
たぶん誰かが役に立つでしょう: Fine Cut Engine ?
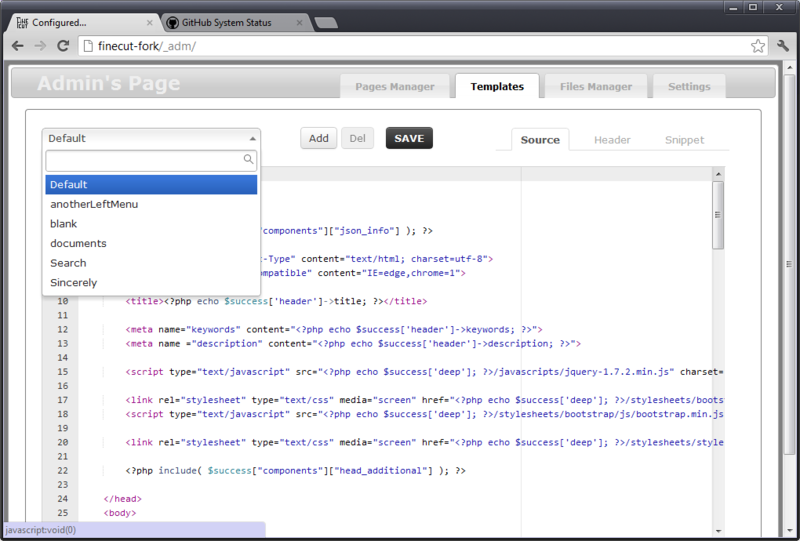
これは、名刺サイトの管理パネルです。
現時点では、Fine Cut Engineのドキュメントは英語のみで、トピックはこの欠陥を修正することを目的としています。 UPD :便宜上、 ダウンロードへのリンク。
宣言された機能:
-シンプルに保つ:可能な限り
- データベースなしo_0
-脂肪を含まない:バックエンドはほとんどありません
-無料で使用可能: MITまたはGPL
-うまく統合:テンプレートに何でも含めることができます
-ポップコーンなし:これは映画ではありません
-スプーンはありません: マトリックスを覚えています:)
UPD 1 :単一ページのWeb 2.0 UIを備えた基本ファイル「CMS」。わずかな過剰のヒントではなく、同じ特異性の強さ-非常に迅速にリクエストを送信します(実際、多くの同様のもの)。 そのようなエンジンで作業する際、私は個人的に、コンテンツを作成するときにリンクをたどる必要性に常に満足していませんでした。また、編集されたページのURLとサイト全体の構造が表示される十分なツリーもありませんでした。
UPD 2 :ドキュメントの一番下に、 Google Gropsへのリンクがあります 。
UPD 3 :プロジェクトサイトは、デフォルトのコンテンツを含むデフォルトのテンプレート( Twitter Bootstrap )です。
管理パネルでは、 jQueryをさまざまなコンポーネント、 elFinderおよびACE Editor ( Cloud9 IDEと同じ)、 knokout.js 、 JSONの素晴らしいプラグイン (「すべて」のリスト)とともに使用します。
必要条件
Fine Cutは次を使用して開発されました。
PHP 5.3.6。
Apache HTTPサーバー2.xバージョン。
同じ設定を行うには、「。htaccess」ルートディレクトリを参照するだけで、別のWebサーバーを使用することが可能です。
Apacheを使用する場合、次のことを覚えておく必要があります。
「 Rewrite_module 」: 強い依存関係
「Deflate_module」:動作しますが、gzipなし
Env_module:動作します。.htaccessを参照
Expires_module:動作します。.htaccessを参照
「Filter_module」:動作します。「。htaccess」を参照してください
Headers_module:機能します。.htaccessを参照
Mime_module:動作します。.htaccessを参照
Setenvif_module:動作します。.htaccessを参照
はい、Fine Cutで動作するデータベースは必要ありません。
Fine Cut管理パネル_admを使用するには、次のような最新のブラウザーが必要です。
Internet Explorer 9以降
Firefox 3.6以降
Google Chrome
Opera 12(または、より古いかもしれませんが、テストを行いませんでした)
Safari 5
一般に、要件は次のように減らすことができます:最新のWebKitまたはGeckoエンジン。
設置
Fine Cutはアーカイブとして配布されます。 また、簡単に実行されるため、インストールスクリプトはありません。
アーカイブを表示可能なWebサイトの任意のディレクトリに解凍するだけで十分です。
手順:
- Fine Cutの最新バージョンをダウンロード: ZIPまたはTAR.BZ
- インストールするフォルダーを決定します。
