アイコンの描画方法(サイズ32x32、パートI)
Adobe Photoshopで32x32のアイコンを作成するためのレッスンに注目したいと思います。 このレッスンでは、多くの労力をかけることなくアイコンを描画する方法を学ぶことができます-結果として、インターフェイスのアイコンを描画することはそれほど難しいタスクではなく、忍耐強く、Adobe Photoshopで作業することのアイデアが必要であることを理解できます

それでは始めましょう! まず、アイコンのサイズが大きくなったりスタイルが似たりしないように、一連のアイコンを描くためのテンプレートを作成する必要があります。
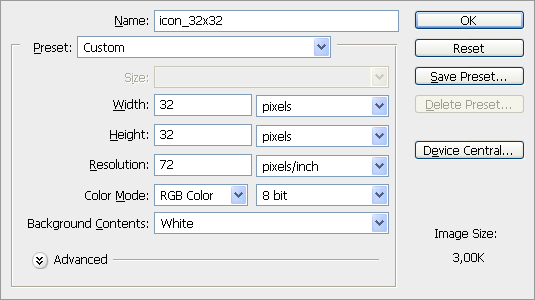
まず、Adobe Photoshopプログラムを実行し、[ファイル]> [新規]メニューに移動するか、Ctrl + Nキーを押して、サイズが32x32ピクセルで解像度が72 dpiの画像を作成します。

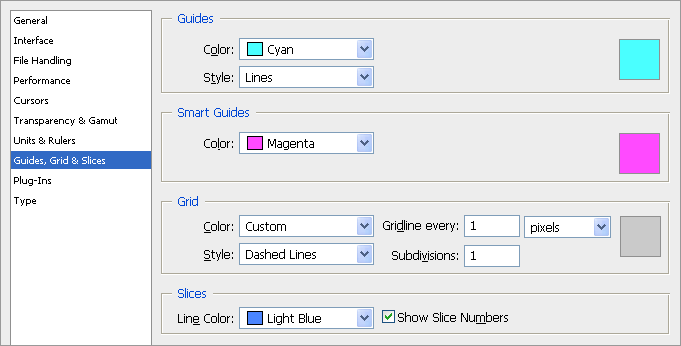
さらに、アイコンが明確でぼやけたエッジを持ち、将来それらがはっきりと対照的に見えるように、グリッドの表示を設定する必要があります(グリッド)、描画の際にガイドされるため、画像はピクセルで構成されているため、表示する必要があります1ピクセル単位のグリッド。
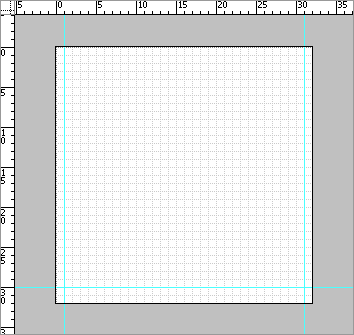
メニューの[編集]> [設定]> [ガイド、グリッドとスライス]に移動するか、キーボードのCtrl + Kを押して、画像に示すように設定します。

これでテンプレートを作成し、それに基づいて小さな傑作を作成します。 アイコンの影を意味するため、これを考慮する必要があります。 影のサイズをアイコンの下に2ピクセル、両側に1ピクセルにすることを計画しているため、30x30に加えて影がアイコンになります。 便宜上、アイコン画像と対応するスペースを割り当てた影の境界をさらに確認できるガイドを配置しましょう。

