問題:
このサイトは、ajaxリクエストと多数のスクリプトを使用してすべての情報が生成される1ページで構成されています。 また、機能の成長に伴い、元々ダウンロードページにあった組版と写真の数が増加しました。 これにユーザーアクションとコンテンツのバックグラウンドロードを予測する機能を追加すると、ページの最初のレンダリングとインターフェイスの応答時間の状況は完全に悲しくなります。
解決策:
この問題を解決する手段の1つは、必要に応じて写真をアップロードするだけでなく、何らかの理由でダウンロードが失敗した場合に備えてスタブを配置するモジュールを作成することでした。

スクリプトが必要な場合:
- 複雑なサイトがある
- アップロード情報ajax`om
- ユーザーに表示されない可能性のある多くのレイアウト
画像の遅延ロード用のスクリプトを使用すると、必要に応じてコンテンツをダウンロードできるため、サーバーの負荷が軽減され、ユーザーのサイトの速度が向上します。
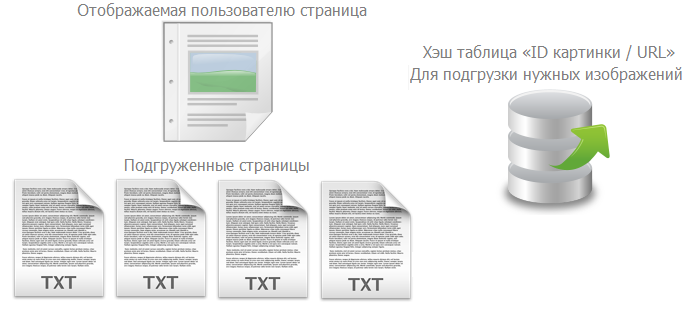
仕組み:
- 写真付きの非表示ページがあります。
- 代わりに、画像は1pxで読み込まれます。
- スクリプトはすべての写真を実行し、それらをグループに分けます。
- ロードせずに空き時間がある場合は、スクリプトを使用して特定のグループの写真をロードできます(ユーザーがすぐにそれらを必要とする可能性がある場合)。
- ユーザーが非表示のページをリクエストした場合-写真を表示します。
- 間違った画像アドレスを指定した場合、スタブは1pxのままになり、画像は変更されません。
ダウンロード: デモ モジュール自体
利点:
モジュールはネイティブJavaScriptで記述されています。
操作にライブラリは必要ありません。
Google Compressorを使用して1.5 kbに圧縮。
連鎖パターンをサポートします。 つまり、メソッドは次のように呼び出すことができます。
lazyLoadingImages.show( "1")。load( "2")。load( "3");
必要に応じて、オブジェクトまたは変数へのリンクをモジュールに転送し、別のグローバル変数を作成しないようにすることができます。
使用法:
ページタイトルに挿入します。
<script defer src="js/lazyLoadingImages.min.js"></script>
文書内の写真は次のように説明する必要があります。
<img src="./images/empty.png" url="./images/1200.jpg" type="group1" />
どこで:
src = "./ images / empty.png"-1pxサイズのスタブイメージのアドレス
url = "./ images / 1200.jpg"-元の大きな画像のアドレス
type = "group1"-グループID、オプションのパラメーター

インターフェース
DOMContentLoadedイベント(DOMロードの終了)により、モジュールにスローされるグローバルオブジェクトにlazyLoadingImagesメソッドが割り当てられます(デフォルトではwindow.lazyLoadingImagesです)。
lazyLoadingImages.update() -画像のリストを更新し、元の画像をロードするためのURLを記憶します。 このメソッドは、モジュールが初期化されると自動的に呼び出されます。 ページのDOMが変更された場合に役立ちます。
lazyLoadingImages.load(type) -特定のグループの写真をロードします(typeパラメーターはどのグループかを示します)。 typeパラメーターはオプションです。 デフォルトでは、グループIDが設定されていない写真をロードします。
lazyLoadingImages.show(type) -特定のグループの写真を表示します(typeパラメーターはどのグループかを示します)。 typeパラメーターはオプションです。 デフォルトでは、グループIDが設定されていない写真が表示されます。
UPD:
rghostはGitHubへのリンクが利用できないという事実のため
コメントしてくれたMechanisMに感謝し、パラメーターの名前を変更しました。 現在、data-urlおよびdata-type。
スタブイメージについて
ドキュメントに画像を貼り付ける場合(たとえば、innerHTMLを使用してプレーヤーの長いリストを表示する場合)、ちょっとしたトリックを追加できます。
- visibility = hiddenプロパティを持つすべての写真を挿入します(または、より適切な表示:なし)。
- すべての写真でonloadイベントを停止します
- オンロードが発生した場合-可視性を削除し、そうでない場合-そのままにしておきます
サーバー上に画像がなければ、その場所に白い正方形があるだけであることがわかります。 また、スタイル内のすべての写真のサイズを設定することをお勧めします。そうすれば、白い正方形だけが必要な領域を占めるようになります。 必要に応じて、同じ機能で、ロード前とロード後の瞬間にaltおよびタイトル画像を挿入または削除できます。
CSS
.visibility { visibility: hidden; }
Javascript
utils.showAfterLoading: function(node) { utils.removeClass(node, "visibility"); }
HTML
<img src=" url" class="visibility" onload="utils.showAfterLoading(this)" />
UPD2:
DjOnlineのコメントによると、2つのメソッドが追加されました。
lazyLoadingImages.onScroll(タイプ) -ページをスクロールするときに特定のグループの写真を表示します(オプションのパラメータータイプはどれを示します)(つまり、「画面の半分」のままのときにイメージのロードを開始します)。 デフォルトでは、グループIDが設定されていない写真が表示されます。
lazyLoadingImages.offScroll(タイプ) -ページをスクロールするときに、特定のグループのイメージの表示をキャンセルします(オプションのパラメータータイプはどれを示します)(上記のメソッドを参照)。 デフォルトでは、グループIDが設定されていない写真にonScrollをリセットします。
したがって、モジュールはスクロール時に画像をロードできます。 重さ:2.7 kb
デモ: ここまたはここ