
この記事では、タブ付きインターフェイスの現在の状態を見て、一貫したプラットフォームスタイルを維持する方法についていくつかのヒントを提供したいと思います。
タブアップ
1年前に議論がありました-タブはどこにあるべきか:上部または下部。 この議論は終わったと思います。 タブアップ。 これにはいくつかの理由があります。
- 物事の自然な階層は、上から下に行きます。 タブはヘッダーであり、情報の階層で画面上のコンテンツよりも上位にあります。
- より複雑なプログラムには、複数のレベルのナビゲーションが必要です。 ナビゲーション階層に関しては、下部のタブはユーザーを混乱させます。
- ユーザーは新しい画面を上から下にスキャンします。 タブが一番上にあると、画面上の階層をよりよく理解できます。
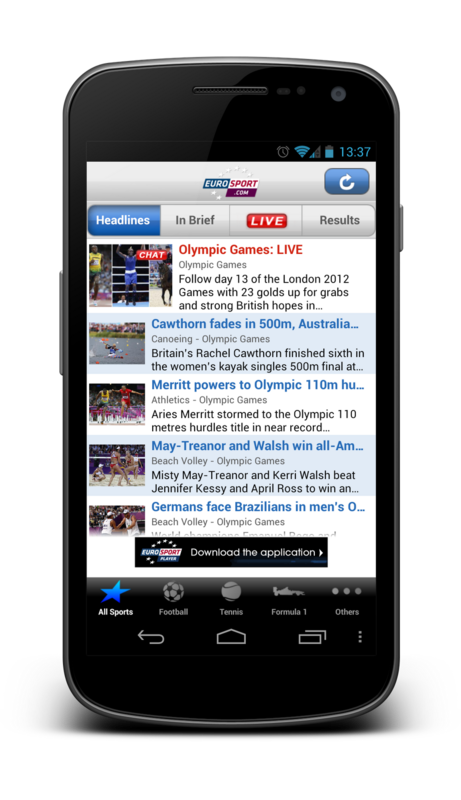
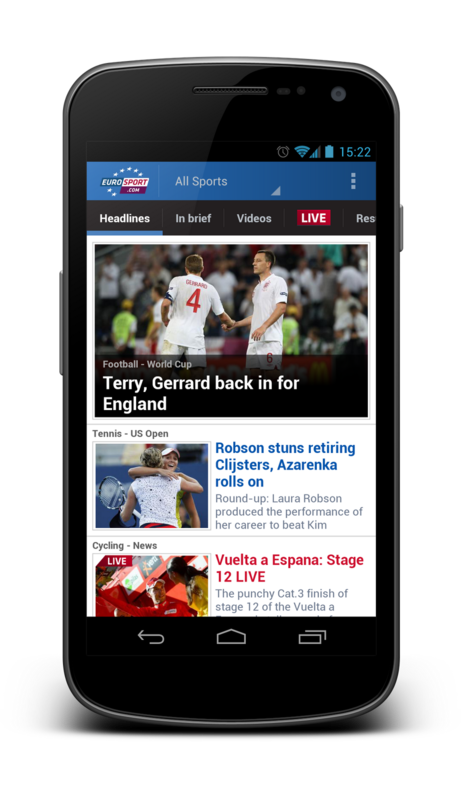
最近更新されたEurosportアプリは、上記のポイントの好例です。 以下のスクリーンショットをご覧ください。 1つ目は古いアプリケーションで、以下は新しいバージョンのスクリーンショットです。 古いアプリケーションの階層をナビゲートすることは、より混乱しました。 