その結果、テンプレートの準備が整い、アイコンの描画に直接進むことができます。
ホームアイコン
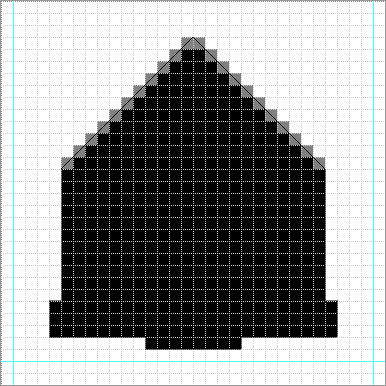
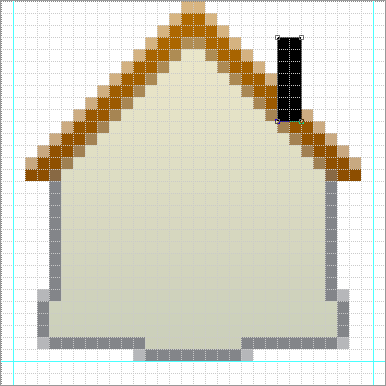
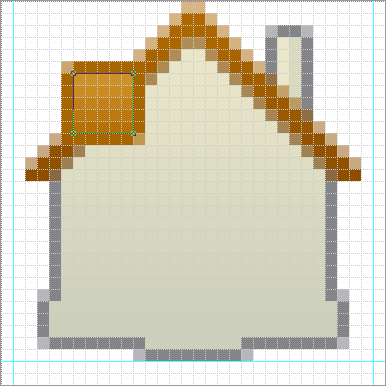
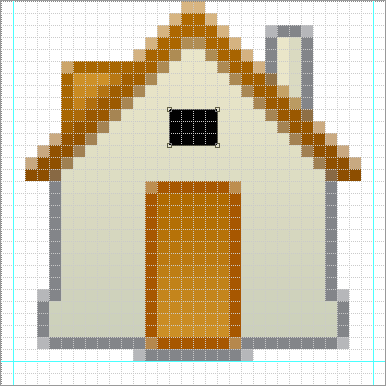
描画する図形を明確に見るために、黒の塗りつぶしを使用します。 だからツールで

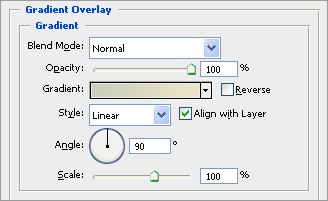
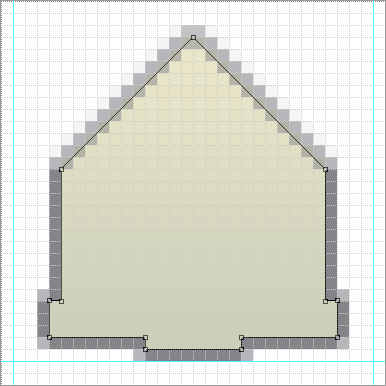
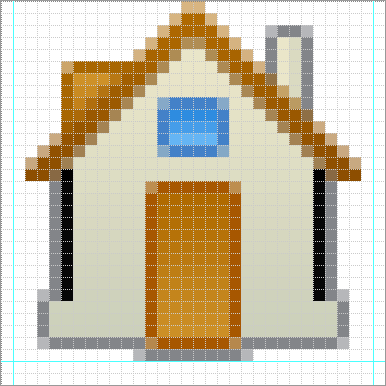
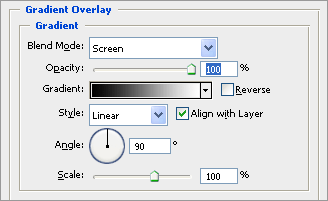
次に、目的の色とアウトラインを指定するには、[レイヤー]> [レイヤースタイル]> [グラデーションオーバーレイ]に移動し 、 eae6c9からcbcfbaへのグラデーション塗りつぶしを作成します

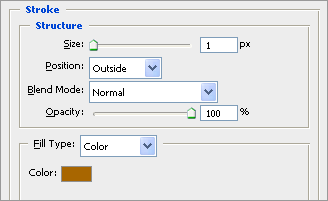
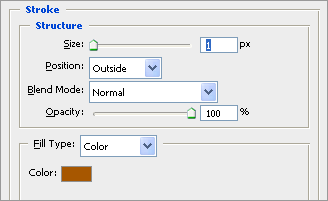
その後、形状が将来的に対照的になるように、この形状に形状を割り当てます。 これを行うには、[レイヤー]> [レイヤースタイル]> [ストローク...]に移動し、線を1ピクセルの太さで868686の色にします

