JavaScriptは、外観はJavaのように見えますが、 Self言語に根ざしたオブジェクト指向(OO)言語です。 この事実は、いくつかの素晴らしい機能のおかげで言語を本当に強力にします。
これらの機能の1つは、プロトタイプ継承の実装です。 このシンプルなコンセプトは柔軟で強力です。 関数が関数型言語(JavaScriptを含む)の最初のクラスのオブジェクトであるように、最初のクラスの継承および動作エンティティを作成できます。
幸いなことに、 ECMAScript 5には多くのことが登場し、言語を正しい道に置くことができました(その一部はこの記事で開示されています)。 また、JavaScriptデザインの欠陥について説明し、従来のプロトタイプOOモデル(長所と短所を含む)と少し比較します。
この記事では、読者がJavaScriptの基本にすでに精通しており、関数(クロージャーとファーストクラス関数の概念を含む)、プリミティブ値、演算子などを理解していることを前提としています。
1.オブジェクト
JavaScriptのオブジェクトは、キーと値のペアのコレクションにすぎません(場合によってはちょっとした内部の魔法もあります)。
ただし、JavaScriptにはクラスの概念はありません。 たとえば、プロパティ{name:Linda、age:21}を持つオブジェクトは、クラスまたはクラスObjectのインスタンスではありません。 ObjectとLindaはどちらも自身のインスタンスです。 彼らは彼ら自身の行動によって直接決定されます。 これらのオブジェクトに動作を指示するメタデータレイヤー(クラスなど)はありません。
「どうですか?」と尋ねることができます。特に、古典的なオブジェクト指向言語(JavaやC#など)の世界から来た場合はそうです。 「しかし、各オブジェクトが(共通のクラスから継承するのではなく)独自の動作を持つ場合、100個のオブジェクトがある場合、100個の異なるメソッドがそれらに対応しますか? 危険ではありませんか? そして、例えば、オブジェクトが本当に配列であることをどうやって知るのですか?」
これらのすべての質問に答えるには、従来のオブジェクト指向アプローチを忘れて、ゼロから始める必要があります。 私を信じて、それは価値がある。
プロトタイプOOモデルは、古い問題を解決するためのいくつかの新しい動的で表現力豊かな方法をもたらします。 また、コードを拡張および再利用するための強力なモデルも提供します(これは、オブジェクト指向プログラミングについて話す人々にとって興味深いものです)。 ただし、このモデルでは保証が少なくなります。 たとえば、オブジェクトxに依存して、常に同じプロパティセットを保持することはできません。
1.1。 そして、オブジェクトとは何ですか?
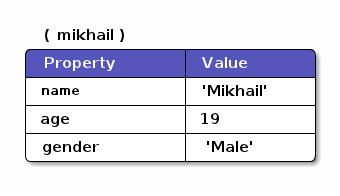
オブジェクトは、対応する値を持つ一意のキーの単純なペアであることが先に述べられました-そのようなペアはプロパティと呼ばれます。 たとえば、年齢、名前、性別など、古い友人のいくつかの側面(ミシャ、別名ミハイルと呼びましょう)を説明します。

JavaScriptのオブジェクトは、 Object.create関数を使用して作成されます。 この関数は、親とオプションのプロパティセットから新しいエンティティを作成します。 今のところ、パラメータについては心配しません。
空のオブジェクトは、親とプロパティのないオブジェクトです。 JavaScriptでそのようなオブジェクトを作成するための構文を見てみましょう。
var mikhail = Object.create(null)
1.2。 プロパティ作成
つまり、オブジェクトはすでにあるが、まだプロパティはないということです。この状況を修正して、 ミハイルオブジェクトを記述する必要があります。
JavaScriptプロパティは動的です。 これは、いつでも作成または削除できることを意味します。 プロパティは、オブジェクト内のプロパティキーが正確に1つの値に対応するという意味で一意です。
Object.defineProperty関数を使用して新しいプロパティを作成します。この関数は、オブジェクトを引数として使用し、作成するプロパティの名前、およびプロパティのセマンティクスを説明するハンドルを使用します。
Object.defineProperty(mikhail, 'name', { value: 'Mikhail' , writable: true , configurable: true , enumerable: true }) Object.defineProperty(mikhail, 'age', { value: 19 , writable: true , configurable: true , enumerable: true }) Object.defineProperty(mikhail, 'gender', { value: 'Male' , writable: true , configurable: true , enumerable: true })
指定されたキーを持つプロパティが以前に存在しなかった場合、 Object.defineProperty関数は新しいプロパティを作成します(そうでなければ、既存のプロパティのセマンティクスと値が更新されます)。