まず、正しく見えませんでした(以下のタブのスタイルについて)、2つのタブバーが互いにどのように接続されているかを理解することも非常に困難です。 新しいバージョンでは、アプリケーションの構造を誤解する可能性のある場所はありません。


タブスタイル
Androidのタブのスタイルは、他のプラットフォームとは大きく異なります。 この設計は、バージョン3.0でプラットフォームに最初に導入されましたが、OSの以降のバージョンでも、タブスタイルは時代遅れに見えます。
Androidタブのスタイリングに関するいくつかの考えを以下に示します。
- Androidタブにアイコンが含まれることはほとんどありません。 ほとんどの場合、テキスト形式で表示されます。 これには十分な理由があります。 考えられるすべてのナビゲーションオプションを説明するアイコンを思い付くのは困難です。 多くの場合、テキストははるかに優れています。
- Androidタブは正方形のボタンではありません。 なぜなら 主にテキストが含まれているため、少し絞ることで多くの画面スペースを節約できます。
- Androidタブの視覚的なスタイルは均一です。 光沢や反射性のものであってはなりません。
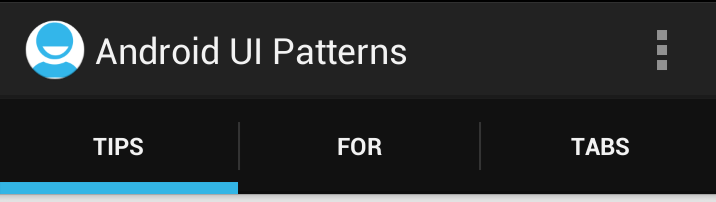
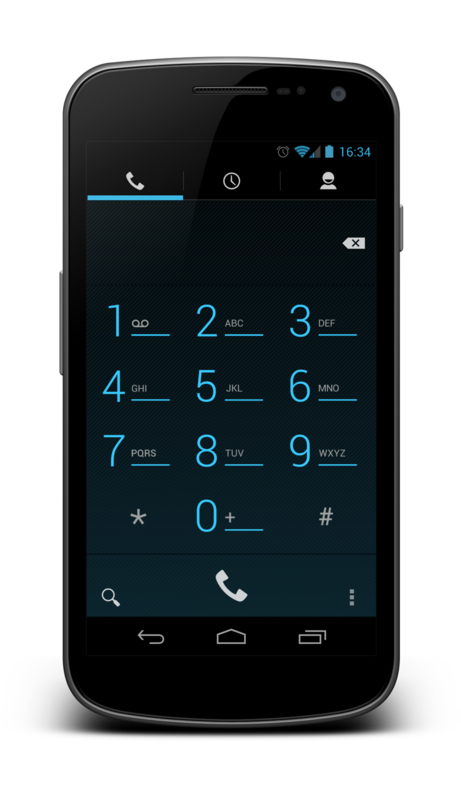
