
unlock_001.jpgファイルのフラグメント
AppleはWebテクノロジーの開発に豊富な経験を持っていますが、今ではとんでもない状況にあります。 iPhoneのデザインイノベーションの説明が記載されたページにアクセスすると、奇妙なことがわかります。iPhoneのロック解除アニメーションを含むビデオは、いくつかの異常なJPEGファイルを使用してエンコードされています。
疑問が生じます。これはどのように機能するのでしょうか? 標準の<video>タグを使用できるのに、なぜこのようなトリックに頼るのでしょうか。
説明は簡単です。 iPhoneでは、<video>タグは全画面モードでのみ機能するため、Appleはこのタグを使用してページにビデオを挿入することはできません。 さらに、AppleはH.264ビデオのみを使用しており、すべてのブラウザーがそれをサポートしているわけではありません。これは、プロモーションページとしては受け入れられません。
Apple は、アニメーションの各フレームにJPEGを作成することでこの問題を解決していました。その結果、2秒のアニメーションが5 MBを占有していました。 これで最適化が完了しました。サイズがわずか1 MBのiPhone 5アニメーションは、5つのファイルで構成されています。
www.apple.com/iphone/design/images/unlock/unlock_manifest.json
www.apple.com/iphone/design/images/unlock/unlock_keyframe.jpg
www.apple.com/iphone/design/images/unlock/unlock_001.jpg
www.apple.com/iphone/design/images/unlock/unlock_002.jpg
www.apple.com/iphone/design/images/unlock/unlock_endframe.jpg
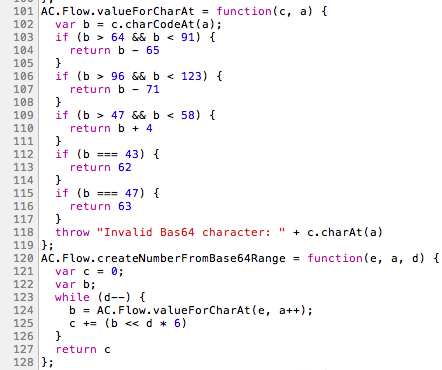
操作アルゴリズムはac_flow.jsファイルに記述されており、トラフィックを節約するために画像の一部のみが更新されるという事実に基づいています。
unlock_001.jpg
および
unlock_002.jpg
は、これらの更新されたイメージフラグメントが含まれてい
unlock_002.jpg
。
unlock_manifest.json
ファイルには、パーツを配置するための座標が含まれています。 個々のフラグメントのJPEGアーティファクトが画像全体を損なうのを防ぐために、AppleはJPEGコーデックと同様に8x8ピクセルブロックを使用します。 上記のファイル
unlock_001.jpg
および
unlock_002.jpg
は、実際には、8x8ブロックの連続ストリームとして使用されます。 ストリームの処理手順はbase64形式で個別に示されており、デコードする必要があります。

各命令は5バイトで構成され、最初の3バイトはキャンバス内のターゲットの座標を示し、最後の2バイトはそこに配置するブロック数を示します。 たとえば、
AAxAC
命令は、2つのブロック(AC)を取得して位置49(AAx)に配置する必要があることを意味します。
ビデオを組み立てるためのこのようなアルゴリズムでは、ブロックを再利用する方法はありませんが、マニフェスト自体は非常に簡潔です。
dbloom経由