ところで、オブジェクトに複数のプロパティを追加する必要がある場合は、 Object.definePropertiesを使用することもできます。
Object.defineProperties(mikhail, { name: { value: 'Mikhail' , writable: true , configurable: true , enumerable: true } , age: { value: 19 , writable: true , configurable: true , enumerable: true } , gender: { value: 'Male' , writable: true , configurable: true , enumerable: true }})
明らかに、両方の呼び出しは類似しており、完全に構成可能ですが、コードのエンドユーザー向けではありません。 それらの上に抽象化レイヤーを作成することをお勧めします。
1.3。 記述子
セマンティクスを含む小さなオブジェクトは記述子と呼ばれます( Object.definePropertyを呼び出すときに使用しました)。 記述子は、データ記述子とアクセス記述子の2つのタイプのいずれかです。
両方のタイプの記述子には、言語によるプロパティの考慮方法を決定するフラグが含まれています。 フラグが設定されていない場合、そのデフォルト値はfalseです (残念ながら、これは常に適切なデフォルト値ではないため、記述子の記述量が増加します)。
いくつかのフラグを検討してください。
- 書き込み可能 -プロパティの値は変更でき、データ記述子にのみ使用されます。
- 構成可能 -プロパティのタイプを変更したり、プロパティを削除したりできます。
- enumerable-プロパティは一般的な列挙で使用されます。
データ記述子は、プロパティにバインドされた特定のデータを記述する追加の値パラメーターに対応する特定の値を定義するようなものです。 - 値 -プロパティ値
アクセス記述子は、関数のゲッターとセッターを介して特定の値へのアクセスを定義します。 設定されていない場合、デフォルトはundefinedです。
- get() -プロパティの値に対してリクエストが行われると、引数なしで関数が呼び出されます。
- set(new_value) -関数は引数付きで呼び出されます-ユーザーが試みたときのプロパティの新しい値
プロパティの値を変更します。
1.4。 簡潔さを目指して
幸いなことに、プロパティ記述子はJavaScriptでプロパティを操作する唯一の方法ではありません-より簡潔に作成できます。
JavaScriptは、括弧と呼ばれるものを使用してプロパティ参照も理解します。 基本的なルールは次のように書かれています。
<bracket-access> ::= <identifier> "[" <expression> "]"
ここでidentifierは、値を設定するプロパティを含むオブジェクトを格納する変数であり、 expressionはプロパティの名前を定義する有効なJavaScript式です。 プロパティが持つことができる名前に制限はありません;すべてが許可されています。
したがって、前の例を書き換えることができます。
mikhail['name'] = 'Mikhail' mikhail['age'] = 19 mikhail['gender'] = 'Male'
注:すべてのプロパティ名は最終的に文字列に変換されます。 エントリobject [1] 、 object [[1]] 、 object ['1']およびobject [variable] ( variableの値は1)は同等です。
ポイントキャプチャと呼ばれるプロパティにアクセスする別の方法があります。 ブラケットの代替よりもシンプルで簡潔に見えます。 ただし、このメソッドでは、プロパティの名前は有効なJavaScript識別子のルールに準拠する必要があり、式で表すことはできません(つまり、変数は使用できません)。
スポット記録の一般的なルール:
<dot-access> ::= <identifier> "." <identifier-name>
したがって、前の例はさらに美しくなりました。
mikhail.name = 'Mikhail' mikhail.age = 19 mikhail.gender = 'Male'
両方の構文オプションは、セマンティックフラグをtrueに設定して、プロパティを作成する同等のプロセスを実行します 。
1.5。 プロパティへのアクセス
特定のプロパティに格納された値を取得するのは非常に簡単です-構文は、プロパティを作成するのに非常に似ていますが、割り当てがないという唯一の違いがあります。
たとえば、ミーシャの年齢を知りたい場合は、次のように記述します。
mikhail['age'] // => 19
しかし、オブジェクトに存在しないプロパティの値を取得しようとすると、 未定義になります:
mikhail['address'] // => undefined
1.6。 プロパティの削除
オブジェクトからプロパティを削除するために、JavaSCriptには削除演算子が用意されています。 たとえば、 mikhailオブジェクトからgenderプロパティを削除する場合:
delete mikhail['gender'] // => true mikhail['gender'] // => undefined
