しかし、今日に至るまで、leastなCSS構造、DIVとテーブルのネストされた階層、あらゆる種類のフロートと折りたたみマージンを使用して、実際の間違いに陥るべきだと考えました。
待ち伏せやジョークを恐れない状況が少なくとも1つあると確信しました。プレーンテキストを通常のDIV(display:block; and float:none;)でいつでもラップでき、テキストが残っていることを確認してくださいその中:
<DIV>しかし実際には、ブラウザの狂気のこの残酷な世界に制限はありません。
このテキストは通常のDIVを超えることはありません!
</ DIV>

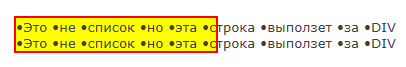
IE 9では、後続のテキストとスペースで区切られていない行頭文字(*)が含まれている場合、テキストはDIVからはみ出すことがあります...
次は簡単なテストです-この投稿をIE9で開くと、「•テスト」という言葉が何度も繰り返される複数行の代わりに、1行が表示される可能性が高いです。検証:
・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト ・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト•テスト•テスト•テスト•テスト•テスト•テスト
PS IEでのこのエラーの理由についてのdeenamoの予言のおかげで、この不具合を回避する方法を見つけました。スペース+ +ブルを交換する必要があります。 スペースごと+?zwsp ;? またはスペース+?zwnj ;? ただし、zwsp / zwnj文字を理解できない可能性のある古いブラウザの場合は、この置き換えに注意する必要があります。