- このフォルダーにアーカイブを解凍します。 この場合、ダウンロードしたアーカイブ内部のFine Cutはルートディレクトリにないことに注意してください。ZIPの場合は1つのディレクトリ、TAR.BZの場合は2つのディレクトリです。 解凍した後、選択したフォルダーにファイルをコピーする必要があります。
- ブラウザでこのディレクトリに移動すると、サイトが表示されます。これが発生しなかった場合は、何かがおかしくなり、 mod_rewriteがインストールされていない可能性があります。
- 「_adm」に移動します。これは管理パネルです。
カスタマイズ
通常、インストール直後はすべて正常です。
ただし、エンジンの微調整が必要になる場合があります。
したがって、直接設定できるプロパティのリストは次のとおりです。
- コンテンツが配置されるフォルダーへのパスはコンテンツです。
- ファイルキャッシュを使用するかどうか、デフォルトでは「使用」。
- キャッシュが置かれるフォルダーへのパス。
- ファイルとフォルダーにアクセスする権利。
- サーバー上のファイル名のエンコード。デフォルトは「UTF-8」です。
- ページのコメントにリクエストの処理時間を表示するかどうか。
これらの設定は、[設定]タブの管理パネルで修正できます。
設定を保存するボタン、キャッシュをクリアするボタン、管理パネルを設定するためのチェックボックスがいくつかあります。
サブフォルダー
「ドキュメントルート」ではなく、相対ディレクトリでFine Cutを使用する場合は、「サイトのルートにいない」ことを常に覚えておく必要があります。
デフォルトでは、Fine Cutのすべてが独立しており、コンポーネントとデフォルトのテンプレートはファイルシステムパスを参照せずに作成されます。
ヒント:
ページ間で直接リンク(http://)を使用しないでください。 相対を使用します。 相対は、「ツリー」(左側にある)の「ページマネージャー」タブに表示されるものです。

[このリーフパスをコピー]ボタンがあります。これを使用して、リンクが正しく作成されていることを確認します。
はい、管理パネルは好きなだけ開くことができます
これはすべて、リンクだけでなく、Fine Cutディレクトリ内の画像やその他のリソースにも当てはまります。
まだ詳細な説明が必要な場合:ページコンテンツ内または追加パーツ内の各リンクの名前を変更するために、正規表現に基づく最も単純なプリプロセッサを使用します。
プリプロセッサは、「content_parser」と「head_additional」という名前の2つのコンポーネントです。 これらのコンポーネントは、次で始まるすべてを変更するだけです
http="/ or src="/
ルートディレクトリからインストールディレクトリへの相対パスを追加します。 したがって、リンクがFine Cut内にある場合は、インストールディレクトリに相対的であることを確認してください。
はい、テンプレートを作成するときは、互換性のためにこれらのコンポーネントを使用してください。
パスワード
デフォルトでは、管理パネルは保護されていません...
また、ほとんどの場合、Fine Cutは小さなサイトを作成する「キャラクター」によって使用されると思われるため、「ユーザー管理」はありません。
したがって、Apache Authentificationを使用して管理者を保護することをお勧めします。
「_adm / .htacces」の最後の4行がコメントアウトされていることを確認できます。
#AuthType basic
#AuthName "auth requred"
#AuthUserFile /home/www/your_site_directory/.htpasswd
#Require valid-user
「.htpasswd」を作成する必要があります。
Google ...
