="" selected="selected">Select</option> <option value="/">Home</option> <option value="/collections/all">Books</option> <option value="/blogs/five-simple-steps-blog">Blog</option> <option value="/pages/about-us">About Us</option> <option value="/pages/support">Support</option> </select> </nav>
CSS
デフォルトでは、 ディスプレイでメニューを非表示にする必要があります:none; 。
nav select { display: none; }
次に、 メディアクエリを使用して、画面の幅に応じてselect要素と通常のメニューの表示を切り替えます。
@media (max-width: 960px) { nav ul { display: none; } nav select { display: inline-block; } }
jQueryを使用してメニュー項目を同期する
メニューを動的に作成したり、メニューを手動で作成したりすることもできますが、両方のメニューの項目が同じであることを確認しておくと便利です。 両方のメニューの均一性を実現するために、元のメニューに基づいてドロップダウンメニューを動的に作成します。
これは、次のjQueryコードを使用して実行できます。
// $("<select />").appendTo("nav"); // select – « ...» $("<option />", { "selected": "selected", "value" : "", "text" : " ..." }).appendTo("nav select"); // $("nav a").each(function() { var el = $(this); $("<option />", { "value" : el.attr("href"), "text" : el.text() }).appendTo("nav select"); });
そして最後に、ドロップダウンメニューを機能させるコード:
$("nav select").change(function() { window.location = $(this).find("option:selected").val(); });
デモを見る
ダウンロード例