削除演算子は、プロパティが削除された場合はtrueを返し、 そうでない場合はfalseを返します 。 この演算子の仕組みについては詳しく説明しません。 しかし、まだ興味がある場合は、 削除の仕組みに関する最も優れた記事を読むことができます。
1.6。 ゲッターとセッター
ゲッターとセッターは、カプセル化を提供するために古典的なオブジェクト指向言語で一般的に使用されます。 JavaScriptでは特に必要ありませんが、動的言語があるため、
ただし、あらゆる観点から、プロパティの読み取りおよび書き込み要求のプロキシを提供します。 たとえば、姓と名に別々のスロットがありましたが、それらを読んでインストールする便利な方法が必要です。
最初に、適切なプロパティを記述して、友人の名前と姓を作成します。
Object.defineProperty(mikhail, 'first_name', { value: 'Mikhail' , writable: true }) Object.defineProperty(mikhail, 'last_name', { value: 'Weiß' , writable: true })
次に、一度に2つのプロパティを一度に取得および設定する一般的な方法について説明します。ユニオン名を呼び出しましょう。
// () → String // Returns the full name of object. function get_full_name() { return this.first_name + ' ' + this.last_name } // (new_name:String) → undefined // Sets the name components of the object, from a full name. function set_full_name(new_name) { var names names = new_name.trim().split(/\s+/) this.first_name = names['0'] || '' this.last_name = names['1'] || '' } Object.defineProperty(mikhail, 'name', { get: get_full_name , set: set_full_name , configurable: true , enumerable: true })
さて、友人のnameプロパティの値を見つけようとするたびに、get_full_name関数が実際に呼び出されます:
mikhail.name // => 'Mikhail Weiß' mikhail.first_name // => 'Mikhail' mikhail.last_name // => 'Weiß' mikhail.last_name = 'White' mikhail.name // => 'Mikhail White'
対応するプロパティにアクセスすることでオブジェクトの名前を設定することもできますが、実際にset_full_nameを呼び出すと、すべての汚れた作業が行われます。
mikhail.name = 'Michael White' mikhail.name // => 'Michael White' mikhail.first_name // => 'Michael' mikhail.last_name // => 'White'
そうするのが本当に便利なシナリオもありますが、そのようなメカニズムの動作は非常に遅いことを覚えておく価値があります。
さらに、ゲッターとセッターは通常、カプセル化のために他の言語で使用され、ECMAScript 5ではこれを実行できないことに留意してください。すべてのオブジェクトプロパティはパブリックです。
1.8。 物件リスト
プロパティは動的であるという事実により、JavaScriptはオブジェクトのプロパティのセットをチェックする機能を提供します。 興味のあるプロパティの種類に応じて、オブジェクトのすべてのプロパティをリストする2つの方法があります。
最初の方法はObject.getOwnPropertyNames関数を呼び出すことです。この関数は、このオブジェクトに設定されたすべてのプロパティの名前を含む配列を返します。これらのプロパティを独自のものと呼びます。 たとえば、Mishaについて知っていることを見てみましょう。
Object.getOwnPropertyNames(mikhail) // => [ 'name', 'age', 'gender', 'first_name', 'last_name' ]
2番目の方法は、 列挙可能なフラグでマークされた独自のプロパティのリストを返すObject.keysを使用することです 。
Object.keys(mikhail) // => [ 'name', 'age', 'gender' ]
1.9。 リテラル
オブジェクトを作成する簡単な方法は、リテラルJavaScript構文を使用することです。 リテラルオブジェクトは、親がObject.prototypeである新しいオブジェクトを定義します(親については後で説明します)。
いずれの場合でも、リテラルオブジェクトの構文を使用すると、単純なオブジェクトを定義してそのプロパティを初期化できます。 Mikhailオブジェクトを作成する例を書き換えます:
var mikhail = { first_name: 'Mikhail' , last_name: 'Weiß' , age: 19 , gender: 'Male' // () → String // Returns the full name of object. , get name() { return this.first_name + ' ' + this.last_name } // (new_name:String) → undefined // Sets the name components of the object, // from a full name. , set name(new_name) { var names names = new_name.trim().split(/\s+/) this.first_name = names['0'] || '' this.last_name = names['1'] || '' } }
無効なプロパティ名は引用符で囲むことができます。 リテラル形式のゲッター/セッターのエントリは、匿名関数によって決定されることに注意してください。 以前に宣言した関数をゲッター/セッターに関連付ける場合は、 Object.definePropertyメソッドを使用する必要があります。
リテラル構文の一般的なルールを見てみましょう。
<object-literal> ::= "{" <property-list> "}" ; <property-list> ::= <property> ["," <property>]* ; <property> ::= <data-property> | <getter-property> | <setter-property> ; <data-property> ::= <property-name> ":" <expression> ; <getter-property> ::= "get" <identifier> : <function-parameters> : <function-block> ; <setter-property> ::= "set" <identifier> : <function-parameters> : <function-block> ; <property-name> ::= <identifier> | <quoted-identifier> ;
リテラルオブジェクトは、JavaScriptの式内に表示できます。 いくつかのあいまいさのために、初心者は時々混乱します:
// This is a block statement, with a label: { foo: 'bar' } // => 'bar' // This is a syntax error (labels can't be quoted): { "foo": 'bar' } // => SyntaxError: Invalid label // This is an object literal (note the parenthesis to force // parsing the contents as an expression): ({ "foo": 'bar' }) // => { foo: 'bar' } // Where the parser is already expecting expressions, // object literals don't need to be forced. Eg: var x = { foo: 'bar' } fn({foo: 'bar'}) return { foo: 'bar' } 1, { foo:
2.メソッド
これまでのところ、 Mikhailオブジェクトにはデータを保存するためのスロットしかありません( nameプロパティのgetter / setterを除く)。 オブジェクトで実行できるアクションの記述は、JavaScriptで非常に簡単に行われます。 シンプル-JavaScriptでは、 Function 、 Number 、 Objectなどの操作に違いがないためです。 すべてが同じ方法で行われます(JavaScriptの関数が一流のエンティティであることを忘れないでください)。
関数をプロパティの値として設定するだけで、このオブジェクトに対するアクションを記述します。 たとえば、ミーシャに他の人を歓迎してもらいたい:
// (person:String) → String // Greets a random person mikhail.greet = function(person) { return this.name + ': Why, hello there, ' + person + '.' }
プロパティ値を設定したら、同様の方法を使用して、オブジェクトに関連付けられた特定のデータを設定できます。 したがって、プロパティにアクセスすると、プロパティに保存されている関数へのリンクが返されます。
mikhail.greet('you') // => 'Michael White: Why, hello there, you.' mikhail.greet('Kristin') // => 'Michael White: Why, hello there, Kristin.'
