今日は、非常に小さなレッスン(レベルは初心者向けです)、MVCフレームワークの標準ツールを使用して、サイトの一部の機能にアクセスする際のユーザー認証と承認をすばやく簡単に構成する方法について説明します(4)。
入門
Google Docsの機能が私と妻の手配を止めたため、経費、収入、定期的な支払いのリマインダー(ユーティリティ、ローン、学校など)+分析(主に図)を会計および維持するための簡単な個人Webサイトを書いています。
したがって、 情報 、この場合は認証のもとでpr索好きな目から家族の財政状態を閉じ、 アクセス役割(許可)を分配する方法 -妻、子供、匿名ユーザー、および
UPD:より正確な方法でユーザー、ロールを作成する方法を説明しました(データベースに直接アクセスする必要はありません)
メニューを表示するコードは、MVCのイデオロギーに対応するより正確な形式に変換する必要があります。現在のコードは例示とはほど遠いものであり、デモンストレーションのためにすぐに書かれているためです。
簡単な紹介-この記事を書くきっかけとなった理由と初心者向けのメモ ">
プロジェクトは、C#、MVC4の研究の一環として作成されました-私は初心者です。
この段階でこのコードをすべて必要としないことに気付くまで、ユーザープロバイダーとその設定に夢中になって、何晩か検索しました。 その結果、私の頭の中に追い込まれた原則に従って記事が書き直されました-私の知識やアイデアの現在のレベルで、構成ファイル、ドキュメント、またはコードであるかどうかに関係なく、オブジェクトに加えられる変更は少なくなり、簡単になります。 おそらく私はいくつかの重要なニュアンスを逃しました(私は初心者です)ので、批判と聴衆からのプロンプトの両方に喜んでいます。
たとえば、 MVC4フレームワークで映画の簡単なカタログを作成するための基本的な手順を使用して、ユーザーがこのフレームワークで少なくとも1つの簡単なサイトを既に作成していると思います (約20分かかりました)。
または、 音楽アルバムを販売するオンラインストアの作成に関する 2番目の非常に優れた、より複雑な指示に従って MVCを勉強します(MVC3に関係しますが、この指示でMVCの勉強を開始することをお勧めします)。
2番目の命令を学習する過程で、MVC3に比べてMVC4の一部が変更されたという事実に関連する問題に遭遇し、以前のフレームワークモデルとモデルの古いコントローラーコードは悪い考えだと考えたため、この問題に対処することにしました。
前提条件:
新しいMVC4プロジェクトを作成する場合、デフォルトでは、サイトの上部の右上に、「登録」と「サインイン」という2つの項目の小さなメニューがあります。

参照条件:
機能を分散したロールベースのアクセスモデルを「アクティブ化」してサイトで実行します。
デフォルトでは、開発者のおかげで必要なものはすべてそこにあり、動作しますが、自分で何かを追加する必要があります。
作業環境:
名前、メニュー項目、その他のインターフェイス要素の英語のローカライズをインストールすると、通常のロシア語版のVisual Studio 2012 Express、.Net 4.5、SQL 2012、MVC4(およびTFS2012 Express。これはすべてWindows 2008R2に存在します)があります。呼び出し方が異なるため、画面のスクリーンショットから可能な限り抽象化しました。
問題解決
ストレージの準備
アプリケーションデータを承認から分離したいので、個別のユーザーデータベースを作成し、
- App_Dataディレクトリで、新しい空のデータベースを作成する必要があります。その内容を識別するために「ユーザー」と呼びましょう。
- Webアプリケーションでは、新しいデータベースへの接続を記述する必要があります。そのためには、アプリケーションのルートディレクトリにあるweb.configファイルを開き、データソースへの接続を記述する項目を検索する必要があります(通常はファイルの先頭にあります)。 (構成は既に機能しているサイトから取得したため、接続の名前はDefaultConnectionであり、正しい一致するポイントのみがあります)。
<connectionStrings> <add name="DefaultConnection" connectionString="Data Source=(LocalDb)\v11.0;Initial Catalog=aspnet-MyMoney-2132141343;Integrated Security=SSPI;AttachDBFilename=|DataDirectory|\users.mdf" providerName="System.Data.SqlClient" /> <add name="payDBContext" connectionString="Data Source=(LocalDb)\v11.0;Initial Catalog=aspnet-MyMoney-data;Integrated Security=SSPI;AttachDBFilename=|DataDirectory|\MyMoney.mdf" providerName="System.Data.SqlClient" /> </connectionStrings>
もう少し詳しく:
この接続リストには、デフォルト接続「DefaultConnection」があります。これはユーザー情報の保存にのみ使用するため、これを変更せず、すべてのアプリケーションデータは別のデータベースpayDBContextに保存されます。
DefaultConnection設定では、次の変更を行います。
- 初期ディレクトリ「Initial Catalog = aspnet-MyMoney-2132141343」。これは、データベースをデータベースサーバーに接続したときのデータベースの名前です。したがって、複数のデータベースがこの同じ名前で機能する場合、あいまいさが生じる可能性があります。
- ポイント「AttachDBFilename = | DataDirectory | \ users.mdf」、ユーザーおよびロールに関する情報が保存されるデータベースファイルの名前。 App_Dataディレクトリに作成したデータベースの名前は「users.mdf」です。
- これで、サイトを開始し、ログインして、たとえば2人のユーザーAdminとUserを登録できます。
- 次に、スタジオのデータベースエクスプローラーで、データベースの構造を開きます
そして、このようなものを取得