Pages
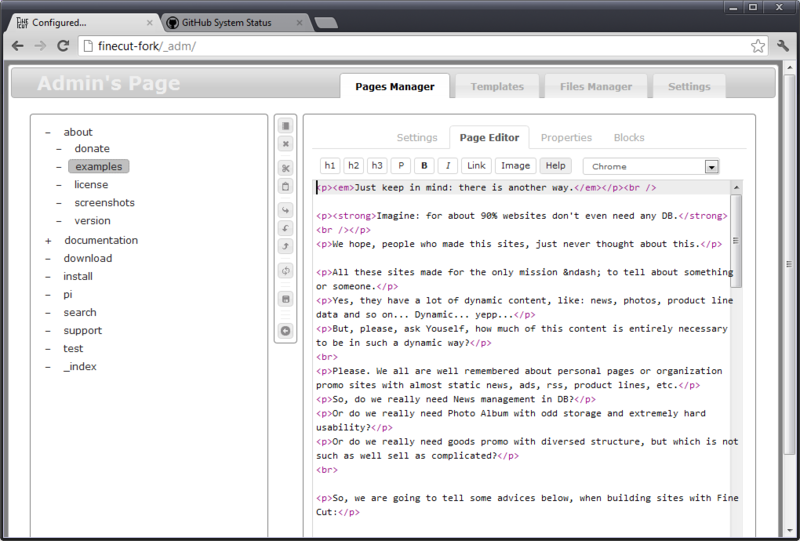
エディター[ページマネージャー] [ページエディター]のツリーに表示されるのは「URL」のみです。
たとえば、「 about 」は次のとおりです。
YourWebSite.url/YourFineCutDir about
また、 forkusとスクリーンショットは次のとおりです。
YourWebSite.url/YourFineCutDir about / forkus
YourWebSite.url/YourFineCutDir about / screenshots
最後の、しかし非常に重要なURL構造への追加は、ツリーの最初のレベルにある「 _index 」という名前のページがサイト全体の「ルート」であることです。
エディター自体は、比類のないACE Editorです。
ホットキープリセット:
- Ctrl + 1、Ctrl + 2 ... Ctrl + 6:ヘッダー<H1>、<H2> ... <H6>
- Ctrl + P:新しい段落<P>
- Ctrl + B、Ctrl + I:<STRONG> 太字および<EM> 斜体
- Ctrl + L:新しいリンク <A HREF=">
- Ctrl + Q: &laquo; |&raquo; -「|」
- Ctrl + 7:短いダッシュとndashの場合。 -
- Ctrl + 8:長いダッシュとmdashの場合。 -
- Ctrl + 9:for&nbsp; -*このようにすることができます。
- Ctrl + S :ページを保存するために...
はい、Ctrl + Sは[ページマネージャー]タブ全体でも使用できます...