それは私たちが得るべきものです

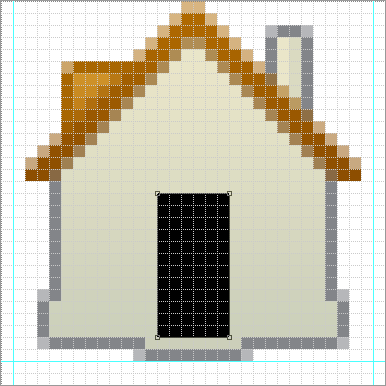
同じツールを使用して

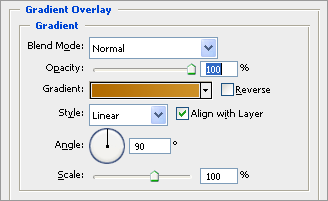
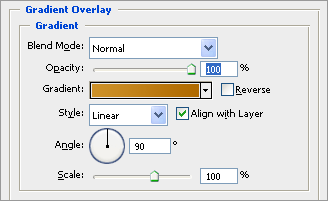
必要な色を指定します-レイヤー>レイヤースタイル>グラデーションオーバーレイ...に移動し、カラーb06a00からカラー8c4d00にグラデーションで塗りつぶします。

この結果が得られます

さて、すでにいくつかのアウトラインが表示されていますが、今度はフォームを詳細で補足します-ツールを使用して

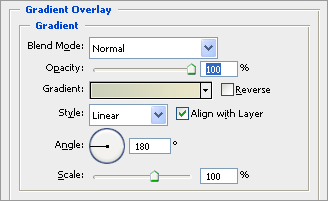
色eae6c9から色cbcfbaへのパイプにグラデーション塗りつぶしを割り当てます。今回はグラデーションを水平に向けます。

前と同様に、1ピクセルの厚さと868686の色のアウトラインを追加します

私たちは...

バックグラウンドでパイプを非表示にし、ツールを使用して

色ce9128から色b06a00へのグラデーションを割り当てます...

...そして、 a86600色で1ピクセルの太いアウトラインを追加します

私たちは見て...

完成した要素と背景へのパイプを非表示にし、再びツールを使用して

そして、色b06a00から色cd9128へのグラデーションに慣れている操作を実行します

...そして、ラインを忘れないでください...厚さ1ピクセル、色a75700

結果を見て...

結果は非常に素晴らしい家ですが、アイコンに詳細を記入し続けます-クリック

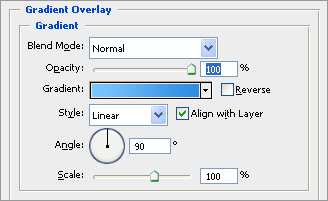
さて、そして、再び、勾配は2e8ce0から7cc6fdです

1ピクセルの太いアウトラインと色4381c8を割り当てます

結果を評価する...

私たちの家はほとんど準備ができていますが、あまりにも平らに見えます-ハイライトの助けを借りてボリュームを追加します。
新しいレイヤーを作成し、ツールを使用して

[レイヤー]> [レイヤースタイル]> [グラデーションオーバーレイ]に移動し、色000000から色ffffffにグラデーションで塗りつぶします。 Blend Modeパラメーターに注意してください-値をScreenに設定します

次の結果が得られるはずです

必要な効果を得るには、レイヤーに次の操作を適用する必要があります

その結果、このような効果が得られます

今、屋根の下でハイライトを作ります。 新しいレイヤーを作成し、同じツールを使用します

このオブジェクトのグラデーションは過去とまったく同じになるため、時間を節約し、以前に行ったレイヤーからスタイルをコピーするだけです。 スタイルをコピーするには、最初にハイライトされているレイヤーを右クリックし、ドロップダウンメニューで[レイヤースタイルのコピー]を選択します。 次に、屋根の下にまぶしさのあるレイヤー上でマウスの右ボタンをクリックし、メニューから「レイヤースタイルの貼り付け」を選択します。 したがって、黒と白のグラデーションでスタイルをコピーしました-レイヤー自体を操作するために残っています

