 各自は、おそらくインターネットでアプリケーションを見たいと思うでしょう。 Google、Yandex、Bingなどに「無料のASP.NETホスティング」と尋ねた回数。 時々、潜在的なクライアントにプロトタイプを見せたり、プロジェクトについて話し合ったり、女の子に自慢したりするために、彼らはそれを私がしたと言います。 多くの場合、このためにホスティングを見つける必要がありますが、ある程度の時間、労力、お金が必要です。 代替手段は単純です-クラウドアプリケーションを配置します。 そして、見た目よりも本当に簡単にするため。 このような素晴らしいAppHarborサービスがあります。 ASP.NETアプリケーションをその上に配置し、データベースに接続し、検索、キャッシュなどを行うことができます 。 こちらのリストを参照してください 。 あなたが見るように、これは非常に簡単に行われ、特別な知識を必要としません。 AppHarborは、サイトのハードウェアとソフトウェアのすべての負荷を引き受けます。 ところで、約無料。 私は少しcheしました。これはすべて無料ですが、プロジェクトの最大成長のある時点まで、そして何らかの種類の有料アドオンを使用したい場合のみです。 つまり プロトタイプを投稿しますが、大規模なプロジェクトのホスティングが必要な場合は分岐する必要がありますが、その頃にはプロジェクトの開発についてより明確なビジョンが得られると思います。 それでも気に入った場合は、価格をご覧ください 。 私にとって、AppHarborはテストの場ですが、使用すればするほど気に入っています。
各自は、おそらくインターネットでアプリケーションを見たいと思うでしょう。 Google、Yandex、Bingなどに「無料のASP.NETホスティング」と尋ねた回数。 時々、潜在的なクライアントにプロトタイプを見せたり、プロジェクトについて話し合ったり、女の子に自慢したりするために、彼らはそれを私がしたと言います。 多くの場合、このためにホスティングを見つける必要がありますが、ある程度の時間、労力、お金が必要です。 代替手段は単純です-クラウドアプリケーションを配置します。 そして、見た目よりも本当に簡単にするため。 このような素晴らしいAppHarborサービスがあります。 ASP.NETアプリケーションをその上に配置し、データベースに接続し、検索、キャッシュなどを行うことができます 。 こちらのリストを参照してください 。 あなたが見るように、これは非常に簡単に行われ、特別な知識を必要としません。 AppHarborは、サイトのハードウェアとソフトウェアのすべての負荷を引き受けます。 ところで、約無料。 私は少しcheしました。これはすべて無料ですが、プロジェクトの最大成長のある時点まで、そして何らかの種類の有料アドオンを使用したい場合のみです。 つまり プロトタイプを投稿しますが、大規模なプロジェクトのホスティングが必要な場合は分岐する必要がありますが、その頃にはプロジェクトの開発についてより明確なビジョンが得られると思います。 それでも気に入った場合は、価格をご覧ください 。 私にとって、AppHarborはテストの場ですが、使用すればするほど気に入っています。
そして始めます
驚くべきことに、AppHarborのアドレスはappharbor.comです。 [サインアップして登録]をクリックし、メールを確認して、その他の手続きを行います。

これらのすべての手順を完了すると、アカウントが作成され、ログインして開始できます。 アプリケーションの名前を入力します。この場合はHelloExtNET2とし、「新規作成」をクリックします。