2.1。 ダイナミックこれ
greet関数を記述するときに留意すべきことの1つは、この関数はnameプロパティのgetter / setterにアクセスする必要があり、このためにthisマジック変数を使用することです。
実行中の関数が属するオブジェクトへの参照を保存します。 これは、必ずしもこれが関数が格納されているオブジェクトと常に等しいことを意味するわけではありません。 いいえ、JavaScriptはそれほど利己的ではありません。
関数は汎用です。 つまり JavaScriptでは、 this変数は、関数の実行時に解決されるダイナミックリンクを定義します。
これにより、JavaScriptオブジェクトの向きを動的に変更するための非常に強力なメカニズムが提供される動的な解決プロセスが提供され、特定の構造(クラスなど)への厳密な準拠の欠如が補われます。 これは、オブジェクトの配置方法に関係なく、起動の要件を満たすオブジェクトに関数を適用できることを意味します( CLOSなど )。
2.2。 この許可
関数の呼び出し方法に応じて、関数でこれを有効にする4つの異なる方法があります。メソッドとして直接、コンストラクターとして明示的に適用されます。 最初の3つを確認し、後でデザイナーに戻ります。
次の例では、次のものを取ります。
// Returns the sum of the object's value with the given Number function add(other, yet_another) { return this.value + other + (yet_another || 0) } var one = { value: 1, add: add } var two = { value: 2, add: add }
2.2.1メソッドとしての呼び出し
関数がオブジェクトメソッドとして呼び出される場合、関数内のこれはオブジェクト自体を参照します。 つまり どのオブジェクトがアクションを実行するかを明示的に示すと、オブジェクトは関数のthisの値になります。
これは、 mikhail.greet()を呼び出すときに発生します。 このエントリは、 mikhailオブジェクトにあいさつアクションを適用することをJavaScriptに伝えます。
one.add(two.value) // this === one // => 3 two.add(3) // this === two // => 5 one['add'](two.value) // brackets are cool too // => 3
2.2.2直接呼び出し
関数が直接呼び出されると、 これはエンジンのグローバルオブジェクト(ブラウザーのウィンドウ 、Node.jsのグローバル )に解決されます。
add(two.value) // this === global // => NaN // The global object still has no `value' property, let's fix that. value = 2 add(two.value) // this === global // => 4
2.2.3。 明示的な適用
結論として、オブジェクトに対応するプロパティがあるかどうかに関係なく、関数は任意のオブジェクトに明示的に適用できます。 この機能は、 callメソッドまたはapplyメソッドを使用して実現されます。
2つのメソッドの違いは、関数に渡されるパラメーターと実行時間です。applyは直接呼び出しよりも約55倍遅くなりますが 、通常、 呼び出しはそれほど悪くありません。 すべては現在のエンジンに依存するため、 Perfテストを使用して確認してください。事前にコードを最適化しないでください。
いずれの場合でも、 callは関数の最初のパラメーターとしてオブジェクトを期待し、その後に元の関数への通常の引数が続きます。
add.call(two, 2, 2) // this === two // => 6 add.call(window, 4) // this === global // => 6 add.call(one, one.value) // this === one // => 2
一方、 applyでは、元の関数のパラメーターの配列を2番目のパラメーターとして記述することができます。
add.apply(two, [2, 2]) // equivalent to two.add(2, 2) // => 6 add.apply(window, [ 4 ]) // equivalent to add(4) // => 6 add.apply(one, [one.value]) // equivalent to one.add(one.value) // => 2
メモへ。 nullまたはundefinedの この許可は、使用するエンジンのセマンティクスに依存することに注意してください。 通常、結果は、関数をグローバルオブジェクトに適用した場合と同じです。 しかし、エンジンがストリクトモードで動作する場合、 これは期待どおりに解決されます-まさにそれが適用されるもの:
window.value = 2 add.call(undefined, 1) // this === window // => 3 void function() { "use strict" add.call(undefined, 1) // this === undefined // => NaN // Since primitives can't hold properties. }()
2.3。 メソッドバインディング
