
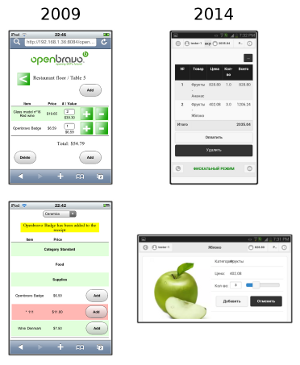
私にとってプログラミングの主な分野は、取引における会計の自動化のためのソフトウェアの開発です。 2009年にこれにJavaサーブレットを使用する機会に出会いました。デスクトップ用にリリースされたOpenbravo POSの最新バージョンとともに、 PDA用のレストランモジュールがありました 。 当時のOpenbravo POS開発者の主なアイデアは、アプリケーションのデスクトップバージョンを複雑にすることではなく、狭いビジネスロジックを別の小さなアプリケーションに取り込むことでした。その主なハイライトは、Javaを実行できる場所だけでなく、あらゆるデバイスからアクセスするためのコンパクトなWebインターフェイスでしたcスイング。 同時に、サーブレットはデスクトップバージョンと同じデータベースで動作するだけでなく、そのコンテナもデスクトップアプリケーションに統合され、その後ユーザーはWi-の範囲内でPOSに自動的にアクセスできると想定されました。 Fiネットワーク。 このアイデアはコミュニティ内でさらに開発されたわけではありませんが、2012年以降、クライアント向けに定められた原則を引き続き使用しており、この記事では、 jQuery MobileおよびORMLiteと組み合わせてStripes Frameworkを使用して小規模指向のサーブレットを迅速に開発するためのツールを取得する方法を読者に説明しますモバイルWebで。
ツールキット
通常、開発ツールを探しているときは、普遍的なものを見つけようとします。これは一度学習すれば、かなりの期間繰り返し使用できます。 2012年、これはOpenbravo POSレストランモジュールのソースコードをやり直そうとしたときに出会ったものです。 これはStruts 1フレームワークに基づいており、XMLスキーマを記述することにはまったく満足していませんでしたが、幸運なことに、その瞬間、 RebelLabsからJavaエコシステムエコシステムテクノロジーの概要に 出会いました 。 このレビューのセクションの1つは、開発者の間でのWebフレームワークの人気に当てられており、 Stripesはこの10に含まれており、名誉ある2%でした。 彼の習熟度から、Javaサーブレットの開発の基礎を学び始めました。 また、その頃には「サンドボックス」のHabréで、このフレームワークに関するレビュー記事がすでにあったことを助けてくれました。
ストライプでは、すべてがコントローラーへの反応のロジック(ActionBean)の影響を受けます。コントローラーは、JSPページテンプレートを介してユーザーにさらに表示するためにデータモデルへのアクセスを取得します。 モバイルWebインターフェイスが必要だったので、視覚部分にjQuery Mobileを選択しました。その主な利点は、HTML5マークアップのみを使用して、JavaScriptに触れることなくコントローラーアクションに対する動的応答を構築できることです。
データモデルの操作を担当した最初の要素は、最初は非常に単純なPersist ORM / DAOを選択しましたが、その機能が不十分になったときに、より強力なORMLiteに変更しました。 選択の主なものは、既存の表現モデルの使いやすさと、SQLクエリを記述し、ストライプの場合のように注釈のみで管理する必要がないことです。
モデルビューコントローラー
ストライプの鍵は、MVCコンセプト(Model-View-Controller)に100%焦点を当てることです。 2005年にこのフレームワークを作成する主な目的は、当時人気のあったStrutsフレームワークで実装されていたよりも、Java EEのMVCコンセプトのより軽量な実装を作成することでした。 2008年のバージョン1.5までに、この目標はStripesの作者によって完全に達成され、このフレームワークは開発者の間で人気を博し始めました。
サーブレットのソースコードの構造を設計するときは、Model-View-Controllerパラダイムを超えないようにする必要があります。これは、CRUDアプリケーションを作成するときにほとんどのタスクで行うのはそれほど難しくありません。 たとえば、製品ディレクトリのソースコードでは、次のようになります。
データソース、ソースSQLテーブル
CREATE TABLE PRODUCTS ( ID VARCHAR(255) NOT NULL, NAME VARCHAR(255) NOT NULL, CODE VARCHAR(255) NOT NULL, PRICESELL DOUBLE NOT NULL, CATEGORY VARCHAR(255) NOT NULL, PRIMARY KEY (ID), CONSTRAINT PRODUCTS_FK_1 FOREIGN KEY (CATEGORY) REFERENCES CATEGORIES(ID) ) ENGINE=InnoDB DEFAULT CHARSET=utf8; CREATE UNIQUE INDEX PRODUCTS_CODE_INX ON PRODUCTS(CODE); CREATE UNIQUE INDEX PRODUCTS_NAME_INX ON PRODUCTS(NAME);
ORMLiteの注釈データモデル
@DatabaseTable(tableName = "PRODUCTS") public class Product { public static final String ID = "ID"; public static final String NAME = "NAME"; public static final String CODE = "CODE"; public static final String PRICESELL = "PRICESELL"; public static final String CATEGORY = "CATEGORY"; @DatabaseField(generatedId = true, columnName = ID) private UUID id; @DatabaseField(columnName = NAME, unique = true, canBeNull = false) private String name; @DatabaseField(columnName = CODE, unique = true, canBeNull = false) private String code; @DatabaseField(columnName = PRICESELL, canBeNull = false) private BigDecimal pricesell; @DatabaseField(foreign = true, columnName = CATEGORY, foreignColumnName = ProductCategory.ID, foreignAutoRefresh = true, canBeNull = false) private ProductCategory productCategory; // ... // get set. // ... }
最初に、ORMLiteを使用して、データモデルの構造と、リレーショナルデータベースとの関係(
tableName
および
columnName
フィールドの値)が
tableName