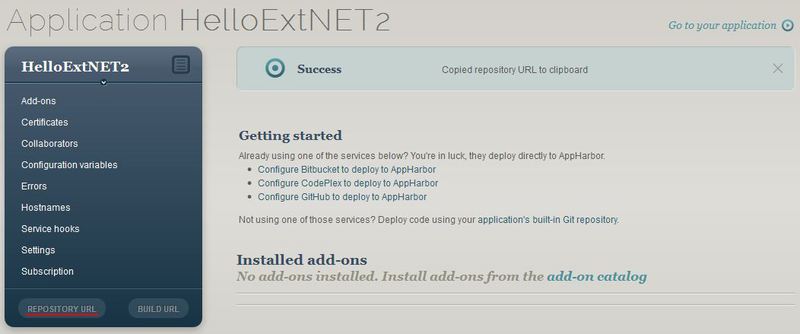
そして、新しく作成したアプリケーションの制御ページが表示されます。

ここで AppHarborの仕組みをご覧ください 。
まず、アプリケーションのソースコードを入力するだけです。 プロジェクトのアセンブリを埋める必要がないことに注意してください。 AppHarborはアプリケーションを収集、テスト、およびフラッディングします。複数のバージョンをアップロードすることもできます。 しかし、これを行うにはGitが必要です。
バージョン管理システム、特にGitの詳細には触れません。 ここからダウンロードできます、そしてここで詳細を読んでください 。 バージョン管理システムに慣れていない場合は、ここを読んで開始してください。
これからは、「裸の」Gitしか持っていないということです。 現在、グラフィカルインターフェイスには興味がありませんが、当然、これらのインターフェイスの配信とレビューは禁止されていません。
コマンドラインを開き(Win + R-> cmd)、プロジェクトのディレクトリに移動します。 ( ちなみに、ちょっと奇妙なケースがありましたが、その後ディレクトリフォルダーを呼び出しませんでした。オペレーティングシステムの先生にLinuxのフォルダーのプロパティについて質問したところ、次のようなスピーチを聞きました。読み書きのできない叔母や幼い子供と話をする場合に限ります。有能な専門家は、ディレクトリや英語のディレクトリのディレクトリ(ディレクトリ、ポインタ)などの単語を使用する必要があります。全部 スパッタリング、声の増加、血圧、目の膨らみ、そしてこのレッスンIとグループ全員が長い間覚えていました )
次に、ディレクトリ内のリポジトリを初期化します。
。 ファイルとディレクトリを追加します:git init
。 そして、リポジトリにコミットします。git add
。git commit –m “First commit”

なぜなら Gitは分散システムであるため、このデータは現在あなただけが保存しています。 つまり それらは現在、一部のサーバーではなく、あなただけに配置されています。 つまり ハードドライブがクラッシュすると、プロジェクトは消えます。 ただし、プロジェクトを配置できる場所(GitHub、CodePlex、Gitを使用するローカル作業サーバー)が非常に多いため、絶望しないでください。 しかし今のところ、Gitの助けを借りて、プロジェクトをAppHarborに投稿します。
アプリケーションのあるページには、Repository URLボタンがあります。 クリックすると、プロジェクトのリポジトリへのパスがバッファにコピーされます。

次のコマンドは、リモートホストをリポジトリに追加します。
git remote add appharbor <, >
コマンドを実行して、リモートリポジトリを一覧表示します。
git remote -v
次のような2行を表示する必要があります。
appharbor Baidaly@appharbor.com/helloextnet2.git (フェッチ)
appharbor Baidaly@appharbor.com/helloextnet2.git (プッシュ)
最後に、プロジェクトをAppHarborに送信します。
git push appharbor master

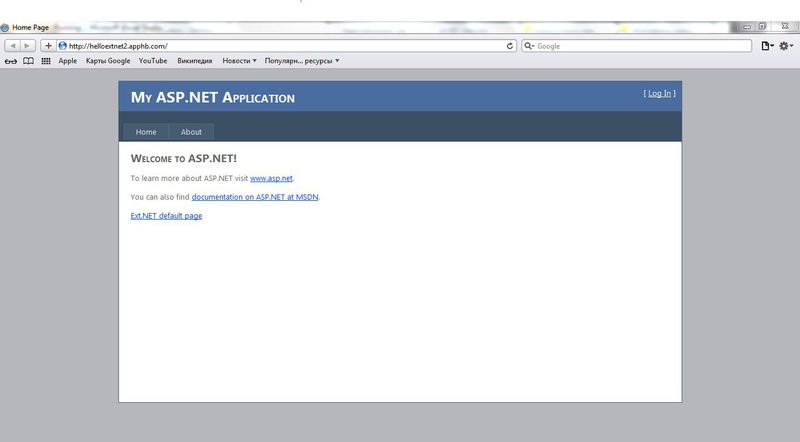
これで、アプリケーションを確認できます。 これを行うには、AppHarborのアプリケーションのページで、[アプリケーションに移動]リンクをクリックします。

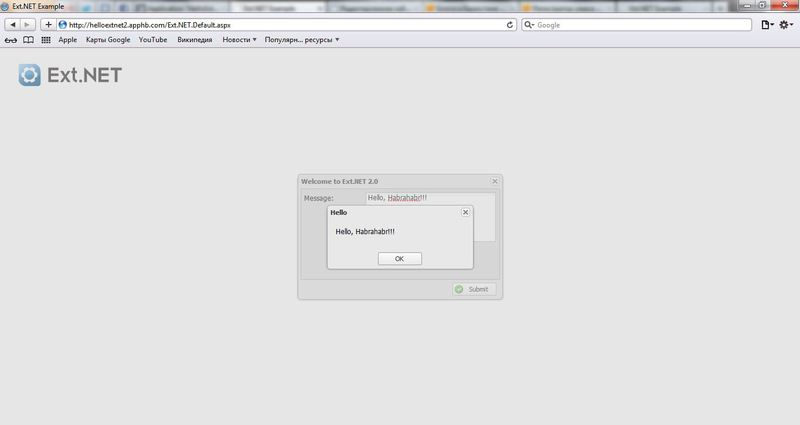
そして、アプリケーションが表示されますが、デフォルトでは、Ext.NETウィンドウのあるページではなく、ASP.NETテンプレートページが表示されます。 「Ext.NETデフォルトページ」をクリックした場合。 これで、 Ext.NETの最初のチュートリアルで作成したページとほぼ同じページが表示されます。


Githubリポジトリリンク
AppHarbor上のプロジェクト自体へのリンク
素敵な読書を!