- ロールを追加するには、次のコードをaccountmodel.csに追加できます。
public class UsersContext : DbContext { public UsersContext() : base("users") { } public DbSet<UserProfile> UserProfiles { get; set; } public DbSet<webpages_Roles> webpages_Roles { get; set; } // } // [Table("webpages_Roles")] public class webpages_Roles { [Key] [DatabaseGeneratedAttribute(DatabaseGeneratedOption.Identity)] public int RoleId { get; set; } [Display(Name = " ")] public string RoleName { get; set; } }
次に、プロジェクトを再構築した後、ロールコントローラーを作成できます(管理ロールを持つユーザーに対して閉じることを忘れないでください)。

ユーザーを追加する例は、「アカウント」コントローラーを見て、メソッドを登録し、Roles.AddUserToRole()を使用して1つまたは複数のロールにユーザーを追加するように変更することをお勧めします。 ユーザーをロールに追加します。
財務情報の操作を担当するコントローラーが複数あるため、各コントローラーの説明に(個々のメソッドを閉じたり、その逆を開いたりすることができます)、適切なアクセス設定を挿入する必要があります。
[Authorize(Roles = "Admin")]
namespace MyMoney.Controllers { [Authorize(Roles = "Admin")] public class catController : Controller {
または、このような行を挿入して、いくつかのロールのメソッドを入力します
[Authorize(Roles = "Admin, User")]
次に、ユーザーの役割に応じてメニューリストを少し変更します。
- ディレクトリ/ Views / Sharedに、「_ Menu」という名前の部分ビュー(別名部分ビュー)を作成します
ちなみに、ソースコードは、最適化する方法を教えてくれます。@{ var menus = new[] { new { LinkText=" ", ActionName="Index",ControllerName="Home",Roles="All" }, new { LinkText=" ", ActionName="About",ControllerName="Home",Roles="All" }, new { LinkText="", ActionName="Contact",ControllerName="Home",Roles="All" }, new { LinkText="", ActionName="Index",ControllerName="payments",Roles="Admin,User" }, }; } <ul id="menu"> @if (HttpContext.Current.User.Identity.IsAuthenticated) { String[] roles = Roles.GetRolesForUser(); var links = from item in menus where item.Roles.Split(new String[] { "," }, StringSplitOptions.RemoveEmptyEntries) .Any(x => roles.Contains(x) || x == "All") select item; foreach (var link in links) { @: <li> @Html.ActionLink(link.LinkText, link.ActionName,link.ControllerName)</li> } } else{ var links = from item in menus where item.Roles.Split(new String[]{","},StringSplitOptions.RemoveEmptyEntries) .Any(x=>new String[]{"All","Anonymous"}.Contains(x)) select item; foreach ( var link in links){ @: <li> @Html.ActionLink(link.LinkText, link.ActionName, link.ControllerName)</li> } } </ul>
- 次に、マークアップ/Views/Shared/_Layout.cshtmlに接続する必要があります
_Layout.cshtmlでこのコードを探しています
<section id="login"> @Html.Partial("_LoginPartial") </section> <nav> <ul id="navlist"> <li class="first"><a href="@Url.Content("~")" id="current">Home</a></li> <li><a href="@Url.Content("~/Store/")">Store</a></li> <li>@{Html.RenderAction("CartSummary", "ShoppingCart");}</li> <li><a href="@Url.Content("~/StoreManager/")">Admin</a></li> </ul> </nav>
ブロックを変更します<nav> ... </nav>
に