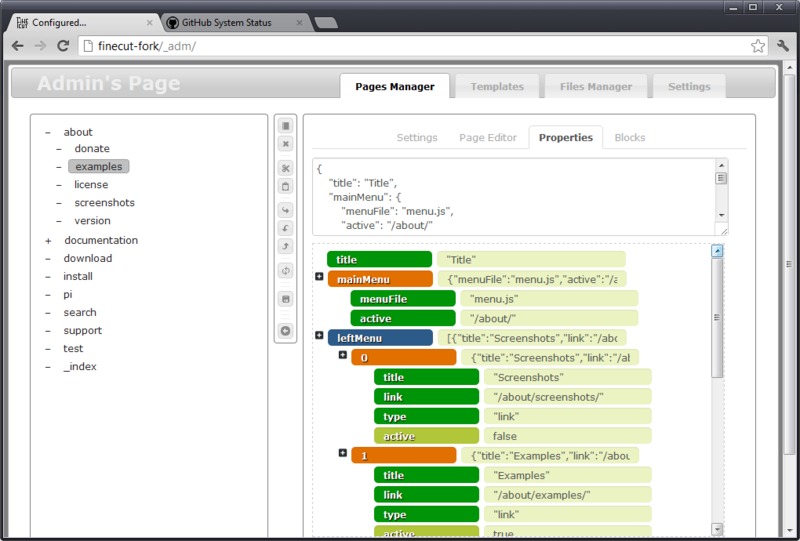
プロパティ

このタブを使用して、必要なプロパティを設定します。
プロパティは、たとえば、ページ上の何かの特性、メニューの生成などを記述するために使用できる階層構造です。
プロパティを編集するときは、プロパティを編集した後、すぐにページを保存せず、最初からどこかをクリックして、変更がプロパティモデルに反映されるように、少し奇妙な動作があることに注意してください。
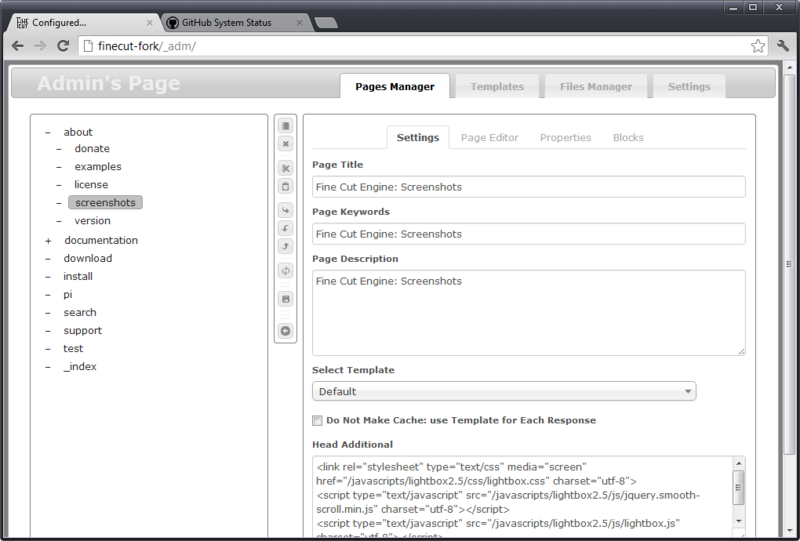
ヘッダー

すべてがいつも通りです。
言う必要があるのは、「そのチェックボックス」と「追加ヘッド」テキストエリアの2つだけです。
- チェックボックスは、ページを常に作成するか、ファイルキャッシュに配置できるかを意味します。 したがって、ページに[お気に入りのPHPエンジン]を含む動的コンテンツが必要な場合は、それを使用します。
-Head Additionalは 、ページの追加コンポーネント、CSS、またはJavaScriptをメインテンプレートに挿入する必要がない状況で接続するために必要です。
たとえば、多数の接続されたライブラリを含むテンプレートがあります。
さらに接続する必要がある場合がありますが、特定のページのみです。 これが使用されます。 たとえば、 スクリーンショットページにLightBox CSSとJSを含めます。
はい、もちろん、別のテンプレートを作成できます。 しかし、なぜですか? 元のテンプレートとほぼ同じ別のテンプレートがあることを常に覚えておく必要があり、必要に応じて両方を編集する必要があります。
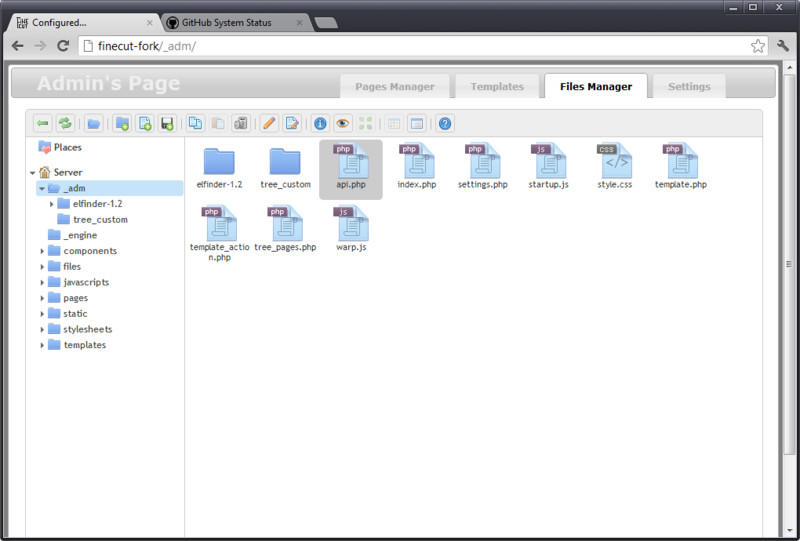
ファイルマネージャー

それらの多くがありますが、私たちはこれが大好きです。
ElFinderチームに感謝します。
しかし、それでも、いくつかの変更を加えました。
まず、バージョン1.3を使用します。これは、CSSとより簡単に統合できます。
次に、エディターでCtrl + Sを使用できます。
そして、最も重要なことは、 Twitter Bootstrapを互換性のあるものにしようとしたことです。
パターン

フォルダーを使用します
/templates/
テンプレートを保存します。
デフォルトのテンプレートを除く各テンプレートは削除できるため、このフォルダに他のファイルを保存しないでください。 ただし、ファイルマネージャから削除することで、「足元を撃つ」ことができます。
テンプレートフォルダ内の各フォルダは、テンプレートの「名前」です。
テンプレートの変更 :コードを変更して「保存」をクリックするだけです。