。 次に、モデルはゲッターとセッターを介して、サーブレットの残りのクラスとメソッドへのアクセスを提供します。
データ入出力用のストライプコントローラー
public class ProductCreateActionBean extends ProductBaseActionBean { private static final String PRODUCT_CREATE = "/WEB-INF/jsp/product_create.jsp"; @DefaultHandler public Resolution form() { // . return new ForwardResolution(PRODUCT_CREATE); } public Resolution add() { // ... // , . // ... } @ValidateNestedProperties({ @Validate(on = {"add"}, field = "name", required = true, trim = true, maxlength = 255), @Validate(on = {"add"}, field = "code", required = true, trim = true, minlength = 8, maxlength = 13), @Validate(on = {"add"}, field = "priceSell", required = true, converter = BigDecimalTypeConverter.class), @Validate(field = "productCategory.id", required = true, converter = UUIDTypeConverter.class) }) @Override public void setProduct(Product product) { super.setProduct(product); } }
コントローラーは、ユーザーが送信したデータをインターセプトし、指定された注釈に従って処理します。 たとえば、
Resolution form()
実行して、キーフィールド
productCategory.id
値を取得し、
UUIDTypeConverter
を介してそれを渡し、UUIDで受け入れられる基準を満たしているかどうかを確認します。
jQueryMobileマークアップとStripesフィールドを持つJSPテンプレート
<!-- --> <stripes:layout-component name="content"> <stripes:errors /> <stripes:messages /> <stripes:form action="/ProductCreate.action?add"> <div> <stripes:hidden name="product.productCategory.id" value="${actionBean.product.productCategory.id}"/> </div> <ul data-role="listview" data-inset="true"> <li class="ui-field-contain"> <stripes:label name="label.Product.name" for="productName" /> <input name="product.name" id="productName" type="text" data-clear-btn="true"> </li> <li class="ui-field-contain"> <stripes:label name="label.Product.code" for="productCode" /> <input name="product.code" id="productCode" type="text" data-clear-btn="true"> </li> <li class="ui-field-contain"> <stripes:label name="label.Product.price" for="productPrice"/> <input name="product.priceSell" id="productPrice" type="number" step="0.01" value="0.00" data-clear-btn="true"> </li> <li class="ui-body ui-body-b"> <fieldset class="ui-grid-a"> <div class="ui-block-a"> <sdynattr:submit name="add" data-theme="a"/> </div> <div class="ui-block-b"> <sdynattr:reset name="clear" data-theme="b"/> </div> </fieldset> </li> </ul> </stripes:form> </stripes:layout-component> <!-- -->
ページテンプレートでは、jQuery Mobileマークアップを使用して入力データの予備検証を行うこともできます。たとえば、視覚的な形式で、モバイルデバイスのユーザーにテキストと数字用の異なるキーボードを提供します(
input
は、
type
パラメーターは
"text"
または
"number"
)。
それは何に適していますか?
昨年2013年の終わりに、RebelLabs は、2014年のフレームワークの開発見通しの新しいレビューを公開しました。 Spring、Grails、Vaadinなど、より極性の高いフレームワークにほとんどの注意が払われたため、ストライプはこのレビューに含まれていませんでした。 しかし、jQuery MobileとORMLiteを一緒に使用すると、彼はJava開発者ツールで自分のニッチを見つけるようになります。 RebelLabsによって提案されたアプリケーションの7つの分野のうち少なくとも4 つで、あなたはそれに自信を持っていると感じることができます。
- CRUDアプリケーション-これについては、すべてが順番に1つのスキームに従って行われた場合、より高くなりました。 設計の主なことは、各コントローラーのアクションをできるだけ完了させることですが、混雑しないようにすることです。
- モバイルアプリケーション-ここでは主な負担はjQuery Mobileにあります。Javaプログラマーにとっては、HTML5に加えてJavaScriptとCSSに触れることができないことは間違いありません。
- アプリケーションプロトタイプ-これが私がこの束を使用する主な理由です。ポートフォリオ内の10種類のokサーブレットから入力したため、異なるビジネスプロセスのためにそれぞれのコンポーネントを個別に簡単にシャッフルできます。
- デスクトップアプリケーションの移植-これが私からのすべての出発点であり、これらの3つのフレームワークの合金をまずお勧めできるようなアプリケーション向けです。
これが、2014年のjQuery Mobileバージョン1.4の新しいインターフェイスである結果です。2009年のOpenbravo POS PDAモジュールのインターフェイスと比較して。
この記事の実用的な実装の例として、製品カタログ用の小さなCRUDサーブレットプロジェクト: github.com/nordpos-mobi/product-catalog