JavaScriptの関数の動的な性質から注意をそらしましょう。関数を特定のオブジェクトに関連付けることにより、関数を作成するパスをたどります。そのため、関数内でこれは、オブジェクトメソッドとして、または直接呼び出される方法に関係なく、常に特定のオブジェクトを指します。
この関数はbindという機能を提供します。オブジェクトと追加のパラメーター( callの呼び出しに非常に似ています )を受け取り、呼び出されたときに元の関数にパラメーターを適用する新しい関数を返します。
var one_add = add.bind(one) one_add(2) // this === one // => 3 two.one_adder = one_add two.one_adder(2) // this === one // => 3 one_add.call(two) // this === one // => 3
3.継承
これまで、オブジェクトがどのように動作を決定し、他のオブジェクトでどのようにアクションを使用できるかを見てきましたが、これまで、コードの再利用とその拡張性の通常の方法は見ていません。
これは、継承が役立つ場所です。 これにより、オブジェクトが特殊な動作を定義するタスクを、他のオブジェクトの共通の動作を作成することから分離できます。
プロトタイピングモデルはさらに進んでいます。 「選択的拡張性」や「ビヘイビアシェアリング」などのテクノロジーをサポートしていますが、それらについては特に検討しません。 悲しいことに、JavaScriptで実装されている特定のプロトタイプOOモデルはやや制限されています。 これらの制限を回避できますが、オーバーヘッドは大きくなります。
3.1。 プロトタイプ
JavaScriptの継承は、オブジェクトの動作を複製し、特殊な動作で拡張することで実現されます。 動作が複製されるオブジェクトは、 プロトタイプと呼ばれます。
プロトタイプは、他のオブジェクトと動作を共有する通常のオブジェクトです。この場合、親として機能します。
クローン作成動作の概念は、同じ関数またはデータの2つの異なるコピーがあることを意味しません。 実際、JavaScriptは委任を介して継承を実装しています。 すべてのプロパティは親に保存され、それらへのアクセスは子を通じて拡張されます。
前述のように、オブジェクトの親(または[[Prototype]] )は、親オブジェクトを参照する最初の引数でObject.createを呼び出すことにより定義されます。
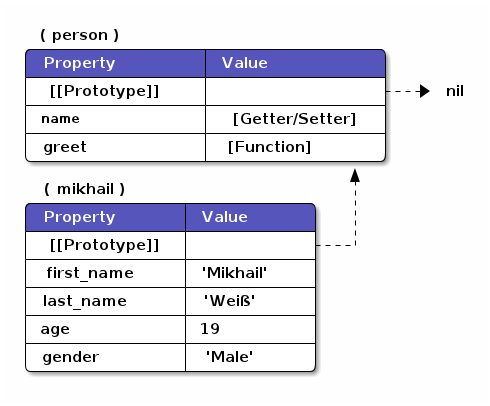
Mishaの例に戻りましょう。 彼の名前と、彼の行動をミシャと共有する別のオブジェクトで人々に挨拶する能力を特定します。 モデルは次のようになります。

JavaScriptで実装します。
var person = Object.create(null) // Here we are reusing the previous getter/setter functions Object.defineProperty(person, 'name', { get: get_full_name , set: set_full_name , configurable: true , enumerable: true }) // And adding the `greet' function person.greet = function (person) { return this.name + ': Why, hello there, ' + person + '.' } // Then we can share those behaviours with Mikhail // By creating a new object that has it's [[Prototype]] property // pointing to `person'. var mikhail = Object.create(person) mikhail.first_name = 'Mikhail' mikhail.last_name = 'Weiß' mikhail.age = 19 mikhail.gender = 'Male' // And we can test whether things are actually working. // First, `name' should be looked on `person' mikhail.name // => 'Mikhail Weiß' // Setting `name' should trigger the setter mikhail.name = 'Michael White' // Such that `first_name' and `last_name' now reflect the // previously name setting. mikhail.first_name // => 'Michael' mikhail.last_name // => 'White' // `greet' is also inherited from `person'. mikhail.greet('you') // => 'Michael White: Why, hello there, you.' // And just to be sure, we can check which properties actually // belong to `mikhail' Object.keys(mikhail) // => [ 'first_name', 'last_name', 'age', 'gender' ]
3.2しかし、 [[プロトタイプ]]はどのように機能しますか?