テンプレートの追加 :もう少し複雑です。[追加]をクリックすると、選択したテンプレートのコピーが作成されるだけですが、非常に便利であると思われるため、マークアップを再作成してオプションを入力する必要はありません。
テンプレートの削除 :シンプルでも、フォルダーを消去するだけです。 しかし、明確であることを願っています。ページがテンプレートに依存していた場合、その削除により、生成時に「エンジン」がダウンします。
各テンプレートには、独自のコード、プロパティスニペット、ページヘッダーが含まれています。
ページの作成中に、各テンプレートはエンジンから$成功変数を受け取ります。
その中にあります:
- $ success ['header'] -配列:
「タイトル」、「説明」、「キーワード」、「テンプレート」、「pageIsCode」、「ヘッダーの追加」。
- $ success ['info'] -JSONプロパティ。
私たちが通常使用するもの
<?php include( $success["components"]["json_info"] ); ?>
文字列からプロパティに変換します。
- $ success ['content'] -コンテンツファイルへのパス。
そして、ここで使用します
<?php include( $success["components"]["content_parser"] ); ?>
ページに挿入します。
- $ success ['deep'] -Fine Cutインストールフォルダへのドキュメントルートからの相対パス。
- $ success ['path'] -ページストレージフォルダーへのパス。
- $ success ['pagesPath'] -ページストレージフォルダーへのパス(共有)。
- $ success ['pagesName'] -ページストレージフォルダーの名前。
- $ success ['isMain'] -メインページかどうかに署名します。
- $ success ['components'] -利用可能なコンポーネントへのリンクの配列。
- $ success ['fileNameEncoding'] -ファイルシステムエンコーディング。
はい、デフォルトでは、管理パネルは次の場所にあります。
http:// YourHost / YourInstallDir / _adm
しかし、それは変更できます。
最初にファイル内の「_adm」の名前を変更します
_engine \ index.php
3行目
次に、_admフォルダー自体の名前を変更します。
これは管理パネル内から直接実行できます。管理スクリプトは別のフォルダーを「見ている」ため、管理パネルをすぐに再起動します。
ソース: http : //finecut.info/documentation/
ダウンロードリンク: downloads 。