Androidタブスタイルのこれら2つの例をご覧ください。 タブにアイコンが含まれている最初のまれなケース。 このアプリケーションは4.1のデフォルトのAndroid携帯電話です。 一般的に、アイコンが機能を確実に描写するかどうかわからない場合は、アイコンの使用を避けることをお勧めします。
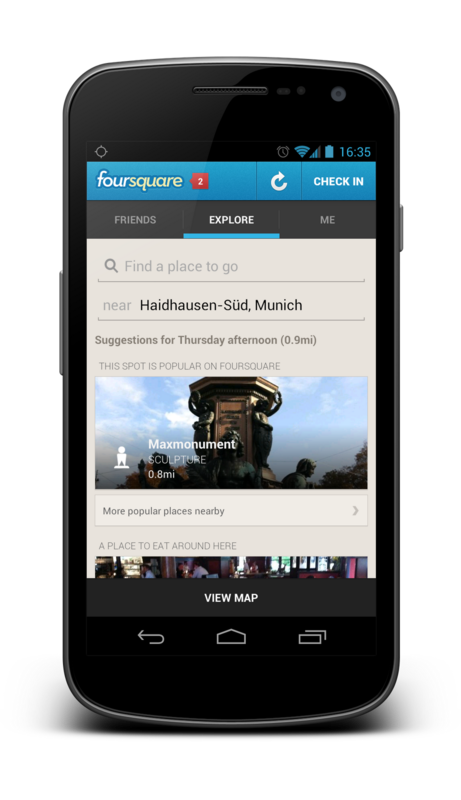
以下に、タブにテキストが含まれるFoursquareアプリを示します。


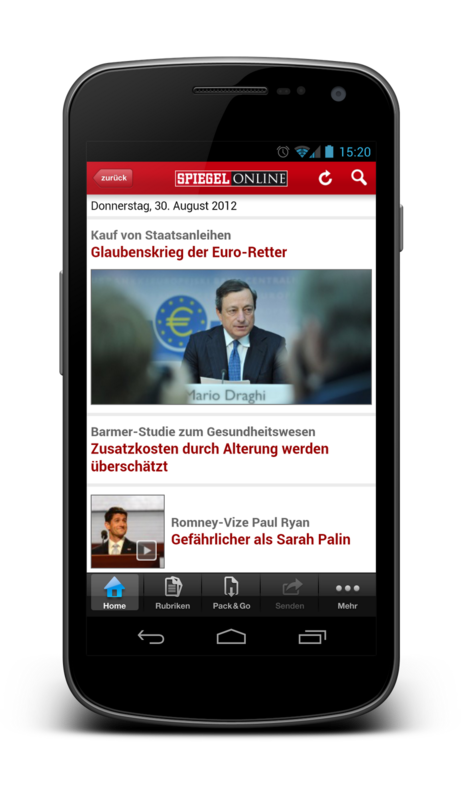
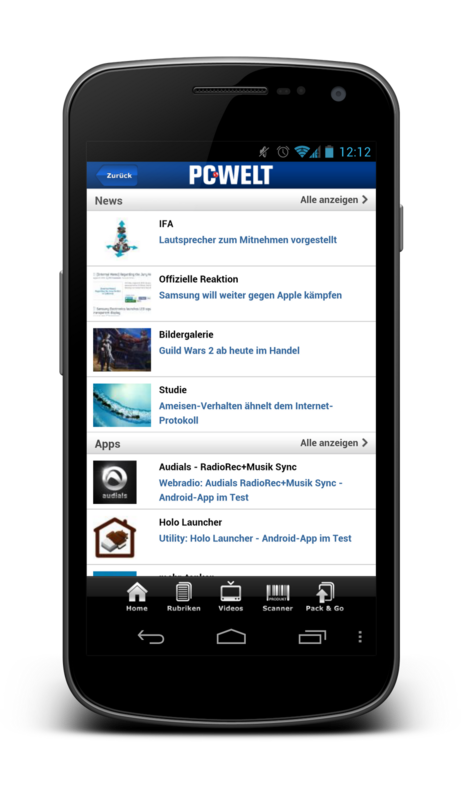
アプリケーションの外観を台無しにする最も簡単な方法は、光沢のある正方形のiOSタブをシミュレートすることです。 次のアプリケーションでは、インターフェイスの更新が必要です(Spiegel OnlineおよびPC-Welt)。


Androidのタブの色の選択は無制限です。 すべてのタブの背景が黒で、バックライトが青であってはなりません。 タブの色を選択するときに、アプリケーションのブランドを使用できます!
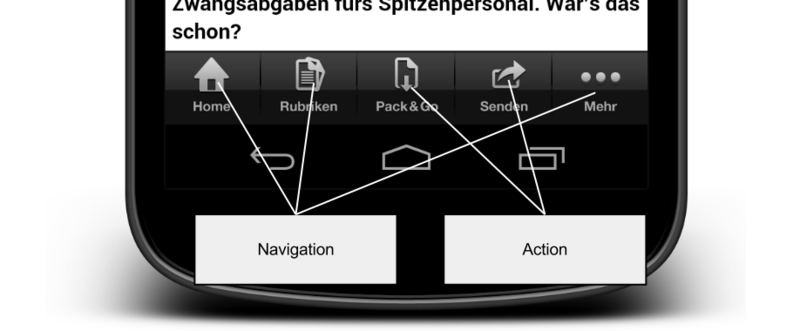
操作用ではなく、ナビゲーション用のタブ!
