便利なサービス
Easel.ioは、お使いのブラウザですぐに使えるプロトタイピングサービスです。

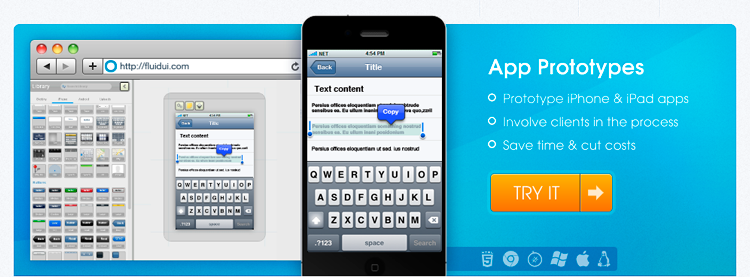
Fluid UIは、モバイルアプリケーションのプロトタイピング用の同様のサービスです。

CSSFilterLab -AdobeのCSSフィルターの視覚的アプリケーション。

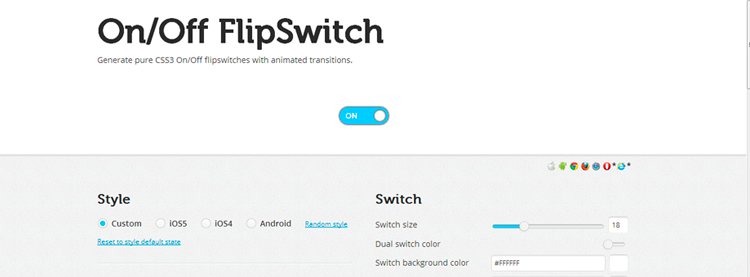
オン/オフFlipSwitchは、美しいCSSスイッチのジェネレーターです。

Infogr.amは、美しいインフォグラフィックを作成する際のアシスタントです。

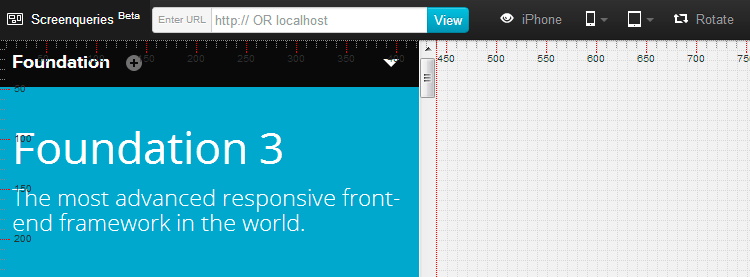
Screenqueri.esは、さまざまな画面解像度でレスポンシブデザインをチェックするための便利なサービスです。

Golden Grid Systemは、レスポンシブデザインをテストするための便利なグリッドです。

無料のパン
Jarallaxは、美しい視差効果を実装するための無料のjsライブラリです。 使用例はDublgisのサイトにあります

tiltShift.js-美しいロールオーバー効果のためのjqueryプラグイン。

。
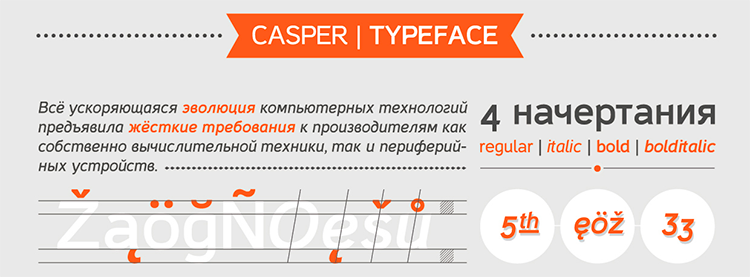
Casper Typefaceは、 Mikhail Cheredaによる非常に高品質のフリーフォントです。

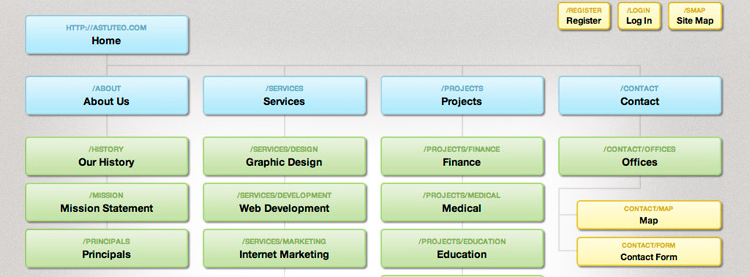
SlickMap CSSは、 CSSを使用してサイトマップを表示する珍しい方法です。

UX / UIの優れたセレクションが Pinterestで機能します。

おもしろい
Uninvitedredesigns.com-さまざまなWebデザイナーの人気サイトの著作権の再設計の選択。