
歌詞
尊敬されるHabrコミュニティに良い一日をお祈りします。
それで、9月1日が過ぎました。 最初の鐘が埋まり、休日のボールがぐったり、白い弓がクローゼットの中に隠れていました。 朝の支配者たちは音を立て、隣接する中庭に響き渡る反響を繰り返し、家の壁から繰り返し反射して、「 学校で教える 」という歌が暖かい秋の空に溶けました。 アスピリンが毎日水に加えられているにもかかわらず、香りの良い花束が教師のテーブルに降り注ぎ、花はさまざまな方向に頭を落としました。
灰色で単調な平日が来ました。今日が金曜日であるという事実だけが、それらを少し明るくすることができます。 秋の最初の月の厳しい週の最初の金曜日。
どうやら懐かしさが印象的だった、あるいは慢性的な怠inessが一瞬出て行ったかもしれないが、私はモニターからさまざまな文献を読む品質を改善するアイデアを得た。 もちろん、誰もが言うだろう-今誰が画面から何かを読んでいるのか? あなたがちょうど出していないデバイスを見て、それを使用し、何も心配しないでください。 ただし、この1秒だけを読みたい場合があり、テキストデザインの品質が低下しています。
私は本当に読むのが好きです。 すぐに開く面白い作品へのリンクに出くわすことがよくあります... 30分以上が経過していることに気づきます。この気づきから自分を引き裂くことができず、さらに30分が経過します。
最終的に自分自身を圧倒したので、fb2バージョンをダウンロードし(利用可能な場合)、人間で読みました。 しかし、消化しやすい形で適切な作品を得ることが常に可能であるとは限らず、この創造性を持つことは常に狩りではありません。「斜めに見る」だけでいいのです。 しかし、目は公式ではありません。
私は勇気を集め、膝の上に小さな台本をリベットで留めました。これにより、画面から長時間快適に読むことができます。 そして、Softlinkのユーザーによってそれほど前に発表されなかったリソースがHabrで発表され、アイデアを思いつきました。
そのような便利なサイトをどのように適応させるかを考えるのに長い時間がかかりました。そして今、読書の次のリンクが私のSkypeに落ちたとき、モザイクのすべての要素が私の頭に形成されました。
私は自分の試みを画面から読みたい人全員と共有したいと思います。
理論
私の職場では3つのブラウザが常に開いており(4番目のブラウザはめったに電源を入れず、スティックの下から) 、すべてのブラウザで任意のJavascriptコードを実行してユーザースクリプトを実行または接続できます。 この特定の機能を使用しました。
私がしなければならない最初のことは、私が放牧するリソースのリストをコンパイルすることでした、ここに問題はありませんでした、ここに私のリストがあります: Habr 、 prose 、 flibust 、 libra 、あなたは続けることができますが、これは実験には十分です。
開発ツールをオンにして、創造的な介入が必要なページ要素(テキストの大部分を含むブロック)を選択しました 。
2つ目は、私が楽しみにしているフォントのリストを作成することです。 この瞬間にも困難はありません。
そして、すべてが散文的で日常的であるため、私はコーディングを行いました。
練習する
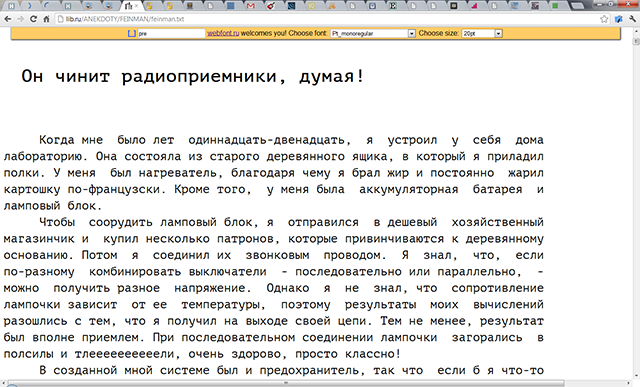
スクリプトの本質は平凡であり、ページの上部にパネルをフックして、フォントとそのサイズのセレクターを配置します。インターフェースのこの部分が読みながらあまりイライラしないように、非表示にする機能を追加して、小さなブロックに絞り込みます。 そうそう、私は美しさをほとんど忘れていました! もちろん、シャドウを追加しました!