前の例で見たように、 Mikhailの Personで定義されているプロパティは明示的に定義していませんが、それらにアクセスすることはできました。 これは、JavaScriptがプロパティへのアクセスの委任を実装しているという事実、つまり プロパティは、オブジェクトのすべての親を通して検索されます。
この親のチェーンは、各オブジェクトの[[プロトタイプ]]と呼ばれる隠しスロットによって定義されます。 直接変更することはできません。値を設定する方法は1つしかありません-新しいオブジェクトを作成するときです。
オブジェクトからプロパティが要求されると、エンジンは最初にターゲットからプロパティを取得しようとします。 プロパティが見つからない場合、オブジェクトの直接の親、次に親の親などが考慮されます。
これは、プログラムの途中でプロトタイプの動作を変更でき、それから継承されたすべてのオブジェクトの動作が自動的に変更されることを意味します。 たとえば、デフォルトの挨拶を変更するとします。
// (person:String) → String // Greets the given person person.greet = function(person) { return this.name + ': Harro, ' + person + '.' } mikhail.greet('you') // => 'Michael White: Harro, you.'
3.3。 プロパティのオーバーロード
そのため、プロトタイピング(つまり、継承)を使用して、他のオブジェクトとデータを共有できます。 さらに、この方法はメモリに関して迅速かつ経済的に機能します。 使用されるデータのインスタンスは常に1つだけです。
, ? , — .
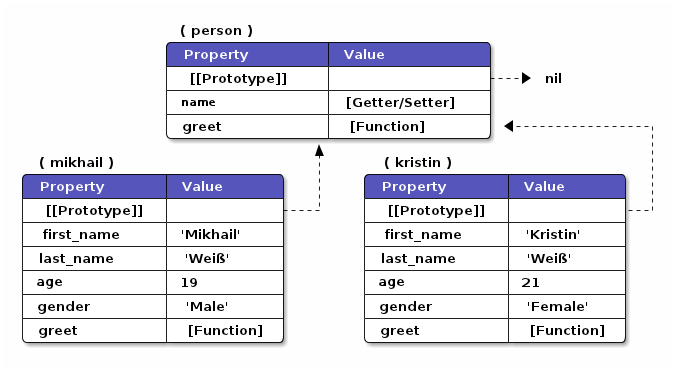
, Person , Person . , :

, mikhail , kristin greet . greet , greet , Person :
// Here we set up the greeting for a generic person // (person:String) → String // Greets the given person, formally person.greet = function(person) { return this.name + ': Hello, ' + (person || 'you') } // And a greeting for our protagonist, Mikhail // (person:String) → String // Greets the given person, like a bro mikhail.greet = function(person) { return this.name + ': \'sup, ' + (person || 'dude') } // And define our new protagonist, Kristin var kristin = Object.create(person) kristin.first_name = 'Kristin' kristin.last_name = 'Weiß' kristin.age = 19 kristin.gender = 'Female' // Alongside with her specific greeting manners // (person:String) → String // Greets the given person, sweetly kristin.greet = function(person) { return this.name + ': \'ello, ' + (person || 'sweetie') } // Finally, we test if everything works according to the expected mikhail.greet(kristin.first_name) // => 'Michael White: \'sup, Kristin' mikhail.greet() // => 'Michael White: \'sup, dude' kristin.greet(mikhail.first_name) // => 'Kristin Weiß: \'ello, Michael' // And just so we check how cool this [[Prototype]] thing is, // let's get Kristin back to the generic behaviour delete kristin.greet // => true kristin.greet(mikhail.first_name) // => 'Kristin Weiß: Hello, Michael'
続行するには...