
プレーヤーには2つのデザインがあります。
暗い:

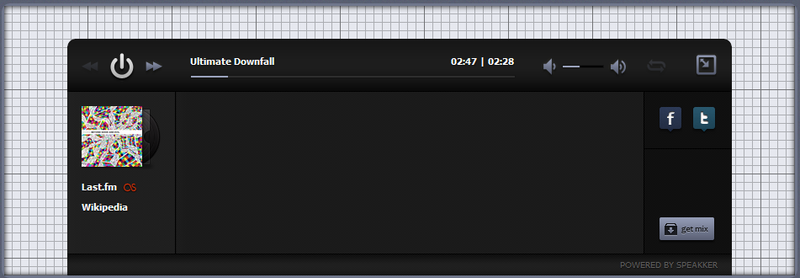
拡張形式で:

そして光:


オーディオプレーヤーの基本機能がサポートされています:トラックの再生、音量の調整、巻き戻し、一時停止、およびコンポジションの繰り返し。
簡単にインストール:
- アーカイブをダウンロードする
- 開梱
- 必要なファイルを挿入します。
<script src="http://code.jquery.com/jquery.min.js"></script> <script type="text/javascript" src="/__/speakker-big-__.min.js"></script>
- そして、プレーヤーを初期化します。
<script type="text/javascript"> $(document).ready(function() { projekktor('.speakker'); }); </script> <!-- : --> <audio class="speakker dark"> <!-- mp3 ogg --> <source src='/sound/' type="application/json"/> </audio>
Speakkerはmp3およびoggファイルをサポートしています。
単一のオーディオファイルの再生に加えて、json形式のプレイリストのサポートがあります。
アーカイブには、サーバーフォルダーにプレイリストを簡単に作成するためのツールがあります。 これを行うには、必要なトラックをサウンドフォルダーにドロップし、このフォルダーをプレイリストのソースとして指定するだけです。
<audio class="speakker dark"> <source src='/sound/' type="application/json"/> </audio>
その結果、phpスクリプトはファイルから画像を含むid3タグを抽出し、jsonファイルに書き込みます。
*オーディオファイルのキリル文字名に起因する可能性のあるエラー。
カスタムソーシャルボタンやその他のボタンもあります。
$(document).ready(function() { $projekktor('.speakker dark', { plugin_share: { links: { 'download':{ buttonText: 'download', code: './sound/?dl=true' }, 'lastfm':{ buttonText: 'lastfm', code: 'http://www.lastfm.de/music/paniq' }, 'wikipedia':{ buttonText: 'wikipedia', code: 'http://de.wikipedia.org/wiki/Elektronische_Musik' }, 'admin':{ buttonText: 'admin', code: false } } }); });
また、zipアーカイブ内のすべての曲をダウンロードできるget mixボタンもあります。
マイナスの点として、レイヤーの誤った表示(特に、プレイヤーにブートストラップやその他の要素のボタンがある)、スタイルがjsファイルに直接あること、およびAPIがないことに注意することができます。
詳細については、 www.speakker.comをご覧ください