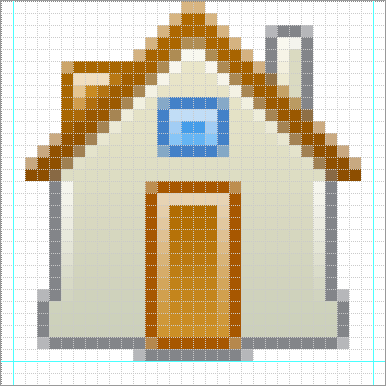
結果は次のようになります

ハイライトを追加し続けます。 各ハイライトは個別のレイヤー上にある必要があるため、スタイルの操作が簡単になることに注意してください...さらに4つのハイライトを描画します-それぞれ個別のレイヤーに

時間を節約することをお勧めします。最初のハイライトを作成したレイヤーからスタイルをコピーします。 次に、コピーしたスタイルを最後の4つのレイヤーのそれぞれに割り当てます。 また、各レイヤーに対して、対応する操作を実行します

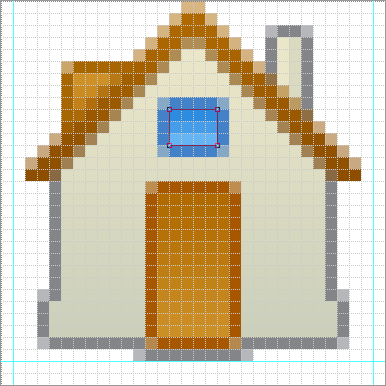
その結果、次のようになります

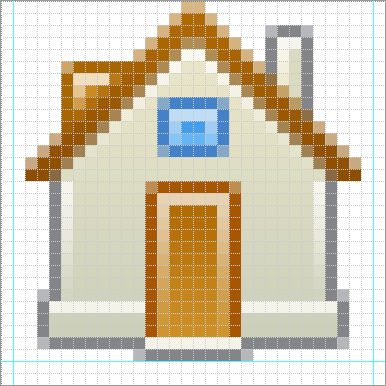
この段階では、家は完成しているように見えますが、それでも土台を強調して仕上げを仕上げることができます。 これを行うには、ツールを使用します

ほぼ完了。 以下に、色b5b8a3のみの別の行を追加します。

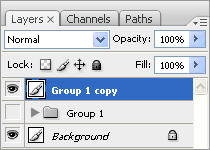
私たちの家が影を追加することは残っています。 これを行うには、すべてのレイヤーを選択し、それらを1つのグループにグループ化します。これがソースになります。 次に、グループのコピーを作成します。このコピーでは、すべてのレイヤーを1つに圧縮します-メニューの[レイヤー]> [レイヤーの結合](Ctrl + E)に移動します。 これが影を適用するレイヤーになり、ソースコードを非表示にします

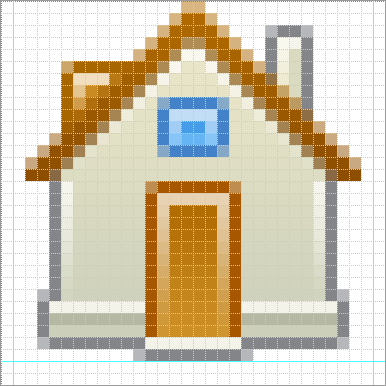
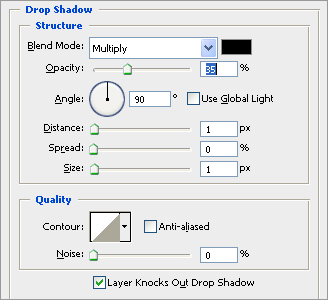
次に、[レイヤー]> [レイヤースタイル]> [ドロップシャドウ]に移動し、次のパラメーターでシャドウを割り当てます

そして、最終的に、アイコンを使用する準備ができました!