
さまざまなセクションへのリンクでいっぱいのサイトのナビゲーションメニューを作り直し、検索エンジンの「スパム」を減らし、訪問者にとってより便利にすることを考えました。 アイデアはシンプルでした。
- メインページからHTMLのサイトのセクションへのすべてのリンク
- セクション内のテーマセクションへのメニュー内のリンク
- JavaScriptの非トピックセクションへの他のリンクを別のファイルに作成する
このアイデアの実装の詳細は省略しますが、非常にうまくいったので、すべてが好きです。
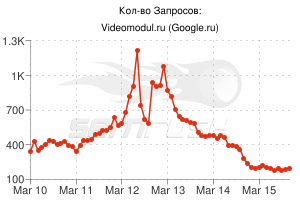
そして突然、Googleからのトラフィックの急激な減少に気付きました。 なに? どうやって? なんで?


それどころか、私は最善を尽くし、検索エンジンを正しい方向に向けたかったようですが、それほどスムーズではありませんでした。
最近、GoogleはAJAXサイトのクロールとインデックス登録を開始しました!
何も新しいことはなく、誰も聞いていないように思えますが、彼らは再び皆を上回りました。
すべてが非常に簡単です。
- このサイトはAJAXクロールスキームをサポートしています。
- サーバーは、ユーザーに(ブラウザーを介して)表示される各AJAX URLのHTMLスナップショットを提供します 。 AJAX URLには、example.com / index.html#mystateなどのハッシュフラグメントが含まれます。#mystateはハッシュフラグメントです。 HTMLスナップショットは、JavaScriptコードが実行された後にページに表示されるすべてのコンテンツです。
- 検索エンジンはHTMLスナップショットにインデックスを付け、検索結果で元のAJAX URLを提供します。
つまり、Googleはサイトのすべてのページにすべてのセクションへの多数のリンクがあることを確認し、結論を出し、独自の方法でサイトのインデックスを再作成したことがわかりました。
生きた例 、 主題に関する情報源 。