
デモの ダウンロードソース
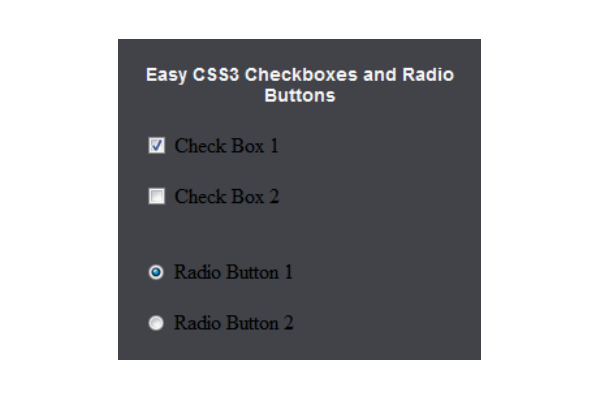
まず、簡単なチェックボックスを作成しましょう。
<input type="checkbox" id="c1" name="cc" /> <label for="c1"><span></span>Check Box 1</label>
ここで、チェックボックスを非表示にし、スプライトを使用してチェックボックス/ラジオボタンを表示する必要があります。

input[type="checkbox"] { display:none; } input[type="checkbox"] + label span { display:inline-block; width:19px; height:19px; margin:-1px 4px 0 0; vertical-align:middle; background:url(check_radio_sheet.png) left top no-repeat; cursor:pointer; }
すべてを機能させるためだけに残っています。 クリックすることで、スプライトはマークされた状態からマークされていない状態に、またはその逆に変化します。
input[type="checkbox"] { display:none; } input[type="checkbox"] + label span { display:inline-block; width:19px; height:19px; margin:-1px 4px 0 0; vertical-align:middle; background:url(check_radio_sheet.png) left top no-repeat; cursor:pointer; } input[type="checkbox"]:checked + label span { background:url(check_radio_sheet.png) -19px top no-repeat; }

ブラウザのサポート
特に、擬似クラス:チェック済み、ほとんどのブラウザーで正常に動作します。ただし、Internet Explorer 9(およびそれ以降)およびiOSバージョン6未満のSafariは例外です。 IEでのフォームの表示方法は次のとおりです。

この投稿はtutplus.comのレッスンに基づいて書かれていますクイックヒント:簡単なCSS3チェックボックスとラジオボタン 。