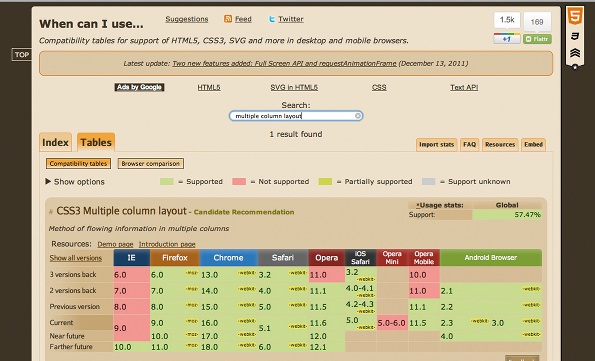
caniuse.comでブラウザの新機能のサポートを確認できます。

複数列
複数列を使用すると、配置やフロートの形の松葉杖を使用せずに、テキストを複数の列に簡単に分割できます。 各列の幅を指定できます。列の数はブラウザの幅によってのみ制限されます。
#mcexample { column-width: 13em; }
列の数を指定できます。
#mcexample { column-count: 3; }
列のスタイルを変更します。
#mcexample { columns: auto 13em; /* column-count, column-width */ column-gap: 1em; column-rule: 1em solid black; /* width, style, color */ }
実際、このプロパティの主で最も期待される機能は、ある列から別の列にテキストを流す機能です。 なぜもっと早く現れなかったのかは明らかではありません。
フレックスボックス
Flexboxを使用すると、ページ上の子要素と親要素を便利に管理し、必要な順序でそれらを配置できます。 公式仕様はこちら: CSS Flexible Box Layout Module
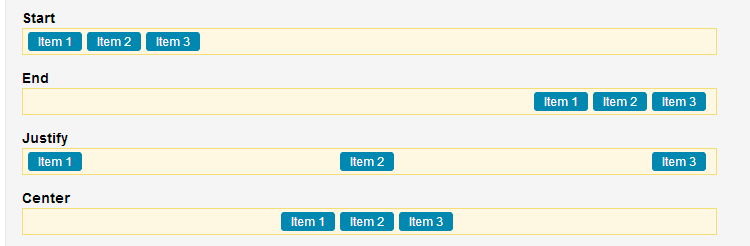
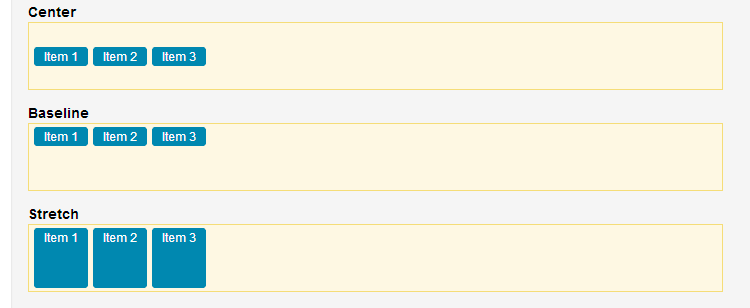
Tutplus.comには、flexboxアプリケーションのシンプルで視覚的な例があります。 子ブロックは、希望する配置で水平に配置できます。

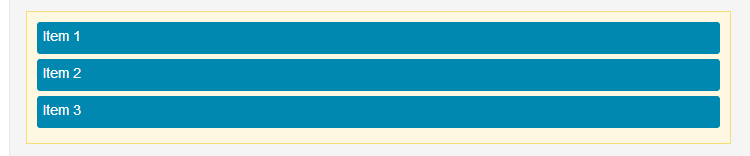
または垂直:

全幅にストレッチ:

その他。 フレックスボックスの呼び出しは非常に簡単です。
<ul> <li>An item</li> <li>Another item</li> <li>The last item</li> </ul>
ul { /* Old Syntax */ display: -webkit-box; /* New Syntax */ display: -webkit-flexbox; }
グリッドマーキング
仕様、 CSS Grid Layoutは 、今年4月にMicrosoftによって導入されたため、マークアップはこれまでのところInternet Explorer 10でのみ機能します 。 しかし、行われた作業の基本的な性質を考えると、他のブラウザーの機能をサポートすることは時間の問題です。

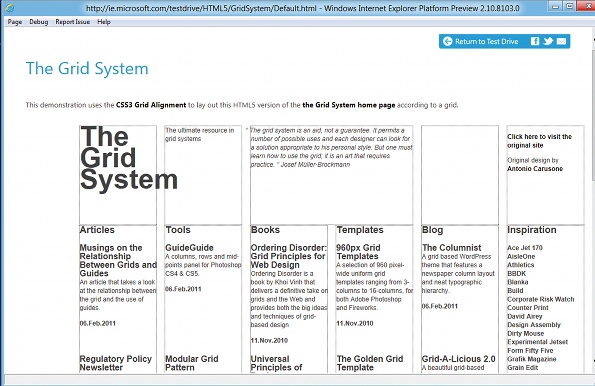
グリッドレイアウトを使用すると、行と列を使用してレイアウトとは別にコンテンツを配置できます。 まず、グリッドを宣言する必要があります。
#gridexample { display: -ms-grid; -ms-grid-rows: 30px 5em auto; -ms-grid-columns: auto 70px 2fr 1fr; }
デコード:
- 最初の行の高さは30ピクセルです
- 2行目の高さは5 em
- 3行目のサイズは、コンテンツの量に依存します
- 最初の列のサイズはコンテンツの量に依存します
- 2列目の幅は70ピクセルです
- 3番目と4番目の列は、それぞれ幅の2/3と1/3を占めます。
アイテムを2列目の1行目に追加します。
#griditem1 { -ms-grid-row: 1; -ms-grid-column: 2; }
grid-row-spanを使用して、要素をその全幅に引き伸ばすことができます 。
#griditem1 { -ms-grid-row: 1; -ms-grid-column: 2; -ms-grid-row-span: 2; }
または、 grid-row-alignまたはgrid-column-alignを使用して配置を追加します 。
#griditem1 { -ms-grid-row: 1; -ms-grid-column: 2; -ms-grid-column-align: center; }
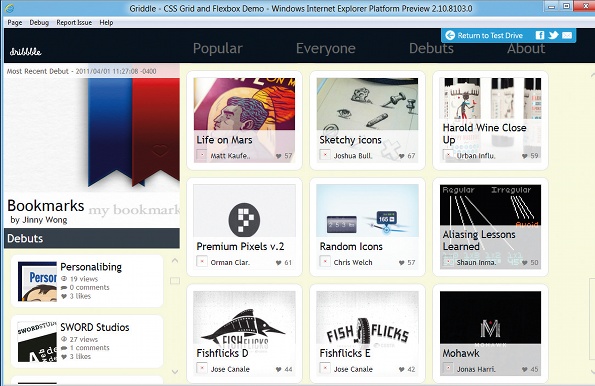
マルチカラム、フレックスボックス、グリッドレイアウトの使用例は、MicrosoftのGriddleで見ることができます。

関連資料
- Umar HansaによるCSS Flexboxモジュールの紹介
- Thomas Lewisによる新しいCSSレイアウトプロパティの習得
- Paul Irishによる柔軟なボックスモデルのクイックヒット
- IE 10プラットフォームプレビュー1のプレゼンテーション: Markus MielkeによるアダプティブWebデザインの未来