1.UpdatePanelを放棄する
ASP.NET WebFormsでのWebサイトの操作を妨げる主な要因の1つは、UpdatePanelコントロールの使用です。 その操作のために、ScriptManagerページに配置する必要があります。 これが最初の問題です。
aspxページを作成し、UpatePanel内に簡単なラベルを配置してみましょう。
<asp:ScriptManager runat="server" /> <asp:UpdatePanel ID="Updatepanel1" runat="server"> <ContentTemplate> <asp:Label runat="server" Text="Hello world!" /> </ContentTemplate> </asp:UpdatePanel>
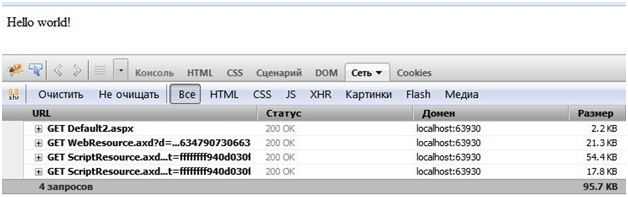
プロジェクトを実行し、それが何に変わったかを確認します。
<script src="/WebSite1/WebResource.axd?d=ddsVPpuyrEEfoBbqjFYV9oHZ-YB8armGl03nreWb8sxbdd0MXlSne0kVoo7mheRQ1cxLip1L_44SDmzKsEIHZW930AWZ2Zs_ae9a9NTgNck1&t=634790730663322540" type="text/javascript"></script>
<script src="/WebSite1/ScriptResource.axd?d=x2K70A_qh5LLRPvqydlLAwONxKroPWgAGdmlhYHXFoXfUrRwcjMDwh9AgTRQkLVd0gEj8C6MhbyA_hq2RLgNpJxsoak2SQ5Dsi8RIcHR-k72-HxC0Vc2GfaaM_NqOWGS6pN4O31eNf9cYeLVlOWAro2fu6lKP46_8vn-OGH5mmN_8TmV6BQKdue5UaNBp45o0&t=ffffffff940d030f" type="text/javascript"></script> <script type="text/javascript"> //<![CDATA[ if (typeof(Sys) === 'undefined') throw new Error('ASP.NET Ajax client-side framework failed to load.'); //]]> </script>
ScriptResource.axd?D = x2K70A_qh5LLRPvqydlLAwONxKroPWgAGdmlhYHXFoXfUrRwcjMDwh9AgTRQkLVd0gEj8C6MhbyA_hq2RLgNpJxsoak2SQ5Dsi8RIcHR-K72-HxC0Vc2GfaaM_NqOWGS6pN4O31eNf9cYeLVlOWAro2fu6lKP46_8vn-OGH5mmN_8TmV6BQKdue5UaNBp45o0&トン= ffffffff940d030f"タイプ= "テキスト/ javascriptの"> </ SCRIPT> <script src="/WebSite1/ScriptResource.axd?d=x2K70A_qh5LLRPvqydlLAwONxKroPWgAGdmlhYHXFoXfUrRwcjMDwh9AgTRQkLVd0gEj8C6MhbyA_hq2RLgNpJxsoak2SQ5Dsi8RIcHR-k72-HxC0Vc2GfaaM_NqOWGS6pN4O31eNf9cYeLVlOWAro2fu6lKP46_8vn-OGH5mmN_8TmV6BQKdue5UaNBp45o0&t=ffffffff940d030f" type="text/javascript"></script> <script type="text/javascript"> //<![CDATA[ if (typeof(Sys) === 'undefined') throw new Error('ASP.NET Ajax client-side framework failed to load.'); //]]> </script>
<script src="/WebSite1/ScriptResource.axd?d=JmrJ_HQ4TGD_jchBEWNRb8OenR4k6OQ7VRyH_toBPQT3JUiqiQs3R0jW7v7zXJ2kEQZHsBtgkthfErRPRvwOKI-uadU-pRHAfl5iwxP1hhqLZX5DmrmatAe9-DtrY8UpvLZcFvWHClUe3sQQzRVLcMCbnpjYQ_AnnrUMVfpTPXHnstGsM4ZnlODzOKmhM5LU0&t=ffffffff940d030f" type="text/javascript"></script> <script type="text/javascript"> //<![CDATA[ Sys.WebForms.PageRequestManager._initialize('ctl02', 'form1', ['tUpdatepanel1','Updatepanel1'], [], [], 90, ''); //]]> </script>
ScriptResource.axd?D = JmrJ_HQ4TGD_jchBEWNRb8OenR4k6OQ7VRyH_toBPQT3JUiqiQs3R0jW7v7zXJ2kEQZHsBtgkthfErRPRvwOKI-uadU-pRHAfl5iwxP1hhqLZX5DmrmatAe9-DtrY8UpvLZcFvWHClUe3sQQzRVLcMCbnpjYQ_AnnrUMVfpTPXHnstGsM4ZnlODzOKmhM5LU0&トン= ffffffff940d030f"タイプ= "テキスト/ javascriptの"> </ SCRIPT> <script src="/WebSite1/ScriptResource.axd?d=JmrJ_HQ4TGD_jchBEWNRb8OenR4k6OQ7VRyH_toBPQT3JUiqiQs3R0jW7v7zXJ2kEQZHsBtgkthfErRPRvwOKI-uadU-pRHAfl5iwxP1hhqLZX5DmrmatAe9-DtrY8UpvLZcFvWHClUe3sQQzRVLcMCbnpjYQ_AnnrUMVfpTPXHnstGsM4ZnlODzOKmhM5LU0&t=ffffffff940d030f" type="text/javascript"></script> <script type="text/javascript"> //<![CDATA[ Sys.WebForms.PageRequestManager._initialize('ctl02', 'form1', ['tUpdatepanel1','Updatepanel1'], [], [], 90, ''); //]]> </script>
<div id="Updatepanel1"> <span>Hello world!</span> </div>