もう1つのポイントは、すべてのリソースにjQueryが接続されているわけではなく、パンを拒否したくないので、必要に応じてページにフックします。
すべてがすぐに機能し、あまりデバッグしませんでした。 仕事をしてください。
ユーラ
スポイラーを開くことにより、次の条件に同意します。
- 著者は、グアドループの地元住民よりもはるかに悪い英語を話す、
- govnokoda(英語の書き込み専用コード)の量がロールオーバーし、
- 著者はあなたがそれをすべて見るのを手伝うことができないでしょう
フォント切り替え
var webFontBar = function webFontBar() { var fonts = { 'Hattori' : [ 'HattoriHanzoLight' ], 'Ubuntu' : [ 'UbuntuBold', 'UbuntuCondensedRegular', 'UbuntuLightRegular', 'UbuntuLightBold', 'UbuntuRegular' ], 'Blagovest' : [ 'blagovest' ], 'PTSans' : [ 'PTSansCaptionBold', 'PTSansNarrowRegular', 'PTSansRegular' ], 'Cuprum' : [ 'CuprumRegular', 'CuprumBold' ], 'PTMono' : [ 'Pt_monoregular' ], 'PTSerif' : [ 'PTSerifRegular', 'PTSerifBold', 'PTSerifCaptionRegular' ] }, sizes = { 'Force' : [ '16pt', '18pt', '20pt', '22pt', '24pt', '26pt' ], 'Standard' : [ 'xx-small', 'x-small', 'small', 'medium', 'large', 'x-large', 'xx-large' ], 'Percent' : [ '0.8em', '1.0em', '1.2em', '1.4em', '1.6em', '1.8em', '2.0em', '2.2em' ] }, selector = function selector(sel, text) { var name = ''; name += '<p>Choose ' + text + ': <select>'; jQuery.each(sel, function (key, val) { name += '<optgroup label="' + key + '">'; jQuery.each(val, function () { name += '<option>' + this + '</option>'; }); name += '</optgroup>'; }); name += '</select></p>'; return name; }, curFontGroup = '', curFont = '', curSize = '', myStyle = function myStyle(fntGrp) { return '<style id="myWebFont" type="text/css">@import "http://webfont.ru/font/import/' + fntGrp.toLowerCase() + '.css";</style>'; }, myContainer = ''; switch (window.location.hostname) { case 'flibusta.net' : myContainer = '#main'; break; case 'habrahabr.ru' : myContainer = '.content'; break; case 'www.proza.ru' : case 'proza.ru' : myContainer = '.text'; break; case 'lib.ru' : myContainer = 'pre'; break; default : myContainer = 'body'; break; } jQuery('#webfont').remove(); jQuery('<div></div>') .attr('id', 'webfont') .appendTo('body') .css({ 'position' : 'fixed', 'width' : '96%', 'top' : '0px', 'right' : '2%', 'display' : 'fixed', 'text-align' : 'center', 'background-color' : '#ffcc66', 'padding' : '0.1em 0.1em', 'font-family' : 'sans-serif', 'font-size' : '16px', 'overflow' : 'hidden', 'margin' : '0px 0px', 'box-shadow' : '0.1em 0.1em 0.3em 0.1em #333' }); jQuery('<span>[_]</span> ' + '<input type="text" value="' + myContainer + '" /> ' + '<p><a href="http://webfont.ru" target="_blank">webfont.ru</a> welcomes you! </p>' + selector(fonts, 'font') + ' ' + selector(sizes, 'size') ).appendTo('#webfont'); jQuery('#webfont').children().css({ 'margin' : '0px 0px', 'display' : 'inline' }); jQuery('#webfont span') .attr('title', 'Minimize') .css({ 'cursor' : 'pointer', 'font-weight' : 'bold', 'color' : '#36f' }) .toggle(function () { jQuery(this) .parent('#webfont') .width('2em') .children() .not('span') .css('display', 'none'); jQuery(this).attr('title', 'Maximize'); jQuery(this).text('[#]'); }, function () { jQuery(this) .parent('#webfont') .width('96%') .children() .css('display', 'inline'); jQuery(this).attr('title', 'Minimize'); jQuery(this).text('[_]'); }); jQuery('#webfont select') .change(function () { curFontGroup = jQuery('#webfont select:first option:selected').parent().attr('label'); curFont = jQuery('#webfont select:first option:selected').val(); curSize = jQuery('#webfont select:last option:selected').val(); var myPreviousStyle = jQuery('head style#myWebFont'); if(myPreviousStyle.text() !== '') { if(myPreviousStyle.text().match('.*import/(.*).css')[1] !== curFontGroup.toLowerCase()) { myPreviousStyle.remove(); jQuery(myStyle(curFontGroup)).appendTo('head'); } } else { jQuery(myStyle(curFontGroup)).appendTo('head'); } jQuery(jQuery('#webfont input').val()) .css({ 'font-family' : curFont, 'font-size' : curSize, 'line-height' : '1.4em' }); }); }, startMyFontSwitcher = function startMyFontSwitcher() { if (window.jQuery === undefined) { var jq = document.createElement('script'); jq.setAttribute('type', 'text/javascript'); jq.setAttribute('src', 'http://code.jquery.com/jquery.min.js'); document.head.appendChild(jq); jq.addEventListener('load', function () { webFontBar(); }, false); } else { webFontBar(); } }; startMyFontSwitcher();
ボーナス
プロジェクトでこのコードを使用できます。プロジェクトでは、調和が画面に表示されるまで、オープンフォントを使用し、リストを修正して個別に整理する必要があります。
そして最も重要なことは、 ハラスメント・ミスゴルが輝くオールド・ビリーバーのスピーチでどこかにコメントを残すまで待って、ブロックにブラゴベストのフォントを置き、スピーチのフォームの複雑さと柔軟性だけでなく、視覚的にも一致することを賞賛することができます(悪からではなく、実際のケースがありました適切に構成されたレビューから自分自身を引き離すことができなかった場合、最大3回読み直します 。
ウィッシュリスト
この「ツール」が私以外の誰かに興味がある場合は、ユーザースクリプトにユーザースクリプトとして投稿します。
webfonder開発者がこのハックを好む場合、フォントのリスト全体を取得するための簡単なAPIが必要です。常に最新のベースを手元に置いて、 ctrl 、 c 、 vキーを使用する必要はありません。
楽しい週末と面白い本をお楽しみください。