
Firefoxおよび「後で保存」
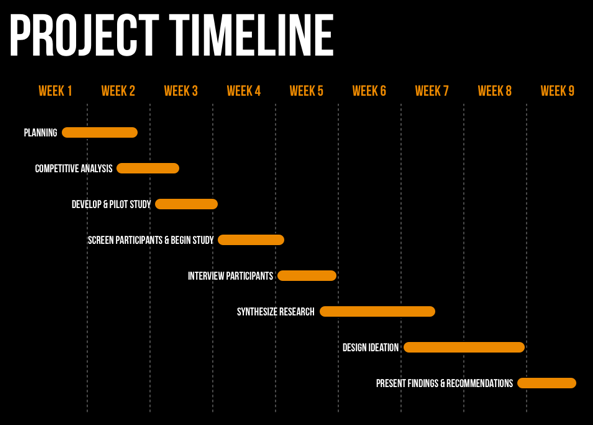
ブラウザには基本的に、検索(サーフィン)と繰り返しアクセスの2つの主要な機能があります。 私の仕事は、2回目の訪問が最も簡単で便利になるようにブックマークを整理することでした。 Save for Later機能の開発では、フロントエンド開発者や製品マネージャーを含むMozillaチームと緊密に協力しました。 9週間の開発スケジュール:

最初に、Firefoxからの調査のリクエストがAndroidチームに寄せられました。モバイルデバイスでブックマークがほとんど使用されない理由と、異なる方法で実装された場合にこの機能がどれだけ普及したかです。

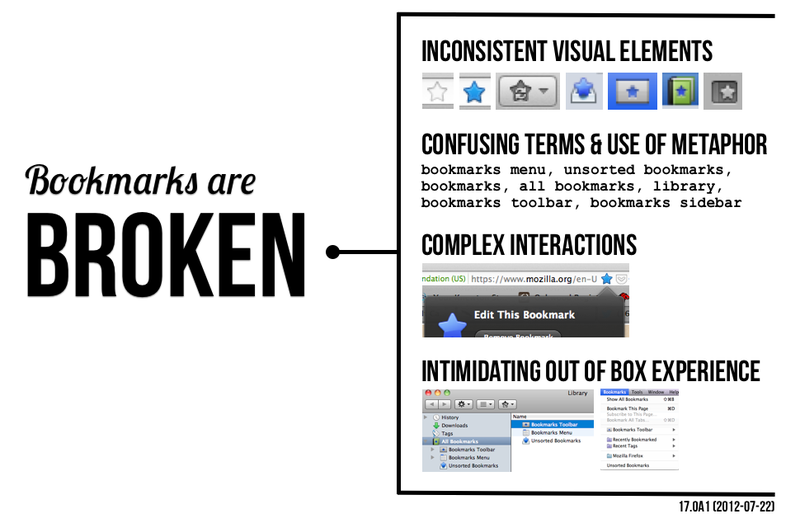
Firefoxでブックマークを詳しく調べたところ、機能が複雑すぎて単純化する必要があることが明らかになりました。 また、今日のユーザーにとって「ブックマーク」が何を意味するのか、どのオプションを表示したいかを理解することも重要でした。

その結果、ブックマークの主な目的は「後で読む」機能であると結論付けられました。
研究フェーズ
60人のうち、10人が研究に参加するために選ばれました。 すべてのプロファイルが提供されました:

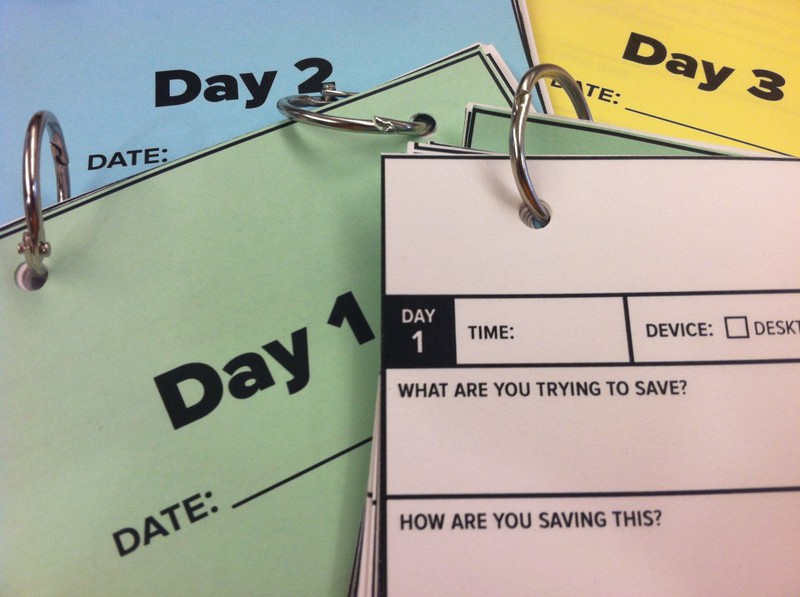
参加者は毎日、質問に答えてデータを記録する必要がありました。
1日目:保存:何を、なぜ保存したいですか? 通常はどのように保存しますか?
2日目:再訪問:どのサイトを訪問し、なぜ再びアクセスするのですか? 何がこれをするように促したのですか?
3日目。ブックマークの剥奪:ブックマークの機能がない場合のアクションを説明します。
研究者の一人が、ブックマークを保存するために使用するアプリケーションを見せてくれました。

3日後、調査の参加者がインタビューに参加しました。このインタビューでは、ユーザーがデバイスをどのように操作しているかをよりよく理解するために、ブラウザーでの作業中にすべての行動を表明しました。
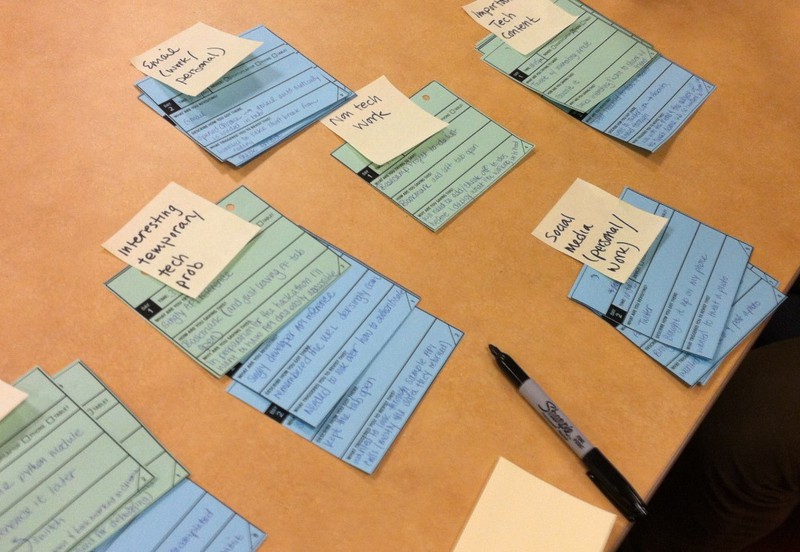
参加者自身によってカテゴリに分けられたリーフレットのブックマーク:

一般化
すべてのプロファイルを収集し、それらを要約して、基本情報を取得しました。

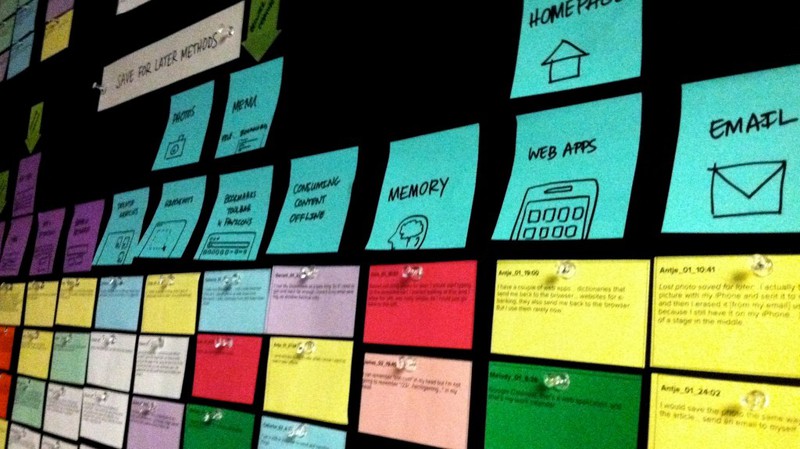
結果は、各参加者に異なる色が割り当てられたスキームであり、主要な研究データも示されています。

その結果、「後で読む」ためにサイトのコンテンツを保存する主な方法を理解できました。

多くのユーザーは、目的のタブまたはウィンドウを開いたままにして、後でコンテンツを読むだけです。 私が最も驚いたのは、電子メールの使用でした。 ほとんどすべてのユーザーがリンクを自分で送信して後でアクセスしました。 一部の参加者が使用するサービス:

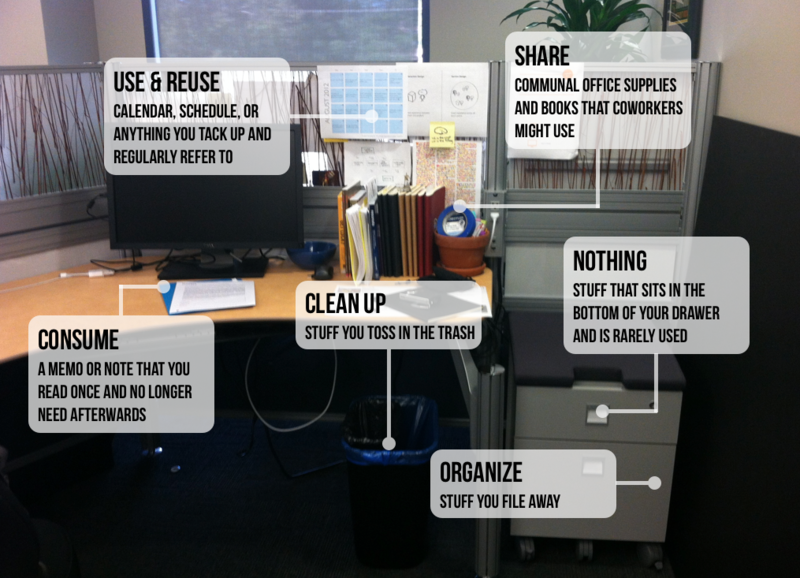
「後で」リンクを保存するとどうなりますか? すべてのアクションは、いくつかのカテゴリに分類できます。
1.「消費」:コンテンツを使用(読み取りまたは表示)した後、コンテンツは不要になるため、単純に削除されます。
2.再利用:動的コンテンツ(更新されたサイトなど)が再利用されます。
3.共有:ユーザーはコンテンツを維持しながら共有します。
4.不明な使用法:いつか役に立つかもしれないコンテンツを保存します。
5.組織:既存を合理化するためのコンテンツの保存、および彼とのコミュニケーション。
6.クリーニング:コンテンツの保存と削除。
ワークステーションでコンテンツを保存する興味深い例え:

さまざまなデバイスでのカテゴリの分離と人気:

定量分析
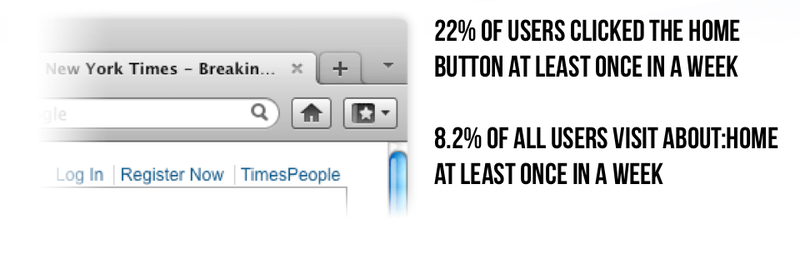
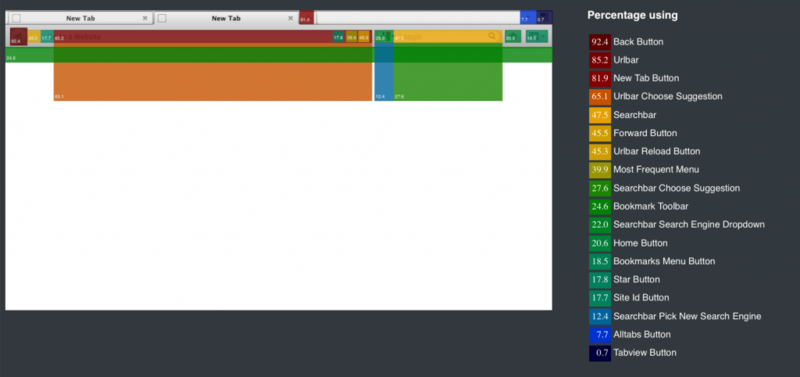
Test Pilotのおかげで、ユーザーがブラウザでホームページを頻繁に指定することがわかりました。

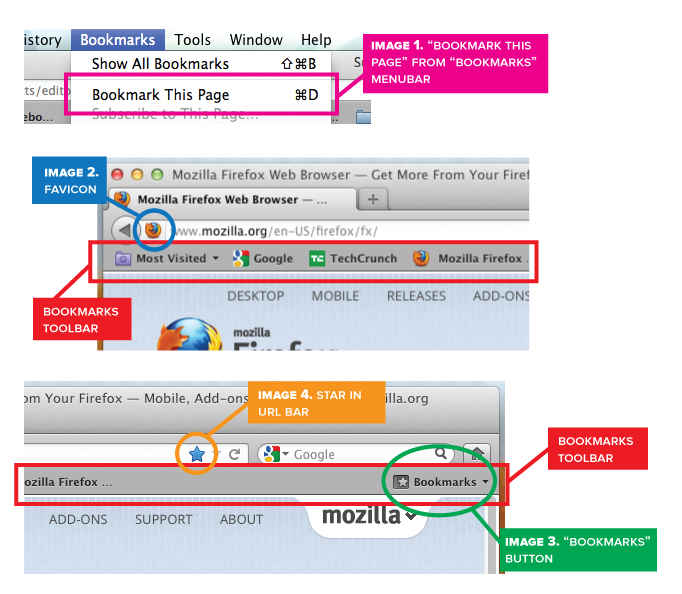
Firefoxでブックマークする方法:

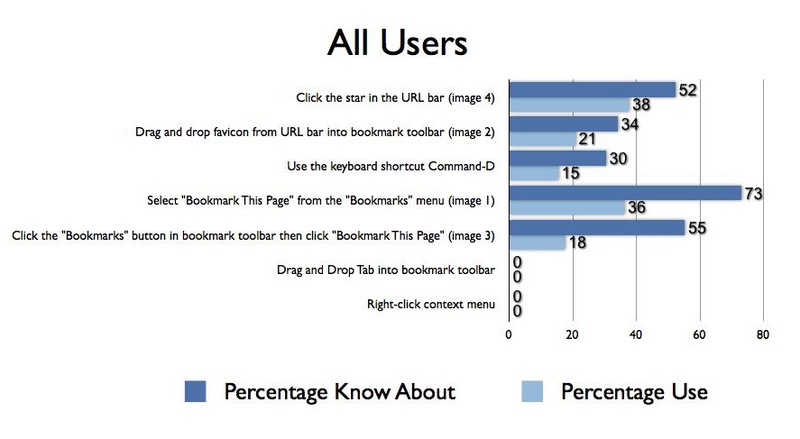
5000人以上のユーザーの統計情報で、最も一般的な方法はアスタリスクをクリックすることです。

[マップ]をクリックします。

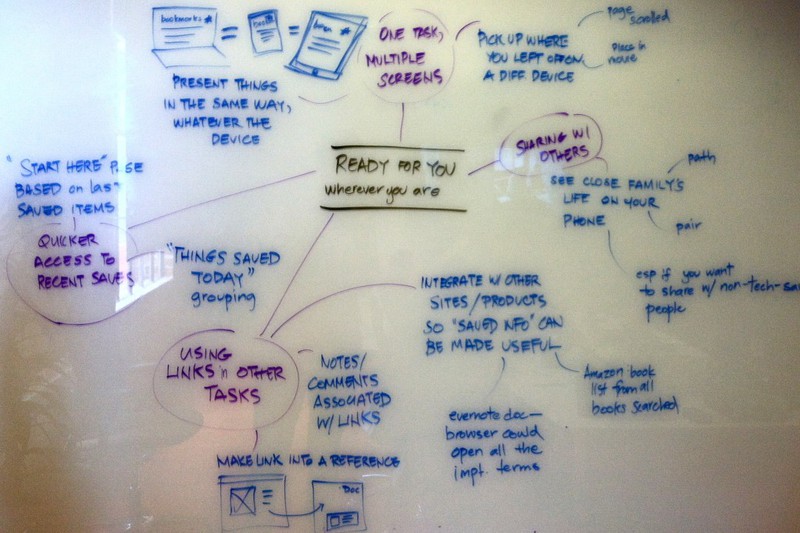
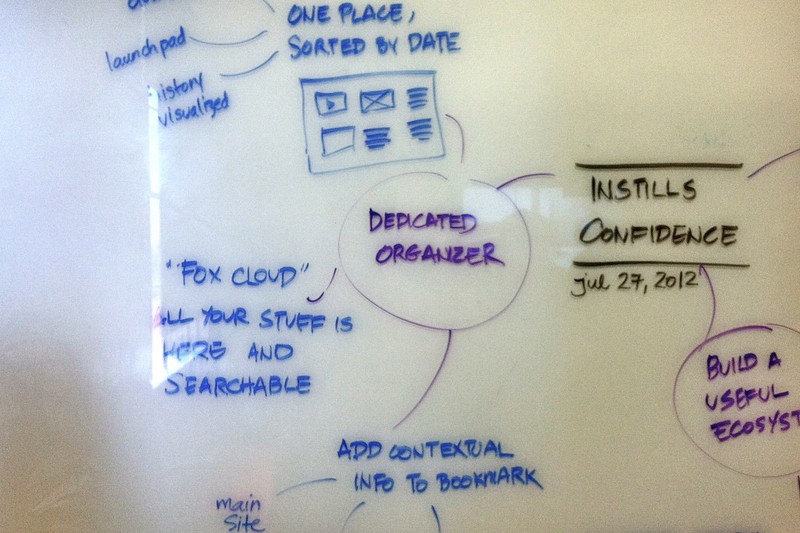
Mozillaでのブレーンストーミング:

研究の結果に基づいて、「後で保存」機能の開発の主な分野を選択しました。
1.どこからでもアクセス:ユーザーは保存されたコンテンツにいつでも、どのデバイスからでもアクセスしたい。
2.任意のコンテンツ:ユーザーは、Webサイトインターフェイスの形式で不要なゴミを残さずに、情報(テキスト、写真、ビデオ)を追加したい。
3.信頼性。 ユーザーは、関心のあるコンテンツの信頼できるリポジトリを保持したいと考えています。
4.汎用性:ユーザーはコンテンツを保存し、後で好きなように使用できます。
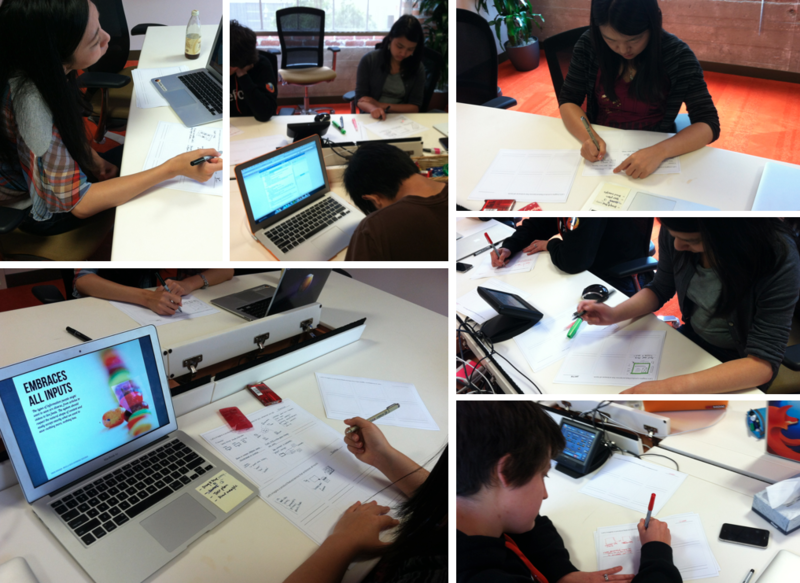
職場でのMozilla UXデザイナー:

すべての「非常識」がボードに記録されました。



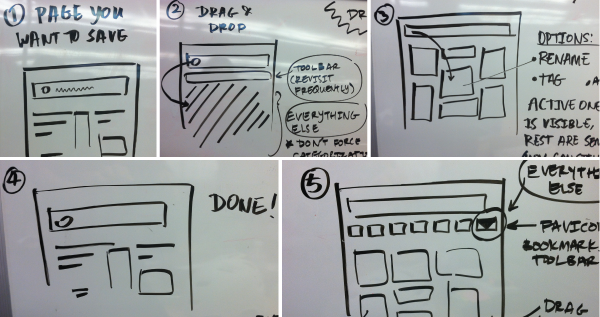
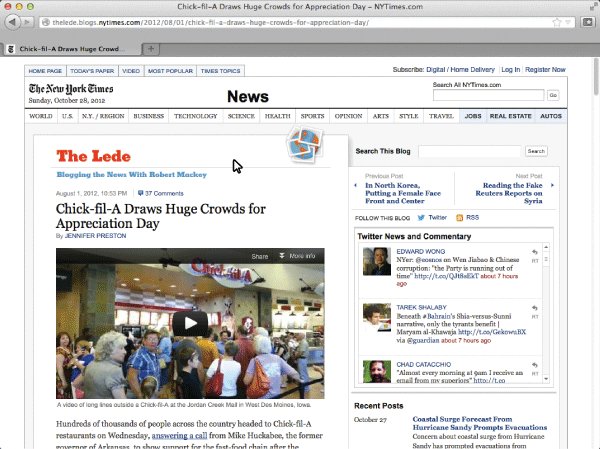
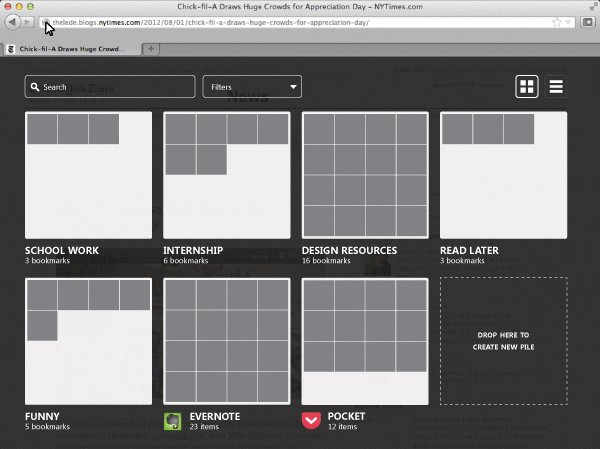
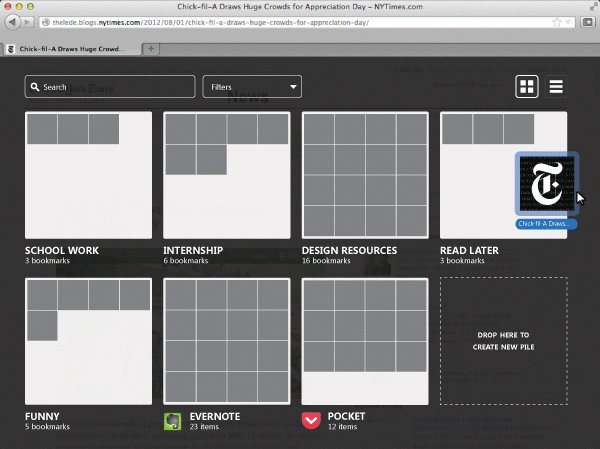
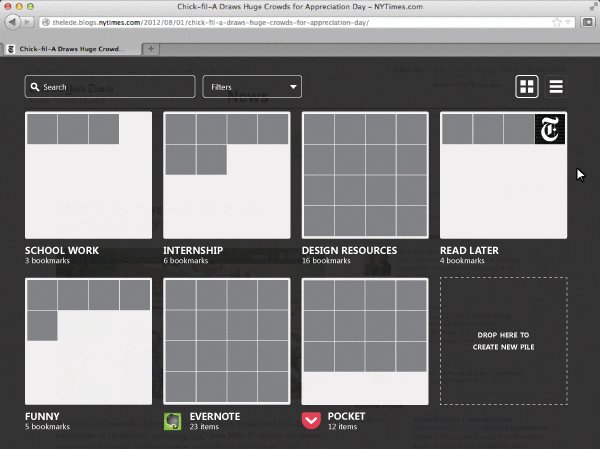
アイデアの1つはDropzilla-特別な「後で保存」パネルにドラッグアンドドロップするだけでなく、ブックマークサービスとデータを同期してサイトをブックマークに追加する機能です。

Dropzillaは、Mozilla開発者とのブレーンストーミングセッションで生まれた「Save for Later」機能を実装するための概念の1つにすぎません。 この作業の過程で、私は主なことに気付きました。今日のブラウザは十分に標準化されていますが、想像力と新しいアイデアの実装の余地がまだあります。