habrのプラグインJsTreeについては、2009 年末 にのみ言及されました。 それ以来、すべてが大きく変わりました。 プラグインは積極的に開発中です。 githubのプロジェクトページ 。
私が現在取り組んでいるプロジェクトの詳細(ヘルプシステム)を考えると、このプラグインは単に不可欠であることが判明し、その機能の90%を非常に喜んで使用しています。 そして、私はまだ同じ強力な代替手段を見ていません。

ブラウザにツリーを描画する必要がある場合は、もちろん他のプラグインを使用するか、自分で簡潔に記述することもできますが、より広い機能のために-JsTreeは素晴らしいオプションです。
何がありますか?
- HTMLマークアップ、JSON、およびXML形式に基づいたツリーの構築
- ツリー上のノードを移動する機能を微調整してドラッグ&ドロップ
- ノードの動的な追加/削除/変更
- 1ページに複数のツリーを構築し、これらのツリー間のノードを操作する機能
- 任意のタイプ(ファイル、フォルダー、ドライブ、はい)のノードを割り当て、それぞれに個別の動作を指定する機能
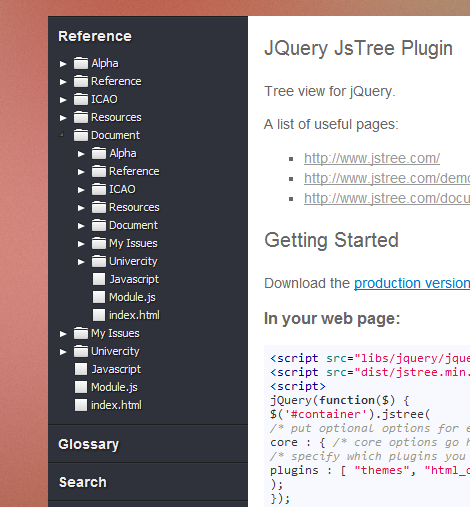
- テーマのサポート(記事の冒頭の画面に、実装方法の例を示します)
- キーボード制御
- ネイティブおよびカスタムのチェックボックスを使用する
- ツリーの状態を記憶するAJAXノードの読み込み
- このプラグインは美しく読みやすく、追加のプラグインを作成して問題なくカスタマイズできます。
- イベント処理のための便利なバインディングシステム
- 多言語
- 開示アニメーションを管理する
- ツリー検索
- カスタムコンテキストメニュー
- ブラウザのサポート:IE 6 +、Firefox 2 +、Safari 3 +、Opera 9 +、Chrome
- 特に私を喜ばせたミニ機能は、全幅のノードを強調表示する、wholerowプラグインでした。 ラマックスタイル
どのように機能しますか?
優れた明確な例は公式ウェブサイトで見つけることができます。 詳細なドキュメントもあります。
開始するには、jquery.js、jstree.js(非圧縮形式で180KB)、およびテーマを含むフォルダーを接続する必要があります(プラグイン自体によって接続され、その隣に配置するだけです)
JSONに基づいたツリーの使用例を示します。
HTML:
<div id="tree"></div>
JQuery:
$("#tree") .bind("before.jstree", function (e, data) { // }) .jstree({ // "plugins" : [ "themes","json_data" ], "json_data" : { "ajax" : { "url" : "tree.php", // JSON "data" : function (n) { // } } }, }) .bind("select_node.jstree", function(e, data){ // // window.location.hash = "view_" + data.rslt.obj.attr("id").replace("node_",""); }) });
例の精神でシンプルなツリーを取得します
おそらく、他の例のシートについては説明しません。 公式ウェブサイトでそれらに精通することができますが、トピックに関する特定の質問があれば、喜んで答えます。