UpdatePanel内にプレーンテキストを表示するには、2 kb htmlとほぼ100 kb以上のスクリプトが必要であることがわかります。 UpdatePanelを使用しない場合も、約500バイトかかります。
2番目の問題は、ページのライフサイクルです。 ASP.NET MVCに完全に欠けているもの、およびASP.NET WebFormsで必要なもの。 その他の違いはこちらです。
UpdatePanel内のイベントについては、PostBackが発生し、すべてのページイベントが実行され、難しい計算やデータベースクエリが発生する可能性があります。 次のような円を使用しない場合:
if(!Page.IsPostBack) { Do something… }
その場合、アプリケーションは希望どおりに速く動作しません。
簡単な例:
ユーザーが注文番号を入力すると、ページ全体をリロードせずに現在のステータスを表示する必要があります。

UpdatePanelを使用せずにこれを行う方法。
HTTPリクエストハンドラクラスを作成する
public class CheckOrder : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "application/json"; Order order = OrderService.GetOrder(context["number"]); if(order != null) { var statusResult = new { Status = order.Status, Comment = order.Comment }; context.Response.Write(JsonConvert.SerializeObject( statusResult)); } } public bool IsReusable { get { return true;} } }
Newtonsoft.Jsonライブラリは、JSONでオブジェクトをシリアル化するのにも役立ちます。 しかし、テキストだけを返さなくてもできます。
次に、「チェック」ボタンをクリックしたときにjqueryを使用して、ajax getを介してステータスリクエストを送信するjs関数を作成します。
function CheckOrder(ordernum) { $.ajax({ async: false, dataType: "json", cache: false, url: "checkorder.ashx", data: { number: ordernum }, success: function (status) { $("#orderStatus").text(status.Status); $("#orderComment").text(status.Comment); }, error: function () { $("#orderStatus").text(" ")); } }); }
すべてが非常にシンプルですが、効果的です。 また、httphandlerの代わりに、ページクラスの静的メソッドで取得できます。 これを行うには、[WebMethod]属性でマークします。
2. ViewStateを取り除く
ViewStateはWebFormsのもう1つの機能です。 彼女の長所と短所は、この記事で詳しく説明されています 。 ただし、ほとんどの場合、それなしで実行できます。 AdvantShop.Net ViewStateの古いバージョンでは、さまざまなページで15〜30 kbでしたが、これらはすべてのページアクセスで送信されるため、非常に不快でした。 これを回避できないとしても、少なくともリスクを最小限に抑えるにはどうすればよいでしょうか?
マスターページに登録するだけで十分です
<%@ Master Language="C#" CodeFile="MasterPage.master.cs" Inherits="MasterPage" EnableViewState="false" ViewStateMode="Disabled" %>
ただし、DropDownListやListViewなど、状態を保存するためにViewStateを必要とするコントロールで問題が発生します。 そのような場合、ViewStateを有効にする必要がありますが、それを使用しない各コントロールに対して無効にすることができます。 興味のある方へのリンク 。
3.標準コントロールとAjaxControlToolkitから離れます
そのため、ASP.NETのコントロールを開発する際に、Microsoftはレイアウトの清潔さと最適性、リクエストの数、これらのコントロールの速度について本当に考えていませんでした。 GridViewは非常に遅く、TreeViewはひどいレイアウトを生成し、Calendarは設定が難しく、HTMLが乱雑になります。 それらを使用した人は自分で見ることができました。
簡単な方法は、 jqueryプラグインまたは他のjsフレームワークを使用することです。
4.ページコンテンツを最小化する
サイトの速度を上げるには、サーバーへのhttpリクエストの数を減らし、ページの静的コンテンツ(画像、css、jsファイル)をできるだけ圧縮する必要があります。 ここの画像ではすべてが明確です-より高い圧縮率とスプライトを使用しています。 Cssおよびjsファイルは、特別なミニマイザーを使用して圧縮できます。 ただし、これは不便です。2つのバージョンを保存する必要があります。1つは編集とデバッグ用、もう1つは本番用の最小化されたバージョンです。
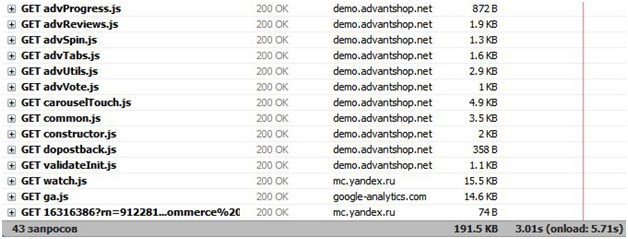
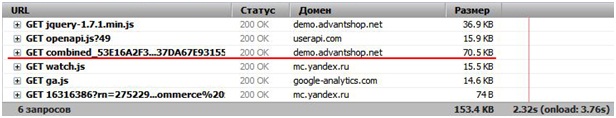
もう1つの方法は、SquishItライブラリを使用することです。 これを行う方法については、 こちらをご覧ください 。 その結果、すべてのjsとcssを組み合わせて2つのファイルに最小化し、リクエストの数を減らして、ページのロード時間を約2秒増やします。
使用する前に:

後:

5. HTMLを圧縮する
ほとんどのブラウザは、GZipまたはDeflate圧縮をサポートしています。 圧縮を実行するクラスを作成します。
namespace AdvantShop.Core.Compress { public class CompressContent : IHttpModule { public void Dispose() { // Nothing to dispose; } public void Init(HttpApplication context) { context.PreRequestHandlerExecute += PreRequestHandlerExecute; } private static void PreRequestHandlerExecute(object sender, EventArgs e) { var app = (HttpApplication)sender; HttpRequest request = app.Context.Request; HttpResponse response = app.Context.Response; if (request.FilePath.Contains(".aspx") || request.FilePath.Contains(".js") || request.FilePath.Contains(".css")) { if (!(request.Browser.IsBrowser("IE") && request.Browser.MajorVersion <= 6)) // IE6 does not support compression { string acceptEncoding = request.Headers[HttpConstants.HttpAcceptEncoding]; if (!string.IsNullOrEmpty(acceptEncoding)) { acceptEncoding = acceptEncoding.ToLower(CultureInfo.InvariantCulture); if (acceptEncoding.Contains(HttpConstants.HttpContentEncodingGzip)) { response.Filter = new HttpCompressStream(response.Filter, CompressionMode.Compress, HttpCompressStream.CompressionType.GZip); response.AddHeader(HttpConstants.HttpContentEncoding, HttpConstants.HttpContentEncodingGzip); } else if (acceptEncoding.Contains(HttpConstants.HttpContentEncodingDeflate)) { response.Filter = new HttpCompressStream(response.Filter, CompressionMode.Compress, HttpCompressStream.CompressionType.Deflate); response.AddHeader(HttpConstants.HttpContentEncoding, HttpConstants.HttpContentEncodingDeflate); } } } else { response.Filter = new HttpCompressStream(response.Filter, CompressionMode.Compress, HttpCompressStream.CompressionType.None); } } } } }
次に、このモジュールをアプリケーションに接続するには、web.configに次の行を追加するだけです。
<modules> <add name="CompressContent" type="AdvantShop.Core.Compress.CompressContent"/> </modules>
テキストの4回の圧縮という非常に良い結果が得られます。 そして、htmlだけでなくjsとcssも圧縮されます。
宛先:

後:

6.キャッシュユーザーコントロール
ユーザーコントロールをキャッシュするには、コントロールヘッダーにフォームの行を挿入するだけです。
<%@ OutputCache Duration="60" VaryByParam="CategoryID" %>
したがって、コントロールは60秒間キャッシュに保存され、リクエスト["CategoryID"]のパラメーターに応じて独自のバージョンのキャッシュが作成されることを示します。
結論の代わりに
これらは、WebFormsにより適した基本的な加速方法にすぎません。 ただし、他のメソッド、特にこの便利なツール-PageSpeedが指すメソッドについては忘れないでください。