<nav> @Html.Partial("~/Views/Shared/_Menu.cshtml") </nav>
- 1つのビューをメニューとして使用する短い名前のコントローラーが1つあります。これがビューコードです。
簡単にスケッチして、ロールの動作を示します。
提出コード@{ var menus = new[] { new { LinkText="Home", ActionName="Index",ControllerName="Home",Roles="All" }, new { LinkText="About", ActionName="About",ControllerName="Home",Roles="Anonymous" }, new { LinkText="Contact", ActionName="Contact",ControllerName="Home",Roles="Anonymous" }, new { LinkText=" ", ActionName="Create",ControllerName="pay",Roles="Admin,User" }, new { LinkText=" ", ActionName="Index",ControllerName="pay",Roles="Admin,User" }, new { LinkText=" ", ActionName="Create",ControllerName="cat",Roles="Admin" }, new { LinkText=" ", ActionName="Index",ControllerName="cat",Roles="Admin,User" }, new { LinkText=" ", ActionName="Create",ControllerName="user",Roles="Admin" }, new { LinkText=" ", ActionName="Index",ControllerName="user",Roles="Admin" }, new { LinkText=" ", ActionName="Create",ControllerName="type",Roles="Admin" }, new { LinkText=" ", ActionName="Index",ControllerName="type",Roles="Admin" }, //new { LinkText="", ActionName="",ControllerName="",Roles="Administrator" }, }; } @{ ViewBag.Title = " "; } <h2> </h2> <p>: @User.Identity.Name</p> <p> :</p> <table> <tr> @{ foreach (string item in Roles.GetRolesForUser()) { <li>@item</li> } } </tr> </table> <ul id="list"> @if (HttpContext.Current.User.Identity.IsAuthenticated) { String[] roles = Roles.GetRolesForUser(); var links = from item in menus where item.Roles.Split(new String[] { "," }, StringSplitOptions.RemoveEmptyEntries) .Any(x => roles.Contains(x) || x == "All") select item; foreach (var link in links) { @: <li> @Html.ActionLink(link.LinkText, link.ActionName, link.ControllerName)</li> } } else { var links = from item in menus where item.Roles.Split(new String[] { "," }, StringSplitOptions.RemoveEmptyEntries) .Any(x => new String[] { "All", "Anonymous" }.Contains(x)) select item; foreach (var link in links) { @: <li> @Html.ActionLink(link.LinkText, link.ActionName, link.ControllerName)</li> } } </ul>
ここで、アプリケーションをクリーンアップ、リビルドする必要があり、実行できます。 匿名ログイン用に閉じられているコントローラーの1つへのリンクがわかっている場合は、ログインしてみてください-承認フォームを取得し、その後承認承認者であったページに戻ります。
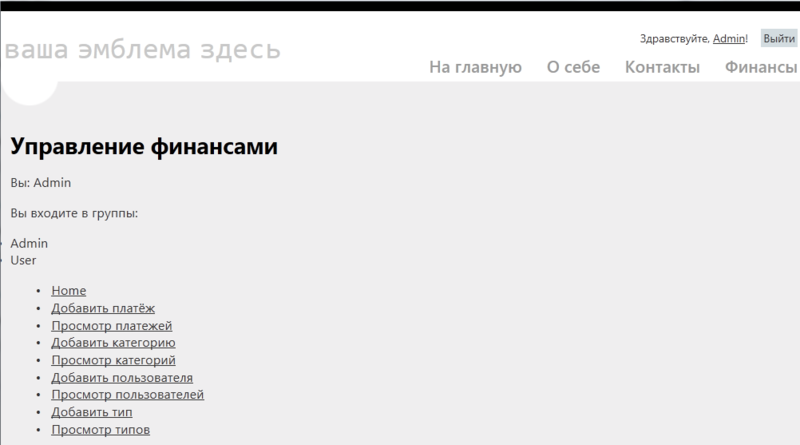
次のようになります。
匿名ログイン

管理ログイン

ユーザー役割ログイン

最後の発言
私が今考えているのは、現在の許可されたユーザーのデータの受信を財務データベースにリンクする必要があるということです。 Google Docksでは、費用/収入のイニシエーターである自分の手で選択する必要があります。2回情報を入力するのはばかげています。 理想的には、ブラウザがIEの場合、Windowsセッションから認証を取得します。
はい、コードの一部については、初心者の私は苦痛に手を打たなければならないので、このコードの修正と改善を喜んで受け入れます。
ご清聴ありがとうございました。誰かを助けたと思います。
はい、コードの一部については、初心者の私は苦痛に手を打たなければならないので、このコードの修正と改善を喜んで受け入れます。
ご清聴ありがとうございました。誰かを助けたと思います。