
HTTPアーカイブによると、Webフォントの使用はますます一般的になりつつあります。過去1年間で、追加フォントを使用するサイトの数は6から12%に倍増しました。
Webフォントの弱点はパフォーマンスですが、状況は徐々に改善されています。より高度な圧縮方法が表示され、ブラウザーのサポート、ユニコード、個別のフォントセットなどが改善されています。
最適化
一見、Webフォントの使用は非常に簡単です。必要なセットをダウンロードして、ページに接続するだけです。 しかし実際には、すべてが少し複雑です。 4つの異なる形式があります。
- WOFF (Web Open Font Format):追加のメタデータをサポートするオープンな圧縮OpenTypeまたはTrueTypeフォント形式。
- TTF :おなじみの古き良きTrueType。
- EOT (Embedded OpenType):OpenTypeフォント用のコンパクトな形式。
- SVG (Scalable Vector Graphics):ベクトルグラフィックス形式(これについては既に書いています)。
ただし、ブラウザ間の互換性を提供するものはありません(caniuse.comでサポートを確認できます: woff 、 ttf 、 eot 、 svg )。したがって、同時にいくつかの形式を使用することをお勧めします。 そして、ここでパフォーマンスの問題に直面しています。フォントファイル自体は非常に大きく、たとえば、すべての言語をサポートするArialフォントの重量は22メガバイトです。 もちろん、通常のページでは、セット内のすべての文字を一度に接続することは意味がないため、フォントの一部のみを使用できるツール(キリル文字のみなど)が必要です。
たとえば、 Open Sansフォント(すべての言語を含む最も人気のあるGoogle Webフォントの1つ)は217キロバイトですが、1セットだけを使用するとサイズを小さくできます-ラテン語。 サイズは36キロバイトに減少します。

フォントの一部のみ(ラテン)を接続する方法は次のとおりです。
<link href="http://fonts.googleapis.com/css?family=Open+Sans&subset=latin" rel="stylesheet" />
このテクノロジーがサポートされていないブラウザの追加のフォントヒンティングメタデータを削除することにより、ファイルサイズを縮小できます。 フォントヒンティング-フォントラスタライズプロセスの一部。ページ上のテキストの表示を改善するために使用されます。
改善された圧縮アルゴリズムにより、ファイルサイズが15%削減されます。近い将来に予想されるWOFF 2.0形式により、30%圧縮率が向上します。
文字の一部(「H」、「e」、「l」、「o」)のみを接続するには、次のコードを使用できます。
<link href="http://fonts.googleapis.com/css?family=Inconsolata&text=Hello" rel="stylesheet" />
使用する
Google Web Fontsのすべてのフォントが開いているため 、クロスサイトキャッシュを正常に使用できます。 たとえば、前述のOpen Sansは100万以上のサイトで使用されています。つまり、生産性を高めるために、このフォントで以前のサイトにアクセスするときにユーザーのブラウザーにフォントをキャッシュできます。
仕組みは次のとおりです。

Google Web Fontsサービスで使用されるCSSスタイルは動的です。特定のユーザーとそのブラウザーに適した形式を自動的に決定します。 CSSスタイルは24時間キャッシュされます。 スタイルの内部には、フォントファイル自体へのリンクがあります。 フォントキャッシュ自体は1年間保存されます! Webフォントの人気を考えると、キャッシュに同じOpen Sansのコピーがすでにあることは明らかです。
GoogleのJavascript Font Loaderという便利なツールもあります。これを使用すると、Webフォントをロードするプロセスを表示できます。 使い方はとても簡単です:
h1 { visibility: hidden; } .wf-active h1 { visibility: visible; }
また、javasriptはアクションを処理します。
WebFontConfig = { google: { families: [ 'Tangerine', 'Cantarell' ] // Google example }, typekit: { id: 'myKitId' // Typekit example }, loading: function() { // JavaScript to execute when fonts start loading }, active: function() { // JavaScript to execute when fonts become active }, inactive: function() { // JavaScript to execute when fonts become inactive (time out) } };
ローダーのドキュメント
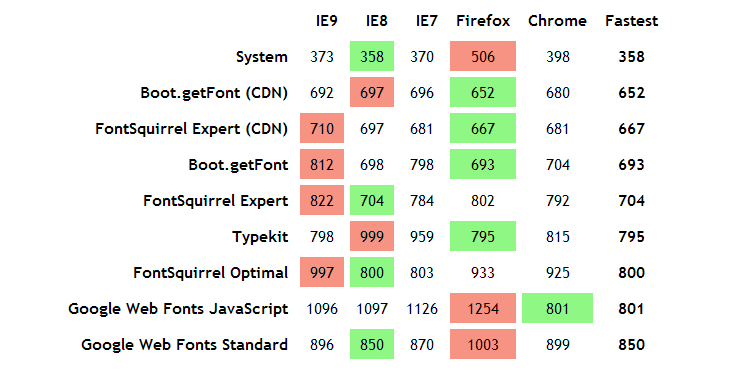
結論として、さまざまなサービスとブラウザを使用した場合の同じフォント(Open Sans)のダウンロード速度の小さな要約表(ミリ秒単位の数値):

おわりに
今日、Webフォントを使用することの利点を確信できますが、その人気が高まるだけで、サイズが小さくなり、ブラウザーのサポートが向上することは明らかです。
使用した材料: