
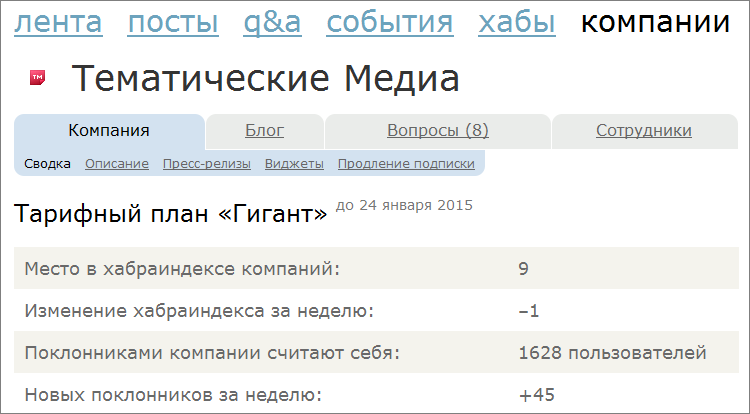
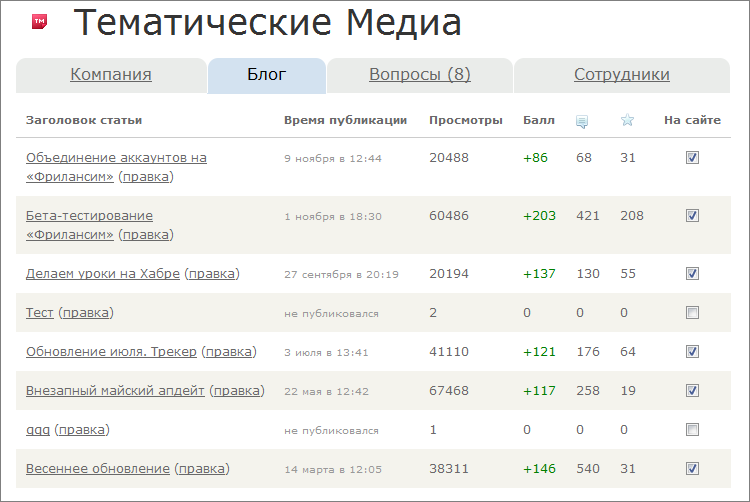
これが、以前の企業ブログ管理パネルのメインページの外観です。

このインターフェイスはそのタスクに対処しましたが、それでも何かを変更したかったのです。 まず、管理パネル自体のメニュー:機会の数が増え、既存の水平メニューをフックまたは詐欺で押し込まなければなりませんでした。 第二に、デザイン:インターフェースを更新して、よりモダンにしたかった。
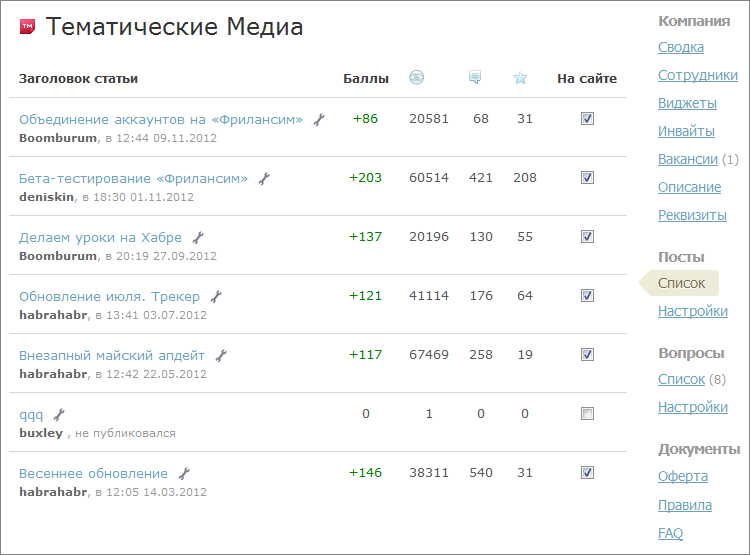
したがって、私たちが最初にしたことは、垂直メニューよりも水平メニュー(現在はサイト全体で使用されている)を放棄し、必要なすべてのセクションに対応できるようにすることでした。 これに加えて、将来登場する可能性のある新しいセクションの場所がありました。
ダッシュボード
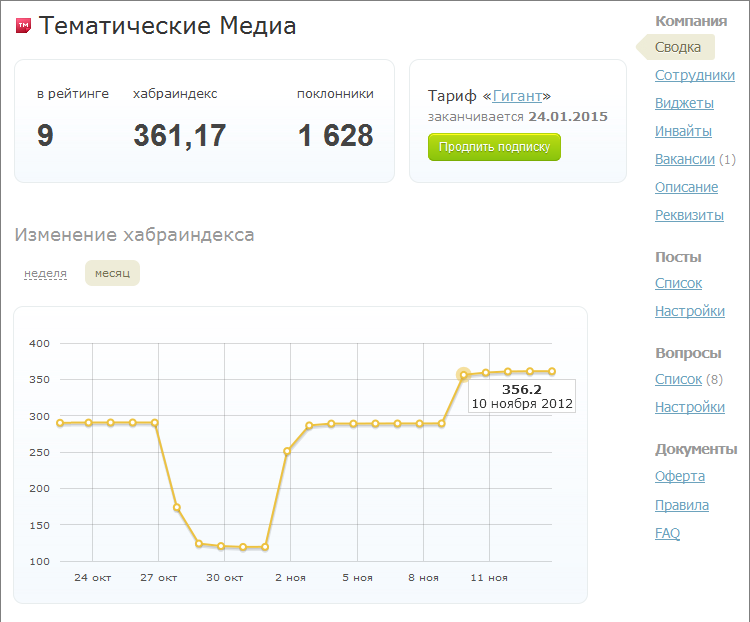
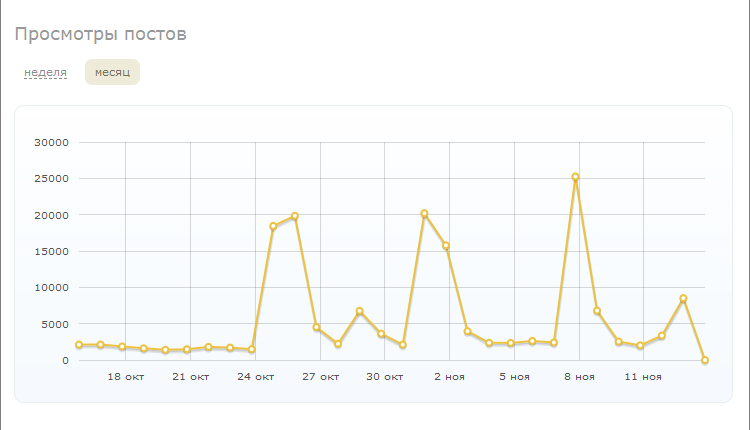
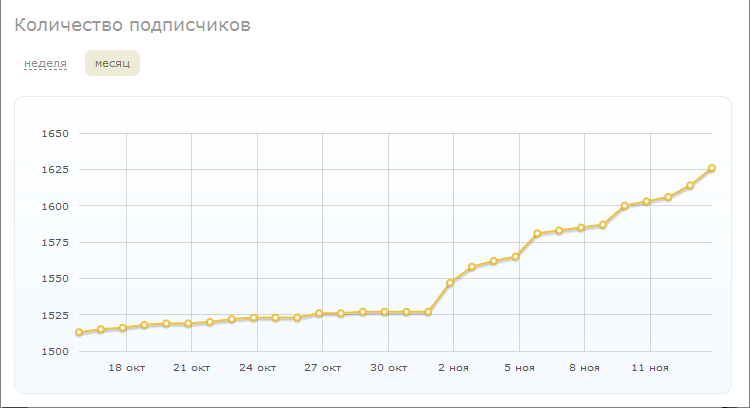
企業がHabrでブログを開始するのは誰にとっても秘密ではありません。何の関係もないからです。誰もが特定のタスクを設定します。 Habréでこれらのタスクを実行することの有効性(KPI)を評価するには、以前は十分な情報がありましたが、常に改善すべきことがあります。 そのため、管理パネルのシンプルなメインページは、より有益なフライトコントロールセンターになりました。 メインページには、評価における会社の位置、インデックス、およびサブスクライバー数に関する情報があります-テキスト値の形式だけでなく、非常にグラフィックなグラフの形式でもあります(選択はFlotchartsで決まりました )。 リーダーやマーケティングマネージャーは、管理者パネルにアクセスして、サイトでの会社の発展のダイナミクスを個別に評価できます。評価の増加、従業員の挑戦などです。



作業の定量的および定性的な評価のために、すべての出版物のリストを含むページが残っています。分析に必要なすべての情報が表形式で表示されます。出版物(またはドラフト)の作成者と公開者、ビューの数、評価、コメント、お気に入りが収集された数。
それは:

次のようになりました:

1〜2か月でこれらのデータを調べた後、ブログ開発のベクトルを簡単に調整できるようになりました。一般の人が好きな記事とそうでない記事をすぐに確認できます。 後で、この情報を視覚化して、すべてがさらに視覚的になるようにします。
従業員
以前は、会社のブログに新しい著者を追加することは儀式でした。 従業員は会社で働いていることを示し、管理者は必要なアクセス権を彼に割り当てる必要があります。 問題は、ブログへのアクセス権が非常に柔軟であるため、ブログ内の多くの企業が混乱することでした。 すべての設定は、それが不可能になった新しい要素に対応するために、かなり高密度のプレートに収められました。

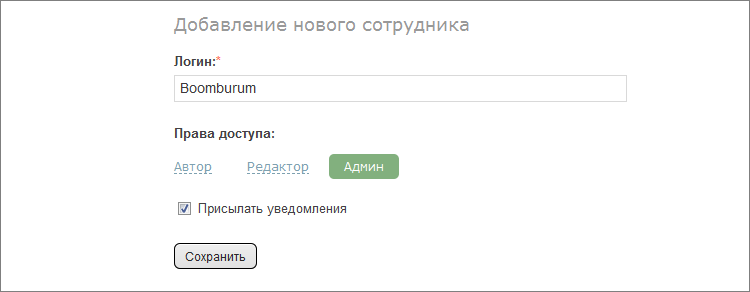
このプロセスを簡素化しました。 現在、すべての従業員は4つのカテゴリに分かれています:従業員(会社に勤めているがブログへのアクセス権がないことを示すサブスクライバー)、ジャーナリスト(ブログにのみ公開できます)、エディター(すべてのブログ投稿を編集できます)および管理者(全能)。

新しい従業員の追加は「Sajest」によって実装されます-必要な権利をすぐに割り当てることができます。 そして、少なくともいくつかの権利を持つすべての人を見るために常に1つの場所にいるために、別のページを作成しました。 それとは別に、システム通知の構成のみが取り出されたため、通知を受信しないユーザーの通知をオフにできます。

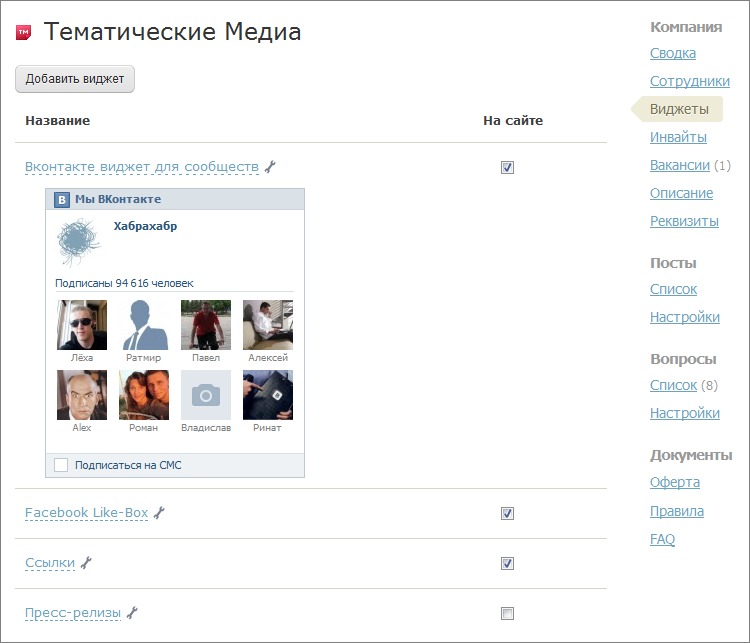
ウィジェット
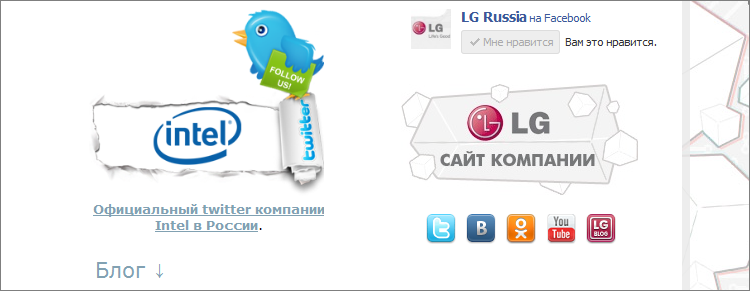
確かにあなたの多くは、企業ブログの右の列に異なるデザインのブロックがあることに気づきました:誰かがソーシャルネットワーク用のインタラクティブなウィジェットを挿入し、誰かが特別なオファーのある美しい写真を持っています-気にします。

問題は、第一に、誰もがこれらのウィジェットを知っているわけではなく、第二に、誰もがウィジェットに挿入するものを知らなかった(以前は単なるhtmlフォームだった)こと、そして第三に、セキュリティ目的のため、あらゆる種類のフィルターがありました。

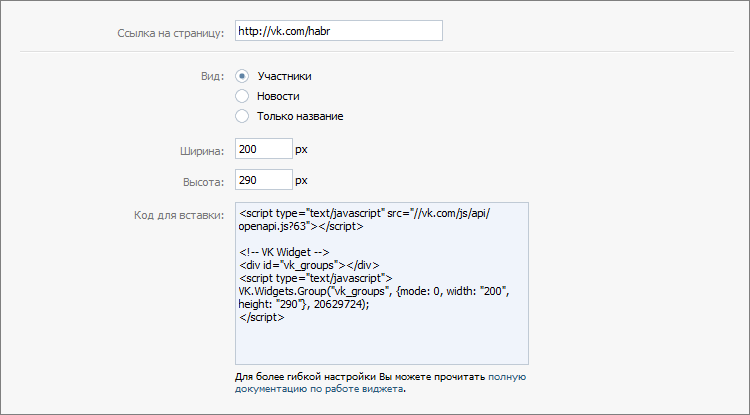
選択できる標準ウィジェットは4つあります。既存のRSSフィードの翻訳、リンクのブロック(プロジェクト、アプリケーションなど)、およびVkontakteとFacebookからの2つのソーシャルブロックです。 西洋のリソースをすぐに整理した場合、VKを掘り下げる必要がありました。 事実、彼らはウィジェットの設定でコミュニティへのリンク( vk.com/habrなどのエイリアス)を挿入するだけで済み、ウィジェットコンテンツの基礎となるように、顧客の作業をできるだけ簡素化したかったのです。 ただし、コミュニティウィジェットのコンストラクタでは、エイリアスを使用する必要はなく、コミュニティIDを使用する必要があります。 しかし、エイリアスとIDの間に「コンバーター」はありませんでした。

Vkontakteの開発者が助けに来て、APIの新しいメソッドを作成しました。おかげで、グループの名前とその識別子の両方を使用できるようになりました。
http://api.vk.com/method/groups.getById?gid=team&callback=jsonpCallback
これで、すべてのウィジェットをアクティブにすると、サイトの右側の列は同じスタイルになります-きれいできれいです。 さらに、関税計画「ビジネス」と「ジャイアント」には、依然として任意のウィジェットを追加する機会があります。
仕事
ご存知のように、当社には最も興味深いIT欠員のみが住むHuntimプロジェクトがあります。 企業ブログを購入すると、各企業はハンティング用に一定数の「カートリッジ」を受け取ります。 現在、会社がサイトにブログを持っている場合、「Huntim」による雇用機会がそのサイトで放送されます。 Habrを離れることなく、特定の会社の求人について知ることができます。
ちなみに、以前はすべてが空欄から右列のブロックへの単純な翻訳に限られていた場合、テーマターゲティングがあります。イラストレーターの空席はPHPハブには表示されず、NGINXグルの空席は音声処理に関するハブにあります。 「Khantim」からの常設作品の提供に加えて、私たちの新しいプロジェクト「Freelance」からの遠隔作品の提供のブロックが登場しました。 したがって、これらのブロックをより頻繁に見てください-働きたいという願望があるでしょうが、仕事があるでしょう!
ブランディング
当初、この機能は手動モードおよび事前調整で機能していました。 企業が「fireを割る」ことで、サイトの外観が(あるブログのフレームワーク内ではあるが)認識できなくなるのではないかと心配していました。 すぐに、顧客は私たちを「再保険」し、私たちは彼らに自分ですべてを変える機会を与えました。 企業ブログのブランディング機能が新しいレベルに到達しました。企業はテンプレートを作成する機会があり、テンプレート間の切り替えは数回のクリックで実行されます。 その場合、チャイム時計の下で、新年のデザインテーマをワンクリックでアクティブにできます。 「毎日」、プロモーションや特別オファー、すべての季節、休日、月のさまざまな段階など、好きなだけテンプレートを使用できます。

私はデザイナーが描いたとおりに、つまり、当初計画されていたように、テキスト名ではなく、テンプレートの視覚的なスケッチを使用したかったのです。 長い検索の後、 url2pngサービスに落ち着きました。これにより、必要なページのスクリーンショットを撮ることができます。
ブランドブログの例(クリック可能):




残りのささいなことは、企業自体にのみ関連し、サービスを改善するための提案を引き続き受け入れます。
まあ、親愛なるユーザー名がこの場所まで読んだことがあるなら、あなたにとっても楽しい些細なことがあります:コメントを書くという形で、引用ボタンが現れたので、
blockquote
つづりを
blockquote
必要はもうありません:)
成功。