タブは、アプリケーションの画面間を移動するときに使用します。 これらを使用してアクションをトリガーしないでください。 アクションのアクションパネルを使用します。 Spiegel Onlineアプリのデザインが悪い別の例を次に示します。 一部のタブは、実際にはアプリケーションで使用されなくなったアクション(共有など)です。 これは混乱を招き、タブコンポーネントの誤用です。

タブは常に選択する必要があります。
残念ながら、Spiegel Onlineはタブでしかできない間違ったことをほとんどすべてやっています。 それらは間違って見えるだけでなく、間違った場所にあり、ナビゲーションとアクションの両方が含まれているだけでなく、正しくアクティブ化されません。
アプリケーションでタブを使用している場合、タブが表示されているときは、いずれかのタブを常に強調表示する必要があります。 タブがユーザーに表示される状況はありませんが、タブを使用しても必要な機能が得られません! ユーザーがアプリケーションの奥深くに行ったら、タブバーを非表示にする必要があります。 専用タブのないタブバーは、ユーザーに迷子になります。
タブとバックトラック
Androidでは、バックスタックと戻るボタンの機能に常に注意する必要があります。 タブ間の移動は、ページの変更とは見なされません。 タブを使用するほとんどのアプリケーションは、スタックに変更を追加しません。
タブを変更してもスタックが変更されないのには十分な理由があります。 ユーザーは、タブを切り替えるときに画面を閉じたとは感じません。
すべてのタブが同じ画面にあるように感じるために、タブ間のアニメーション化されたデフォルトのアクティビティ遷移を使用しないでください(ユーザーはこのアニメーションをアプリケーションのより深い動きに関連付けます)。 近くのタブとアニメーションはこれを反映する必要があります。 最高のアニメーションはスライドです。 これにより、ユーザーはジェスチャーを使用してタブ間を移動することができます。
スワイプ!
タブ間を簡単に移動できる場合、タブ付きインターフェイスは優れています。 タブをクリックするとうまくいきますが、タブ間のスライドはさらに見栄えがします。 スライドジェスチャの場合、ユーザーはインターフェイスの上部に移動する必要はありません。 この方法は、私たちにとってより便利で自然です。 ページは、私たちが直感的に期待するとおりに動作します。 すべてのタブインターフェイスは、常にスライドジェスチャをサポートする必要があります。
拡張性
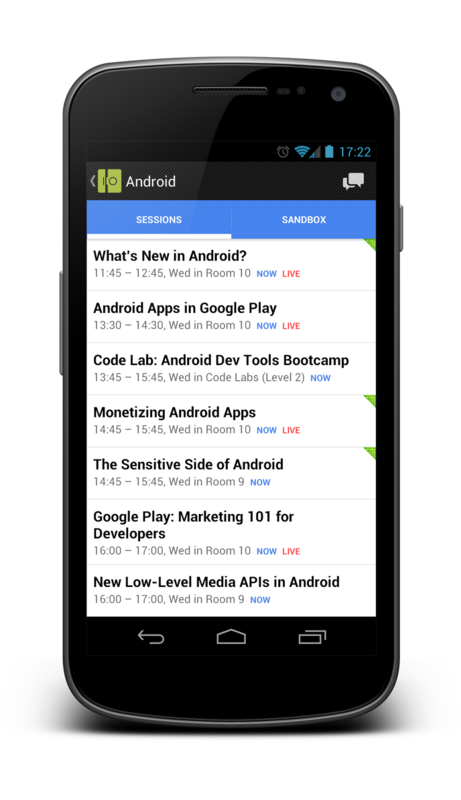
タブは、タブレットインターフェイス用に非常にうまくスケーリングされています。 アクションバーと組み合わせてタブを使用する場合、APIがスケーリングを処理します。 アクションバーに十分なスペースがある場合、画面上のスペースを節約するためにタブがそこに移動します。 Google I // Oアプリは素晴らしい例です。


おわりに
正しく使用すると、タブは驚くべきものになります。 これは比較的単純なユーザーインターフェイスコンポーネントですが、それらを誤って使用するのは非常に簡単です。 指示に従うと、アプリケーションの外観と機能が完全になります。 ユーザーは、アプリケーションをナビゲートする方法を本能的に知っています。